https://grokonez.com/frontend/react/react-component-props-example
React Component Props example
In this tutorial, we're gonna look at how to use React Component Props in a React example.
Related Posts:
- React Hello World example
- React Components example
- React State example
- React Note Application – React props and state example
I. React Component Props
When we need to pass immutable data to a component, we use props.
1. Props with Class Component
We use this syntax to pass data as a props element to a class template:
<MyClass element={data} />To get data from props, use this.props.data.
For example:
class NoteApp extends React.Component {
render() {
const jsaDescription = {
'd1': 'Java/JavaScript Technology',
'd2': 'Spring Framework'
}
return (
<div>
<Header description={jsaDescription} />
</div>
);
}
}
class Header extends React.Component {
render() {
return <h4>{this.props.description.d1} - {this.props.description.d2}</h4>;
}
}2. Props with Function
class NoteApp extends React.Component {
render() {
const jsaTitle = 'Java Sample Approach';
return (
<div>
<Title title={jsaTitle} />
</div>
);
}
}
function Title(props) {
return <h2>{props.title}</h2>;
}II. Practice
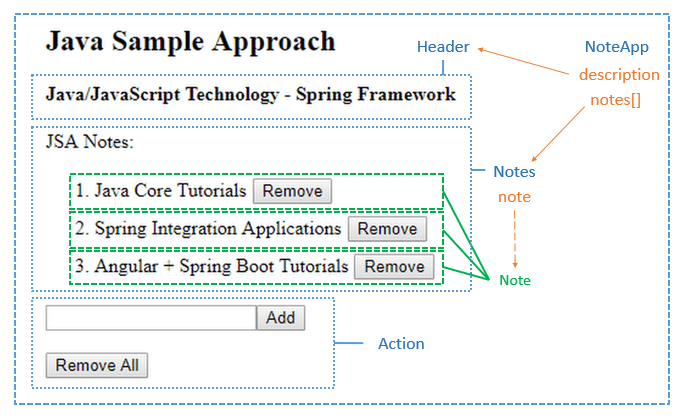
1. Overview
Using props, we will pass:
-
titletoTitleelement -
descriptiontoHeadercomponent -
notesarray toNotescomponent, then each item ofnotesarray to eachNotecomponent
More at:
https://grokonez.com/frontend/react/react-component-props-example
React Component Props example



Top comments (0)