In this article we are going to look at some awesome resource for you that can improve your productivity, I can assure you that you will not regret on clicking this article, so Let's see what I have got for you.
1. Neumorphism
This website generates the soft UI for your section or div and it can also customize border-radius, box-shadow and etc.
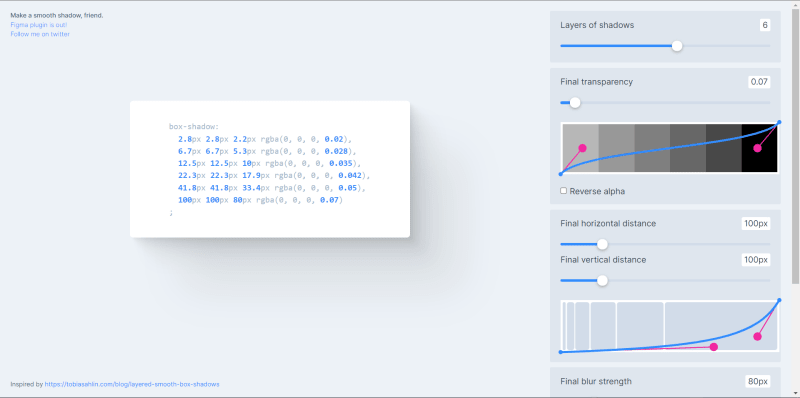
2. Shadows Brumm
It can generate multiple Layered shadow for you which gives very cool effect and you can customize the color from the curve.
3. CSS Clip-path Maker
It can generate beautiful clip-path with various different shapes it can be very handy if you use these king of shapes and properties.
4. Fancy Border Shape Generator
It generates most awesome shapes by manipulating border-radius and you can use it anywhere in you project. You can also change the size of shape to check how it'll look with your project preference.
5. Cubic Curve
It basically generates the cubic-bezier for you animation in css. As we know we use ease-in, ease-out etc property for the animation to tell the browser what is the animation's flow. you can customize those properties here.
6. CSS Gradient
If you work with gradient then you will love it. because I am using this for a long time and it's just perfect. and also here you can also get some tools like Gradient Button and many more.
7. CSS Waves Generator
According to me these three waves generators that are awesome to generate any kind of waves it could be for you footer or divider section etc.
CSS Waves
It generates simple waves with some customization.
Gradient Multiple Waves
It can generate multiple gradient waves which is awesome.
Multiple Animated Waves
It can generate multiple gradients waves but the main feature is that it can also generate Live animation for that.
8. CSS Grid Generator
CSS grid
It generates the awesome css For Grid and you can customize it with div and it will also create the child element for that

CSS Grid Area
It generates the grid-area for you. and you can name that and customize the area according to your need.
9. Loading Animated GIFs/SVGs
Here you can generate multiple loading animation and download that as SVG, GIFs, PNG and other formats but the best feature of it is that you can customize these animation to the next level. You should try this.
10. Free Icon Library
Flaticons
This Library have 5.7M+ vector icons. So you can find any possible icons here and you can use it.
icons8
This library also has the vast collection of icons and you can customize them as well, also you can directly use that icon without downloading it.
Conclusion
I hope you learned something from this article, if yes them thumbs up. There are unlimited resources but I've covered only ten in this article. I'll cover them in the future articles. So consider to Follow.
You can now extend your support by buying me a Coffee.😊👇





















Latest comments (39)
Excellent man🎉🎉🎉🥳🥳🥳💕
Bravo, great article :D
Thanks, I am glad you liked it :)
Truly awesome!
So so helpful- thank you :)
I am glad it helped :)
Should I bookmark this article or those sites ? Just curious
You can do both ;)
another useful one I'd like to suggest: haikei.app/
Oh that's really awesome thanks man :)
Amazing There are many that I did not know, thank you very much Jatin!
I am glad you find it useful :)
Thank you! That‘ll definitely help me with my current project👍
I am glad that it will help you, happy hacking ;)
I'm just a designer but a nice add up could be a lottie library, they are better than some gifs. Thanks for the content!
Thanks for your suggestion :) I really appreciate it.
Gracias !!!
Dear Jatin Sharma,may I translate your all dev articles into Chinese?I would like to share it with more developers in China. I will give the original author and original source.
Yeh sure i don't have any problem with that, go ahead, atleast mention me so that i can see it. 👍
Bookmarked. 🚀
Nice ;)
Thanks a lot!
Thank you.
Nice article.. I wrote an article on something similar
dev.to/cesscode/useful-websites-ev...
Some comments have been hidden by the post's author - find out more