TL / DR
- Mantenha o sentido de leitura em uma direção;
- Delimite visualmente os campos de input;
- Indique visualmente quando o usuário interagir com um dos campos de input;
- Utilize a tag label para etiquetar os campos de input e facilitar o trabalho dos leitores de tela;
- Deixe exemplos sempre visíveis ((xx) x xxxx-xxxx) quando o preenchimento incorreto do campo de input puder ocasionar erros;
- Indique visualmente quando houver erro em algum dos campos de input;
- Exiba as mensagens de erro preferencialmente próximas aos campos aos quais elas estão relacionadas;
- Utilize tooltips para exibir informações importantes;
- Utilize o espaçamento (paddings e margins) para dispor as informações de forma coerente e esteticamente agradável;
- Se seu formulário tiver vários campos, considere dividir o processo de preenchimento em diferentes etapas;
- Se não for possível dividir o formulário em etapas, utilize o espaçamento para criar diferentes seções e organizar as informações por blocos;
- Minimalismo desnecessário só irá te gerar retrabalho.
Oi, eu sou o Gok...err...
Fala, dev! Tudo em 'riba'?
Neste primeiríssimo artigo eu quero compartilhar com você algumas práticas que utilizo no dia a dia para criar formulários e desenvolver interfaces no geral.
Então, bora lá!
Estrutura
Preencher formulários é algo INCÔMODO.
Ninguém acorda de manhã e pensa: "_Ah! Que dia lindo! Vou ligar meu computador e preencher alguns formulários.". Por isso, formulários precisam ser fáceis de se ler.
Sempre que possível, mantenha o sentido de leitura em apenas uma direção; isso melhora a experiência do usuário, porque as informações ficarão dispostas de uma forma mais 'intuitiva'.
Na imagem abaixo temos um exemplo simples, mas imagine um cenário mais complexo, em que seja necessário que o usuário leia e/ou preencha diversos campos, ( checkboxes, listas, mensagens de erro, tooltips). Quanto mais informações forem apresentadas em tela, maior deverá ser o cuidado com como elas estarão dispostas.
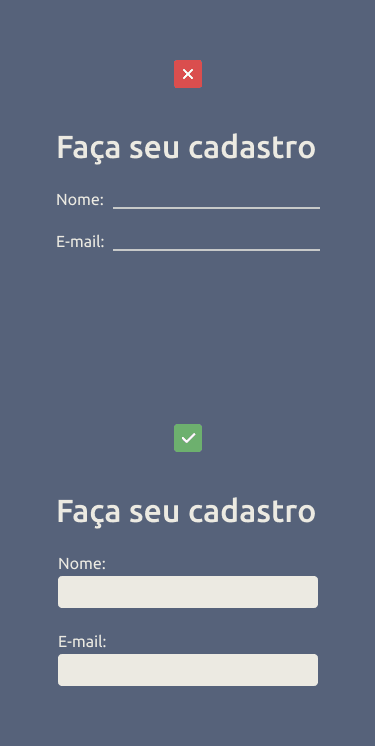
Visibilidade
Essa vai ser polêmica!
Indicar que existe um campo de input na interface com um border-bottom, pode ser cool, mas talvez não seja a melhor decisão do ponto de vista do usuário.
Veja bem, alguns públicos não estão tão familiarizados com a 'cara da internet'. Então, essa linha minimalista que você chama de input, para um usuário menos assíduo, pode ser apenas... bem... uma linha.
Na dúvida, seja óbvio!
Deixe claro que existe um campo de preenchimento em seu formulário. Isso irá poupar alguns cliques de usuários menos habituados à web.
Interatividade
Lembra que eu disse que preencher formulários é uma tarefa incômoda?
Os efeitos de hover, selected, checked, são uma boa forma de deixas as coisas um pouco mais interessantes e indicar que a página está 'viva' e respondendo às ações do usuário.
É uma boa prática acrescentar efeitos que indicam interação, tanto nos botões quanto nos campos de input.
Esse tipo de recurso também pode ajudar o usuário a se localizar mais rapidamente. Com isso, fica fácil perceber se algum campo passou despercebido ou não durante o preenchimento.
