
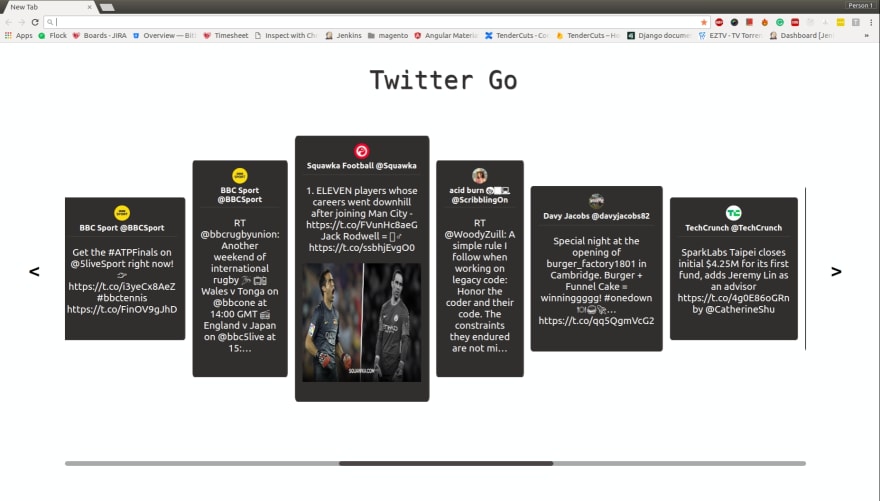
After a long tiring day at the office just when you step out for home, you find that it's been raining cats and dogs for the last 1 hour. Did that ring a bell to you? I have been in such disconnected situations from the outer world many times. To avoid such happenings and be connected with the world, I built a Chrome Extension which shows the latest 20 tweets from my Twitter feed every time I open a new tab. Sounds cool eh? Now let's get to the coding part of it. So after I got this idea, I was looking for tutorials on chrome extension. And I found this playlist by Shiffman very useful. Initially, I built a dummy extension with mock data to get the front-end part done. Now comes the tricky part. To get tweets from my Twitter timeline, I had to set up an app with my Twitter account on the Twitter developer community. For this also I followed this Twitter bot tutorial by Shiffman again. After getting my Twitter credentials to access my Twitter feed, now I had to make an HTTP request to the Twitter APIs with my credentials. To take care of all the headaches in accessing my Twitter, I used this Twit library used by Shiffman in the Twitter bot tutorial. So after plugging Twit with my credentials and setting it up with the extension for real data, and when I tried it on browser Twit failed to retrieve the data, but it was able to retrieve it when I ran it on my node js server. So after a bit of digging, I found that Twitter APIs don't support WebApps :(. A quick workaround I did was, I set up an API for my Twitter feed on my node js server which I made for another toy project. So to get this extension done, I had to set up an API in the back-end to retrieve the tweets from Twitter and access the API in the extension to display the tweets.
Here is the Github link to extension.


Top comments (4)
I'm afraid the code looks pretty bad. DM me if you need help cleaning it up
IKR. I'm not very versed in JS DOM. Anyway I'm ready to learn, will ping you.
Will give you a PR this week.
TIA Nitin.