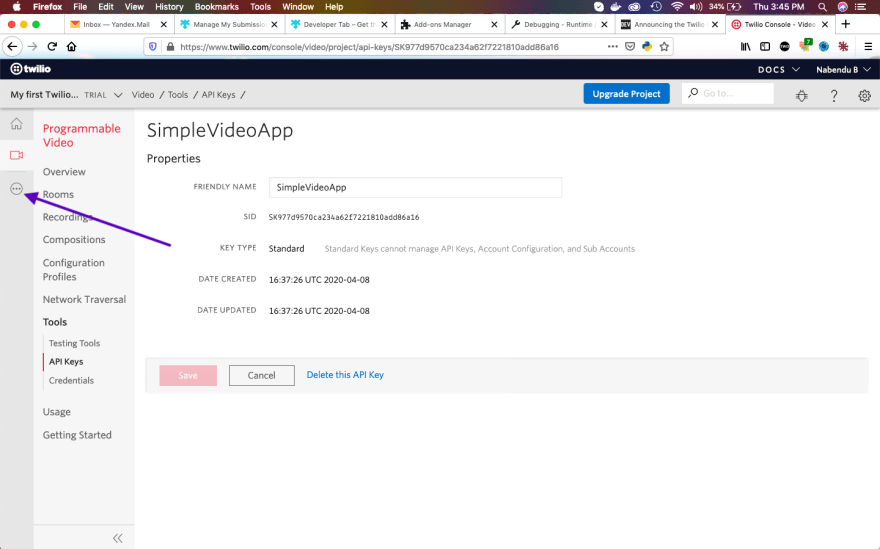
Welcome to part-3 of the series. We will finally start creating twilio function in this part. First click on the three dots in the left side of twilio dashboard page.
Next, if you scroll a bit down you will find Functions. Click on it.
In the next screen, click on Create a Function button.
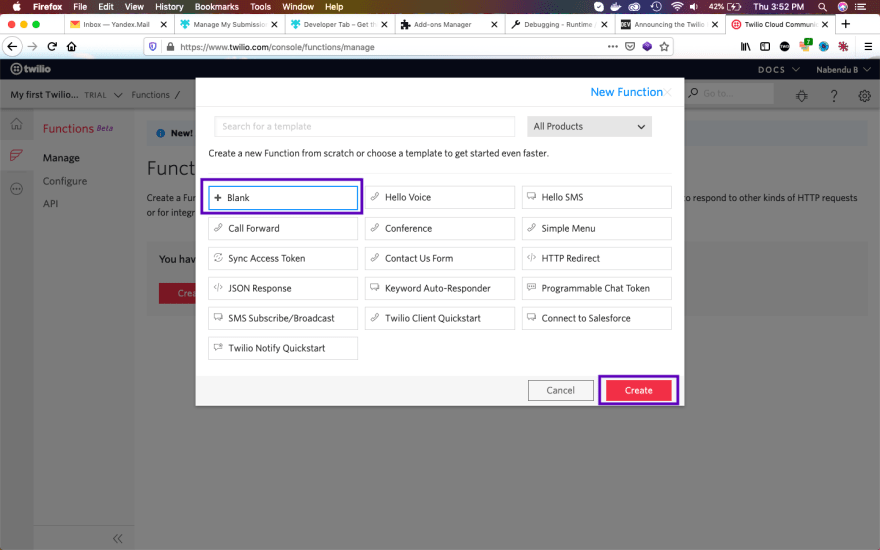
A pop-up will appear in which you need to click on Blank and then Create button.
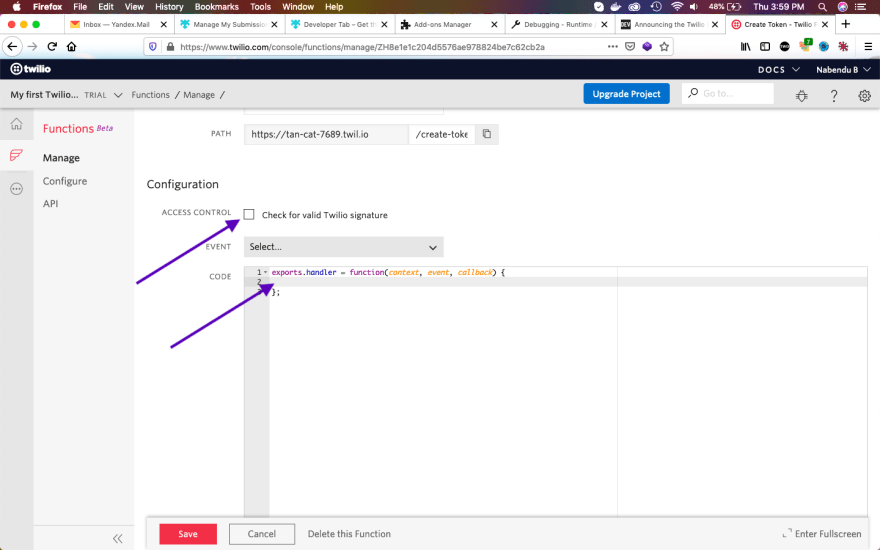
In the next page, we need to first give our function a name and a path. I gave it Create Token and /create-token respectively.
Next, we need to first remove the checkbox and then remove everything inside the function.
Next, we will write some code in the function. This code will use some inbuilt twilio variables and get a new access token from our stored variables.
After writing these three lines of code, click on Save button. After that click on the Configure link on the left side menu. It will open the below page.
We need to first enable the checkbox for Enable ACCOUNT_SID and AUTH_TOKEN. After that click on the + button next to KEY twice and enter API_KEY and API_SECRET in the KEY column.
The VALUE for both of them you will get from TWILIO_API_SID and TWILIO_API_SECRET, which you saved in the .env file in part-2.
After clicking on the Save button in the above screen, we need to click on the Manage link.
We need to click on the function name ie Create Token to go to the edit page. Next, we are adding the next four lines in the function. Here, we are doing a callback with the token with JWT.
We will continue with this function in the next part.
You can also find the code for this project in this github link.















Top comments (4)
I really like your idea. I'm just about to deploy an update to my hackathon entry lets-connect.xyz.
That was the idea to document my journey, to help and motivate people with there hackathon projects.
Nice to see your project progress. Your documentation is really good too. Can’t wait to see more.
Thanks. Need to complete it before April 30 to be able to participate. :)