Mobile application development in recent times has taken many faces. There’s a number of methods that can be used for developing an app. While applications can be developed natively to support the platform of use, it has become a common practice for developers to use frameworks for developing cross-platform apps enabling a single codebase to be maintained for both Android and iOS.
Before talking about the cross-platform frameworks, I’m going to talk about native development. Android and iOS are the dominating mobile operating systems in the present and have different methods of implementation. While Android development can be done using the languages Java or Kotlin, iOS development can be conducted using either Swift or Objective-C. The development has to be done using platform-specific IDEs (namely Android Studio for Android and Xcode for iOS).
Native development offers the use of a number of OS-level functionalities that can be used by developers to complete essential tasks with ease. Some of these functionalities may prove to be inaccessible when developing apps with the use of cross-platform frameworks. But the hassle of maintaining two separate code bases has led developers to favor frameworks over native development when the requirement specifies support for both major platforms.
Cross-Platform Frameworks
The main advantage of using cross-platform frameworks is the convenience of developing apps for both Android and iOS while maintaining a single code base. All the relevant screens, elements, functions, navigation routes, animations, etc. can be defined using the languages specified by the frameworks. The two main players of the cross-platform frameworks are React Native (developed by Facebook) and Flutter (developed by Google). While both of these frameworks offer the same end result, the specifics of implementation rank the usability of each, depending on the requirements and use cases.
React Native vs Flutter
React Native and Flutter have proved to be the most popular mobile development frameworks as they both provide the ability for the code to be compiled natively. Though the coding is done using a language specified by the framework, they have the ability to convert the codes to a native form accordingly depending on the build for each platform.
When considering the usage of the two platforms, it can be seen that popular apps such as Facebook Ads Manager, Instagram, Uber Eats, AirBnB and Discord have been developed using React Native. Google Ads, Google Assistant, Alibaba, Stadia and eBay are some of the popular Flutter apps.
Now you may have an idea about the quality of the apps developed by both frameworks are. To discuss the factors that assisted me to make a decision to select a framework for developing a mobile app, I’m going to do a small comparison of the two frameworks in concern.
Language Preference
The base language used for developing React Native apps is JavaScript. Flutter has its own language developed by Google which is namely Dart. Dart is a language that in comparison proves to resemble Java and JavaScript. This is a major factor when selecting the framework for developing an app. From the two available language options, Js is the more popular language as it has been adopted by many developers who work on web-based solutions. Dart on the other hand has a learning curve involved as the language is relatively new. Though it provides the capability to build a fully functional mobile application, Dart and Flutter are yet to be widely adopted by the developer community. According to a survey conducted by JetBrains during the first quarter of 2020, JavaScript has proved to be the more popular of the two languages with a usage percentage of 70%. Dart, however, with its limited lifetime and usage in mobile application development of less than 2 years has only managed to collect a user base of 9% of the developers who participated in the survey. However, the adaptation rate for Dart and Flutter has seen a rapid increase since its inception 2 years ago and continues its growth in popularity.
Developer Preferences
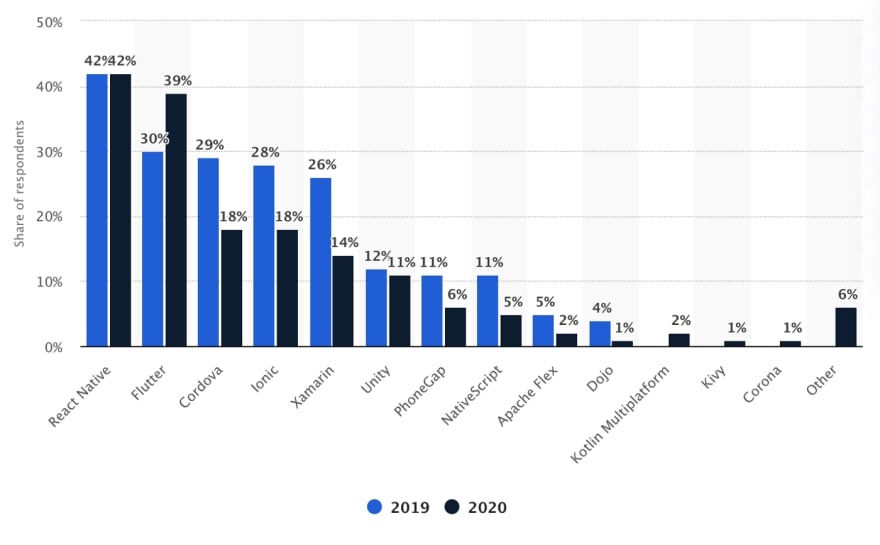
Considering the market saturation of the two frameworks, it can be seen that React Native has an upper hand in this field as it has had a longer maturity time than Flutter. Developers have had the chance to adapt to React Native and are more widely used by developers both corporate and freelance. However, according to a report by Statista, Flutter has shown a high demand of interest in 2020 bringing its popularity to 39% in comparison to the 30% that was seen in 2019. React Native however has maintained its popularity of 42% over the course of the last 2 years.

