On Apr 02, 2020 one of my favourite dev community and site dev.to announced, a twilio hackathon. The link for the same is here.
In this hackathon ,we had to made anything with twilio API and submit before Apr 30, 2020. I decided to make a simple video app with gatsby and twilio api. As one of the main category of this hackathon is Covid-19 Communications, it will be simple enough for anyone to use including elderly people.
I will be taking help from this awesome youtube tutorial in building this web-app.
In a new folder SimpleVideoApp create a new gatsby project with default starter, with the command gatsby new .
Now, once the above installation is done, it’s time to npm install twilio.
One more thing we need to npm install is twilio-video. So, let’s quickly install it.
So, it’s time to create a twilio account. So, we need to goto this url https://www.twilio.com/try-twilio to create an account. Enter the details once in this page and click on Start your free trial button.
We will get the usual verification mail, in the next page.
Now, on checking my mailbox i found the mail. After that clicked on Confirm Your Email link.
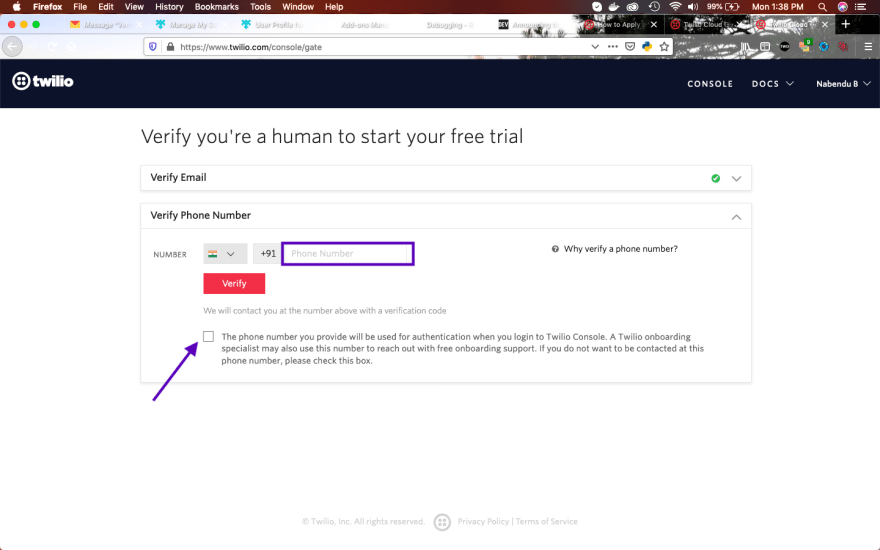
After that we have to do Mobile number verification. For this we need to give our valid mobile number and also, click on the checkbox and then click on Verify button.
We will get a Verification Code in our mobile phone, which we need to enter here and click on Submit.
After that we get this screen, in which we have to mention whether we code. I choose Yes.
The next screen we have to choose the framework. We need to choose NodeJS here.
In the next screen, we will get the below. We can click on the Skip to Dashboard button.
And it will take us to the Dashboard.
There are a lot of settings in dashboard, including creating a twilio function. See you soon in part-2.
You can also find the code for this project in this github link.
















Top comments (0)