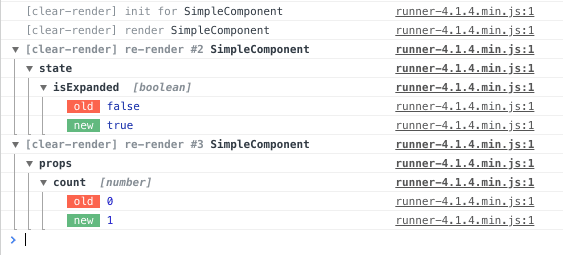
To answer the question. Why did the rendering happen?
Advantages
used directly for one component, therefore it works very fast
for all versions of React from 0.13.0 to 16.0.0
zero dependencies
Install
npm install clear-render --save-dev
You can set globally, to be used in all their projects without having to install each.
Usage
Wrap the component for which you want to watch. And yet!
import clearRender from 'clear-render';
@clearRender
class SimpleComponent extends React.Component {
...
}
or
import clearRender from 'clear-render';
import OriginalSimpleComponent from './SimpleComponent';
const SimpleComponent = clearRender(OriginalSimpleComponent);
...
<SimpleComponent {...props} />
Usage for CodePen and JSBin as UMD module
in html area
<script src="https://unpkg.com/clear-render@latest/build/umd/index.js"></script>
in js area use clearRender from global scope
@clearRender
class SimpleComponent extends React.Component {
...
}



Top comments (0)