Today is day one of my coding journey. I'll probably try to post updates on my progress weekly. If you didn't read my previous blog post, I am embarking on a journey to learn how to code by following John Leider's book Learn Vuetify (estimated release Qtr 1, 2021).
I started by downloading VS Code — Visual Studio Code . VS Code is where the coding adventures take place. I just went to code.visualstudio.com to download it. John also references Vetur and ESLint as extensions to VS Code to download. He says they help the users coding experience.
In Chapter 1, he takes the reader through building a new Vuetify project using Vue CLI. I will learn how to install and configure editor extensions, keyboard shortcuts (I love keyboard shortcuts!), and how to create reusable code snippets. Seems easy enough…:famous last words: 😬
A list of other programs I installed before starting anything…
Now that everything is installed (I hope…) we can move on…
I opened VS Code and went to the Integrated Terminal from the Command Palette (Win/Linux: Ctrl+Shift+P; Mac: Cmd+Shift+P)
From there John had to help me switch my terminal to GitBash because he said it was much better.
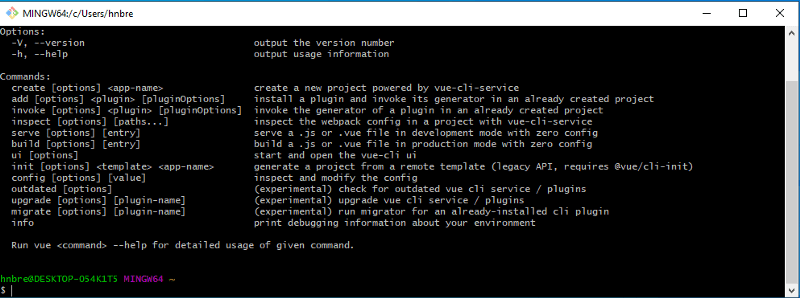
I followed the prompts to install VueCLI plugins under Getting Started on cli.vuejs.org. I got this WARN message below about setting up a git account which John said he will help me do later. So, I’m skipping that for now.
I have now moved from Command Prompt to GitBash below (which I just learned is similar to command prompt but prettier) His book had these $-signs in the prompts I was trying to type in and I kept getting errors. I got frustrated and he told me that its just in GitBash and I don’t have to type it in at all. Ugh! So… first thing to make me feel completely clueless 😒
But here we go… we’re learning and making progress!
I think that's enough for today. I imagine the first few days will just be getting set up with installations, extensions, plug-ins, preferences, etc. Those are important for sure which is why it's Chapter ONE! So, stick with me guys. I'm taking baby steps here. If you're following my journey and you're new to coding too, then let's keep going and dive on in! :D





Top comments (0)