You've just started a new project and decided you want to try out asp.net core 3.0 for your API 👏.
File -> New ... Run your API and you are instantly showered with JSON test data 👇
Great work 💪.
There is just one problem, if you are building this backend for a mobile app, you'll immediately run into that Aha moment, where you instantly remember that you can't access localhost from the emulator 👇
No problem, I'll just change "localhost" to the actual IP of my laptop and that will be the end of it 😎
Nop, nice try. That will get you one step closer, but now we are dealing with another problem 🙃.
What is going on 😔? The problem here is that IIS Express (used by default in VS2019) is only mapping requests for that port to "localhost".
Luckily this is very easy to fix 👇
1️⃣ Open up the .vs folder 📂
It is in the root of your solution. It's hidden by default, make sure to enable "Hidden items" in Explorer.
2️⃣ Fire up Visual Studio Code 🔥
Once inside, go to .vs[Your solution name]\config\ and find the applicationhost.config file. Open it up with VSCode.
3️⃣ Change the Bindings ⛓
Specifically we are looking for the bindings that are using the same port number and are pointing to localhost. It should look something like this 👇
<bindings>
<binding protocol="http" bindingInformation="*:53391:localhost" />
<binding protocol="https" bindingInformation="*:44310:localhost" />
</bindings>
Since this is our dev box, and we would like to make things easy on ourselves, I'm just going to change bindings to allow all.
<bindings>
<binding protocol="http" bindingInformation=":53391:" />
<binding protocol="https" bindingInformation=":44310:" />
</bindings>
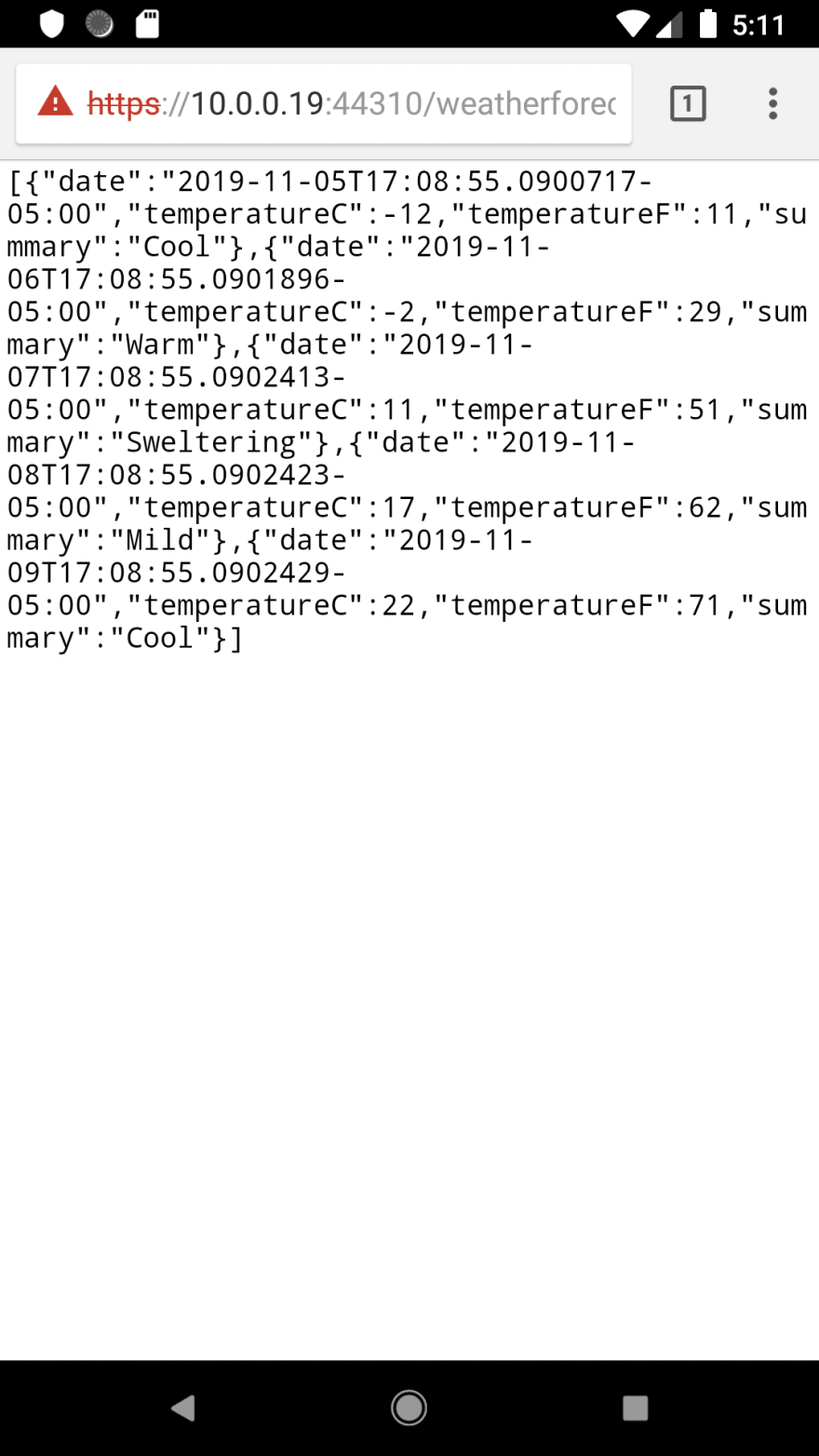
4️⃣ It Works!!! 👏👏👏
Save, Re-launch your API and refresh the browser on your emulator!.







Top comments (0)