March 13, 2025
I recently dove into customizing the Trix Rich Text Editor on a Ruby on Rails 8 project, and I wanted to share my journey with you all. Whether you’re a seasoned Rails developer or just starting out, customizing your text editor can add a personal touch to your app and improve the overall user experience. Let’s get into it!
 Want to customize your Ruby on Rails app with a rich text editor?
Want to customize your Ruby on Rails app with a rich text editor?
If you’re looking to add custom features, like the underline button I just added to the Trix Rich Text Editor, or want to enhance the user experience in your Rails app—look no further! 
Feel free to reach out, and let’s make your application even better. I’d love to help you implement cool features and customizations tailored to your needs.
RubyOnRails #WebDevelopment #Customization #RichTextEditor #Rails8 #CodingTips #TechExpert
 Getting Started: Rails 8 with Docker
Getting Started: Rails 8 with Docker
First off, if you want to get up and running with the latest Ruby on Rails 8 version in no time, you can use Docker to streamline the setup. This way, you can focus on the fun stuff (like customization) without worrying about environment configurations.
Here’s the terminal command to jumpstart your project:
./bin/terminal.sh
Then, you’re ready to create your scaffold for a post with a rich text area!
 Set Up Action Text
Set Up Action Text
Next, you’ll need to set up Action Text —Rails’ powerful rich text editor that integrates nicely with Trix. Here’s the command to install it:
rails action_text:install rails g scaffold post title content:rich_text
Don’t forget to run the update commands:
bundle install
rails db:migrate
 Adding a Fun Customization: The Underline Button
Adding a Fun Customization: The Underline Button
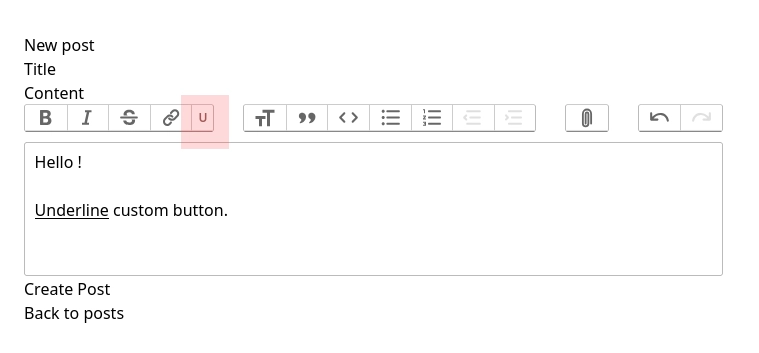
Now comes the fun part—customizing the editor! For this, I added a custom underline button to the Trix toolbar using StimulusJS. This allows users to underline text directly in the editor. Why stop at bold and italics when you can add underline too? 
Here’s the magic code that does it all:
import { Controller } from "@hotwired/stimulus";
export default class TrixController extends Controller {
connect() {
// Wait for Trix to initialize
addEventListener("trix-initialize", function (event) {
console.log("Trix editor is ready!");
// Define underline text attribute
Trix.config.textAttributes.underline = {
tagName: "u",
style: { textDecoration: "underline" },
inheritable: true,
parser: function (element) {
return window.getComputedStyle(element).textDecoration === "underline";
},
};
// Create and style the underline button
let underlineEl = document.createElement("button");
underlineEl.setAttribute("type", "button");
underlineEl.setAttribute("data-trix-attribute", "underline");
underlineEl.setAttribute("data-trix-key", "u");
underlineEl.setAttribute("tabindex", -1);
underlineEl.setAttribute("title", "Underline");
underlineEl.classList.add("trix-button", "trix-button--icon-underline");
underlineEl.innerHTML = "U";
// Add button to the toolbar
document.querySelector(".trix-button-group--text-tools").appendChild(underlineEl);
}, true);
// Disable file upload functionality
addEventListener("trix-file-accept", function (event) {
event.preventDefault();
}, true);
}
}
This code initializes a custom underline button in the editor, which you can click to underline text. A small tweak but a huge user experience improvement!
Need Expert Ruby on Rails Developers to Elevate Your Project?

Need Expert Ruby on Rails Developers to Elevate Your Project?
 Integrating the Controller
Integrating the Controller
Once you’ve got the controller ready, make sure to register it in your application.js file:
import { Application } from "@hotwired/stimulus"
import TrixController from "controllers/trix-controller"
const application = Application.start()
application.register("trix", TrixController)
export { application }
 Updating the Form
Updating the Form
Finally, update your form view to connect everything. Here’s the final bit of code for the form where users can write their posts with the new, enhanced Trix editor:
<%= form_with(model: post, class: "contents") do |form| %>
<%= form.label :content %>
<%= form.rich_textarea :content, data: { controller: "trix" }, class: "block shadow-sm rounded-md border px-3 py-2 mt-2 w-full" %>
<%= form.submit "Submit", class: "btn-submit" %>
<% end %>
And voilà! You now have a fully functional, custom Rich Text Editor with an underline feature added to Trix in your Ruby on Rails 8 application.
 Why This Matters
Why This Matters
Customizing the text editor adds a fun and useful feature to your app. It empowers users to format their content exactly how they want, which is a big win for usability. Plus, it’s just plain fun to tinker with code like this and see your ideas come to life!
 Let’s Chat! What other customizations have you made to the Trix editor in Rails? Or maybe you’ve worked with other rich text editors? I’d love to hear your thoughts and experiences in the comments!
Let’s Chat! What other customizations have you made to the Trix editor in Rails? Or maybe you’ve worked with other rich text editors? I’d love to hear your thoughts and experiences in the comments!
Stay curious, keep coding, and remember—there’s always room for creativity in programming. 
Check Out the Code!
This repository contains the running code for the article. Explore the implementation and see how it works in action.









Top comments (0)