Hello Friends 👋🏾,
Today I want to share with you some helpful web development tools. I have been a 'web developer' for a few months now. I would not consider myself a pro but I am definitely not a beginner.
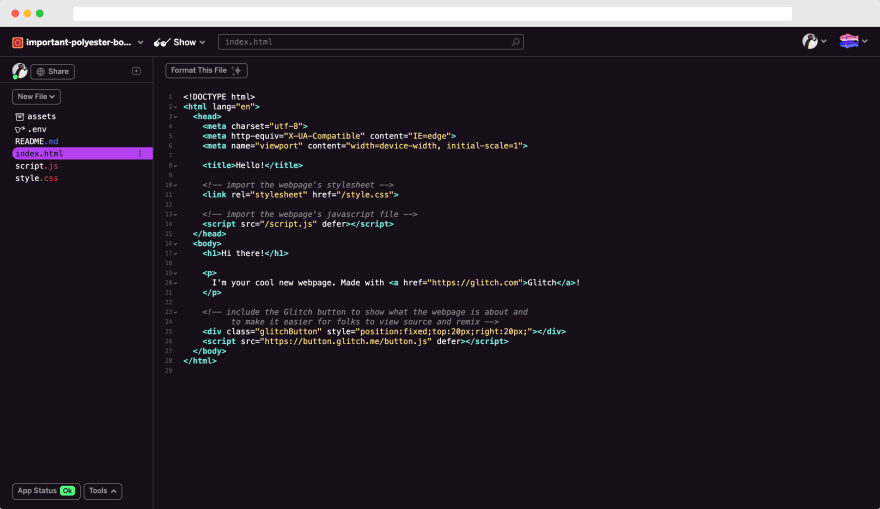
- Glitch.com - Glitch is the perfect place to code and host a website for free. Glitch supports languages such as HTML, CSS, Javascript, Python, PHP and more. One of my personal favourite features in Glitch is how when coding, the program automatically finishes off tags and brackets for you. Glitch also has a fantastic format button to make your code look sexy. You even get a free subdomain (yourtitle.glitch.me).
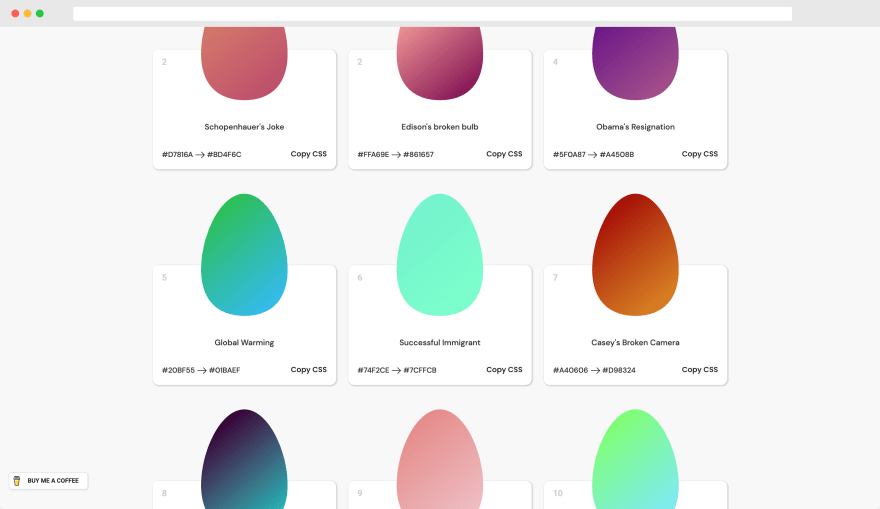
- Eggradients - Eggradients is an awesome place to find beautiful gradients for backgrounds and texts. You can easily browse through hundreds of eggs and find the one you like. Then, you can press the 'copy CSS' button and paste it in to your file.
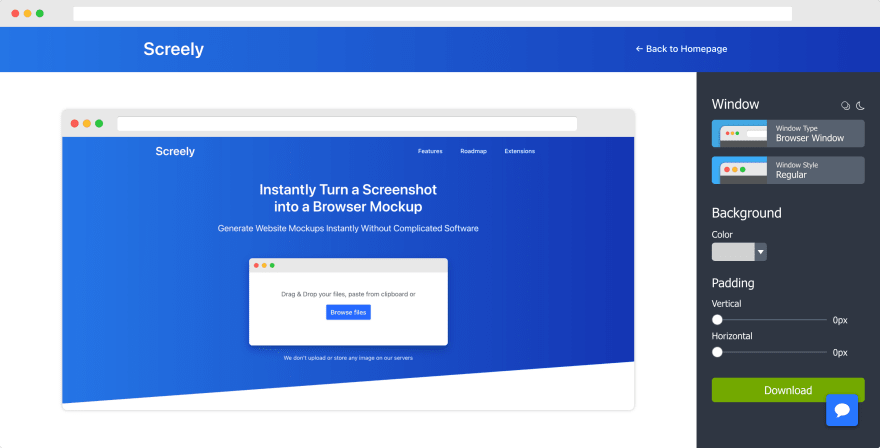
- Screely - Screely is a browser mockup tool. What you do is take a screenshot and then upload it to screely. it then takes your image and puts it inside a window. The thing that sets screely aside from other browser mockup tools is its customisability. You can change light and dark mode, resize, change window type and change the icons. Infact, all of the screenshots you see are made by screely.
Part Two coming soon
I hope you guys liked The Grapey Blog. If you did please share it to your friends and family. Have a great day!









Top comments (0)