(Source: statista.com)
Although RN has the higher demand among the developer community up to date, it can be noticed that Flutter has a rapid growth in adaptation showing the potential to take over as the preferred framework in the years to come.
Performance
Since both frameworks compile the code natively, the performance of the apps developed is at a considerably high level compared to other available cross-platform frameworks. However, a notable difference can be seen in apps that are developed using Flutter giving it an upper hand over React Native. The main reason for this is that React Native utilizes a combination of variations of JavaScript and native code to call on various OS components to handle different interactions with the app. Flutter, on the other hand, doesn’t require the combination of any OS components to handle interactions. Its lightweight build enables users to experience seamless animations without a compromise in performance.
Community
This one’s pretty obvious. React Native has been there for a much longer time than Flutter. Hence a larger community of developers has gathered around it. Having that large community makes a developer’s life easier when facing problems while coding as the community will have solutions for most of the problems that will show up. But as the statistics in interest have shown, the Flutter community is also growing, paving the path to build a more mature community similar to React Native.
Reason for selecting React Native
I am currently working on a project which requires a push-based mobile authentication app for WSO2 Identity Server. The app is to be made available for both Android and iOS, hence requiring a cross-platform development approach.
With all the above factors considered, it was decided that the development will proceed with React Native. To justify this decision, native development was opted out as maintaining two code bases would be an unnecessary overhead. Since React Native is the more saturated cross-platform framework in the industry, having a larger community for support, makes it the logical choice for the initial development. Furthermore, the language of development being JavaScript enables other developers who are already familiar with Js and React to maintain the code without having an additional requirement to learn Dart.
But if Flutter proves to grow to the level that React Native has already achieved, it could be considered as a path of expansion for the product in discussion in the future. As for now, Flutter is an excellent framework to use for developing apps. But we opted for React Native as it is the more familiar framework within the developer community.







Top comments (3)
Pick your poison.
Large community based on quantity
This affects the amount of packages that are both well maintained and discontinued. I seriously don't like the vast amount of packages that are unmaintained, in an example of getting the best router package for this year, then the next release of a framework your package is now incompatible with the framework and you have to find a replacement that may or may not be compatible with your project.
Code push
Your usecase was to use a code push, which flutter can do but would defeat the purpose of AOT compilation (there's Hydro SDK which supports code push in dart).
Maintainability
If the project of yours speak for a short term project, you don't have to worry about complexity. But if you want to scale your project, I'd suggest you'd go for native. Flutter seems to do the job but I'd rather lessen the package that involves native platform. I don't know about react native but I really don't like dynamically typed language on a team who just magically made a hack solution. I'd rather have a language that gives confidence and type safety(typescript isn't type safe after transpilation).
I do not think you did proper research on which framework to use. You mainly made your decision on the popularity of React Native.
When developing a mobile app with React Native, there are certain issues:
This is quite a big deal, as your application gets bigger, it may be more dependent on different other libraries. Resolving those dependencies may take time which is not the case for Flutter.
Flutter performs better than React Native.
Exactly, maintenance is the most important issue and time consumer. It can add up very quickly and you spend more time on multiplatform solution than you would on native one.
Also, the same goes for "larger community", because most of libraries are discontinued, because no one wants to spend so much time on maintenance.
These technologies only help you to get apps out as quick as possible, it is not long-term solution.
And do not forget that React Native is not stable and therefore not fit for production.