Do you want to show off your articles on GitHub? 🤭
If you said YES, Then you're at the right place. By the end of this article, you'll have your latest articles listed on your GitHub Profile README.
📌 TL;DR - Before we begin, You must have your GitHub account and make sure you've created your GitHub profile. If not, you can check this article by Monica Powell.
🏃🏼Let's Begin!!!
💡 If you're new to GitHub Actions, go check out the official documentation.
We'll be using blog-post-workflow GitHub Action by Gautam krishna R.
🤔 How to use this GitHub Action?
- Visit your GitHub Profile README repository
https://github.com/{USER-NAME}/{USER-NAME}
- You'll need to add the following section to your README.md file
# 📩 Latest Blog Posts // You can name it whatever you want.
<!-- BLOG-POST-LIST:START -->
<!-- BLOG-POST-LIST:END -->
- Now, create a folder
.githubin the root directory & within that directory create another folder namedworkflows. Now, inside theworkflowsdirectory create a new YAML fileblog-post-workflow.yml. This is how your folder structure should look like:
.github
└───workflows
blog-post-workflow.yml
- Add the following content in the
blog-post-workflow.ymlfile
name: Latest blog post workflow
on:
schedule: # Run workflow automatically
# This will make it run every hour
- cron: '0 * * * *'
# Run workflow manually (without waiting for the cron to be called), through the Github Actions Workflow page directly
workflow_dispatch:
jobs:
update-readme-with-blog:
name: Update this repo's README with latest blog posts
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: gautamkrishnar/blog-post-workflow@master
with:
# Replace this URL with your rss feed URL/s
feed_list: "https://iamdarshshah.hashnode.dev/rss.xml"
- Commit your code and wait for your actions to run automatically or here are the steps to trigger it manually:
NOTE: You can add any popular blogging platform's RSS feed URL. (List of Platforms)
This is it! We did it. 🎉
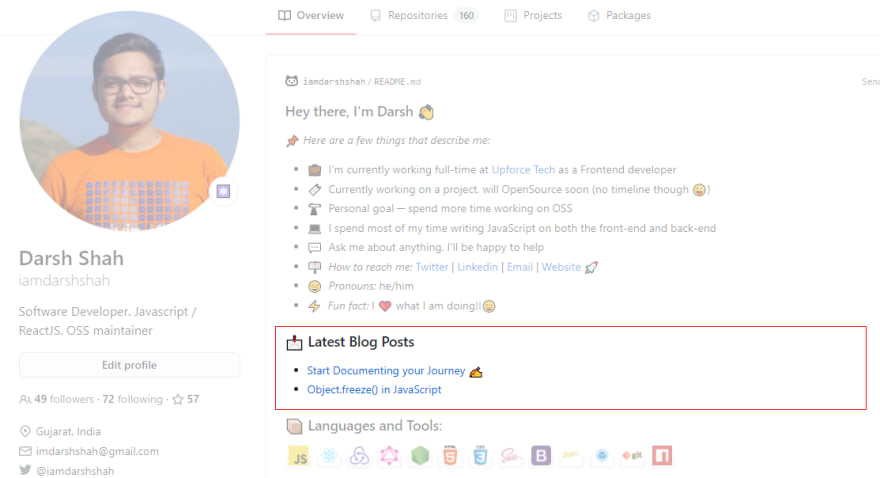
Now, you can check your GitHub Profile README that lists your latest published articles. 🎊
👀This is How it should look
⚙️ If you want to customize your GitHub Action, then have a look at all available options you can provide custom values to.
Thanks, for reading it till the end. 🙏
Hope you find it useful! Let me know your thoughts on this in the comments section. Don't forget to share this article with your friends or colleagues. Feel free to connect with me on any of the platforms below! 🚀
References:
- GitHub Action - https://github.com/gautamkrishnar/blog-post-workflow
- Image Source - https://unsplash.com/photos/RLw-UC03Gwc










Top comments (2)
Thanks for the project Darsh! I was looking to make my own, but yours does the job perfectly.
Here's mine if you're interested.
Hi! I'm Nick. 👋🏻
My name is Nick Taylor. I am a Lead Software Engineer at Forem/DEV working on all things Forem. I am a big fan of TypeScript, JavaScript, (P)React and Node. Once upon a time, I was into C#/ASP.NET. Aside from programming, I enjoy hitting the gym, snowboarding, and a long long time ago, rugby. I am also not a big fan of spiders.
More about me at iamdeveloper.com.
Latest Content
Great work there Darsh. I will have it in mind for the near future.
Good idea to make a more developed readme