What I learnt in making login screen of Habit-O-Circle.
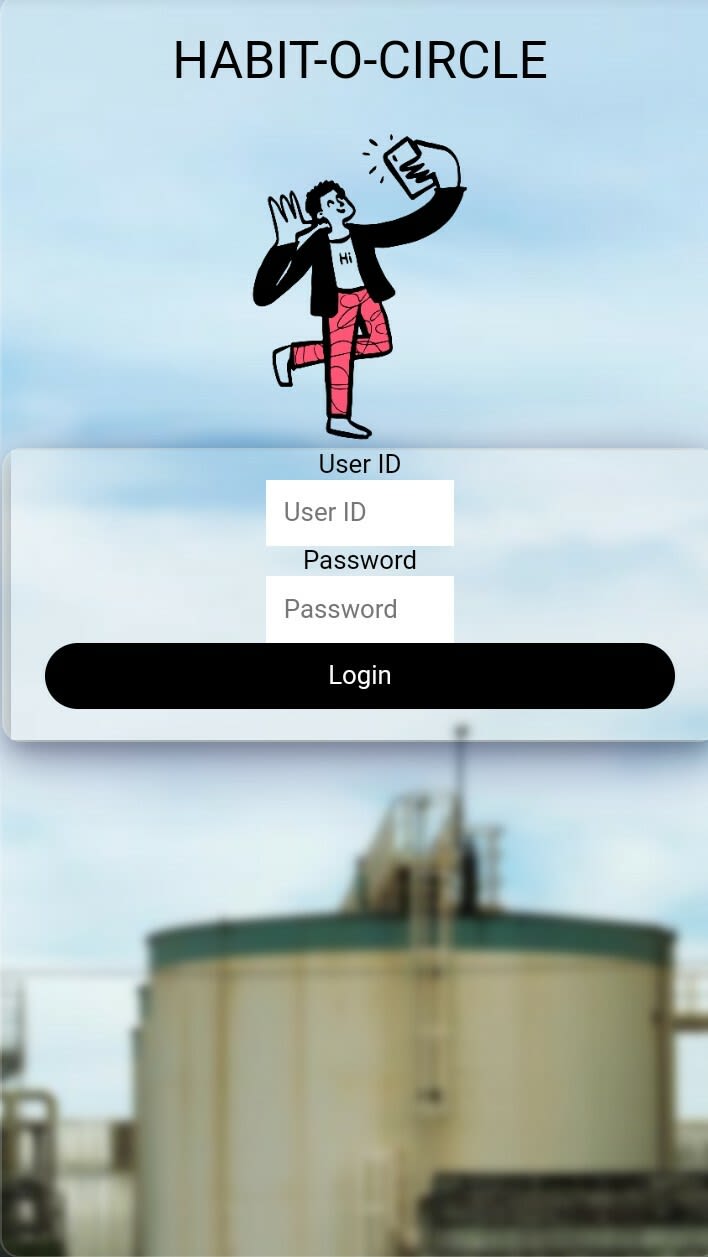
Below are some dynamically created login screens.
Everytime you try to login or refresh page:-
(1)Background picture is changed . There are more than 1000+ pics to come randomly and not a single picture is stored in the app.
(2) Doodles are changed dynamically and adjust itself according to screen size.
(3) Login div is glassmorphic.
(4) Responsive Topography in login div.
(5) Exact center alignment of login div: H & V
None of the pictures are stored by app.
Let's see some login screen shots:






How I achieved this:
(1)Background picture is changed :
Answer: look at my post

WOW!!! The Lorem Ipsum for photos :Lorem Picsum
manish srivastava ・ Sep 10 '20 ・ 1 min read
(2) Doodles are changed dynamically and adjust itself according to screen size.
Answer: Created an array of Doodles url. Then, randomly selected one from array.
(3) Login div is glassmorphic.
Answer:
https://glassmorphism.com/
(4) Responsive Topography in login div.
Answer:

Introducing Xtra-Power CSS: Device Size No more a Challenge!!!
manish srivastava ・ Nov 11 '20 ・ 2 min read
(5) Exact center alignment of login div: H & V
Answer
https://www.w3schools.com/css/css_align.asp
You can find all codes mentioned in link below.
I am not a professional programmer. I just do all this in my free time. In case you are good in UI , please contact me.







Oldest comments (0)