Utilize a tag *label*
A tag foi criada especificamente para etiquetar coisas no seu código HTML.
"_Duh! _Mas por que eu preciso etiquetar meus campos de input?"
Porque isso melhora a experiência de quem utiliza leitores de tela e, também, facilita o clique em elementos muito pequenos, já que o evento de clique sobre a label será redirecionado para o elemento ao qual ela se refere.
Outro ponto a favor das labels: imagine que você está preenchendo um campo de input sem label e precisa parar o preenchimento para atender o telefone. Agora você finaliza a ligação e quer voltar a preencher o formulário, mas... que campo era esse mesmo? Nesse sentido, as labels também podem poupar alguns cliques de quem não depende de leitores de tela.
label > placeholder
Preenchimento dos campos
Geralmente se utiliza a propriedade placeholder da tag input para indicar como o usuário deverá preencher determinado campo, mas existe um problema aí: o placeholder desaparece e isso abre margem para erros e ou cliques desnecessários e é exatamente isso que queremos evitar.
Quando for preciso que o usuário siga um padrão para preencher determinado campo, é uma boa prática manter visível um 'exemplo' de como esse preenchimento deverá ser feito.
Nesses casos eu costumo adotar o seguinte protocolo:
Placeholder: campos que não exigem um formato específico de preenchimento; ex: nome, sobrenome, e-mail.
Span: campos que exigem um formato específico; ex: senhas, telefones, CPF, CNPJ, CEP etc.
Mensagens de erro
Esta dica é bem rápida.
Quando houver mensagens de erro, indique de forma explicita a qual campo a mensagem se refere.
Uma forma bastante comum de se fazer isso é exibir o erro logo após o input e adicionar alguma estilização que indique que esse campo apresenta algum problema de preenchimento.
Animações também são um recurso bem-vindo nesses casos. :D
Informações importantes
Alguns campos exigem que o usuário siga orientações específicas para realizar o preenchimento corretamente.
Nos casos em que for necessário exibir mensagens muito longas, opte por adicionar tooltips ao layout.
O mais importante é, quando o recurso de tooltip se fizer necessário, deixar claro que esse item da interface é interativo. Então, lance mão de recursos como animações, ícones divertidos e cores chamativas para atrair a atenção do usuário.
Espaçamento
Espaçamento é uma questão estética e um assunto totalmente a parte se pensarmos em como isso pode afetar o design do formulário e da página como um todo.
Para não errar, imagine que seu formulário é como um texto e que o espaçamento, além de facilitar a leitura, também divide as informações em blocos.
Note que na imagem ao lado a estética do primeiro caso passa uma sensação de desorganização, enquanto o segundo tem um aspecto mais agradável.
Veja que eu adicionei espaçamento entre o título e entre os campos de input e também adicionei uma folga entre as bordas do campo de input e a informação digitada pelo usuário.
Poupando espaço
Se seu formulário for muito grande, tente dividi-lo em seções e exibir uma seção por vez.
Agrupe os campos que se inter-relacionam e crie um menu de navegação entre eles.
Lembre-se de manter o estado (manter as informações preenchidas) enquanto o usuário navega pela aplicação.
Não se esqueça: PREENCHER FORMULÁRIO É UM SACO.
Formulários de seção única
Mas se você não quer ou não pode dividir seu formulário em diferentes seções, utilize o espaçamento para indicar quais campos se inter-relacionam.
Novamente, seu formulário é como um texto e esse tipo de espaçamento é análogo a um parágrafo, ou seja, tem a função de separar as informações em blocos.
Muito obrigado se você leu esse texto até aqui. Essa foi minha primeira postagem por essas bandas.
Fique à vontade para dizer o que achou dessas dicas na seção de comentários.
Por hoje é só! :D













Top comments (4)
Adorei Lucas!
Super intuitivo e explicativo, parabéns!
Obrigado pelo incentivo!
:D
Excelente artigo Lucas!
Dicas valiosas para a criação de um formulário!!
:D Obrigado, William!