In this series of articles, I'll go through my experience of building a simple Serverless API using Flask python framework and deploying it on AWS Lambda and API gateway.
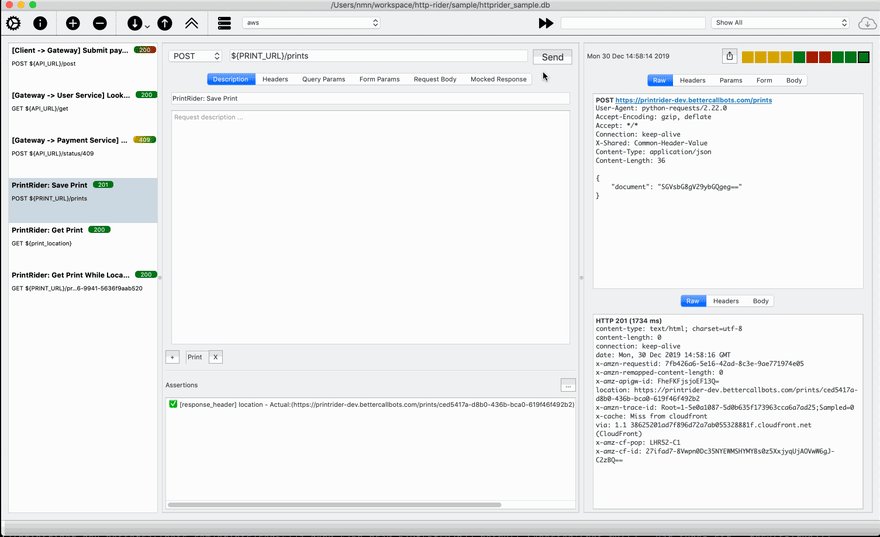
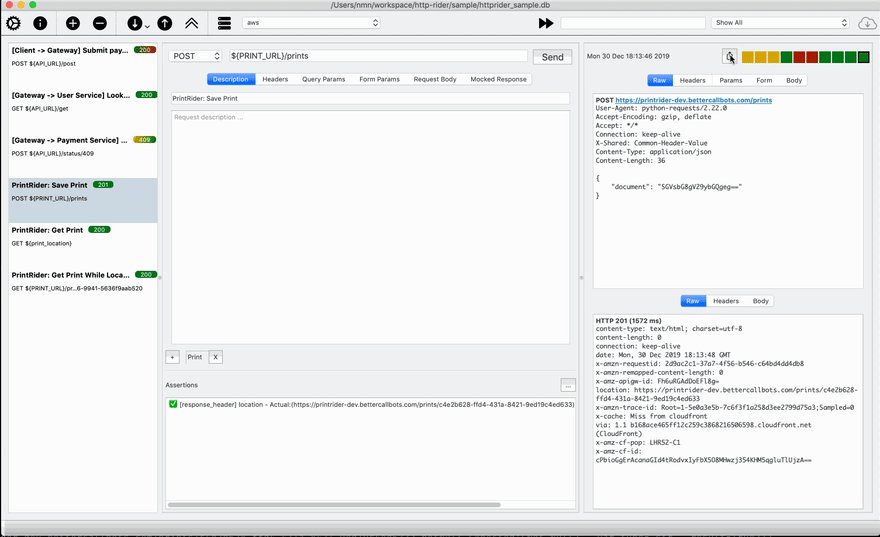
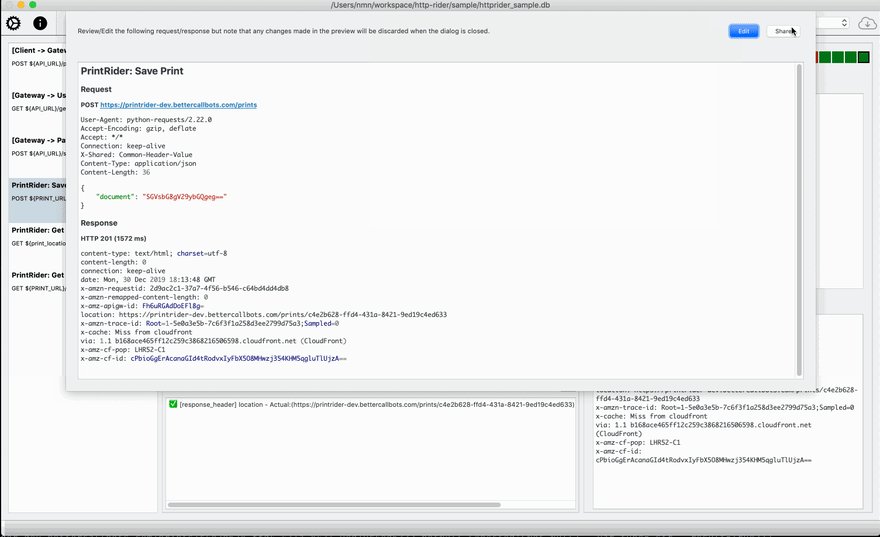
This API is used from HttpRider to save API exchanges (request+response).
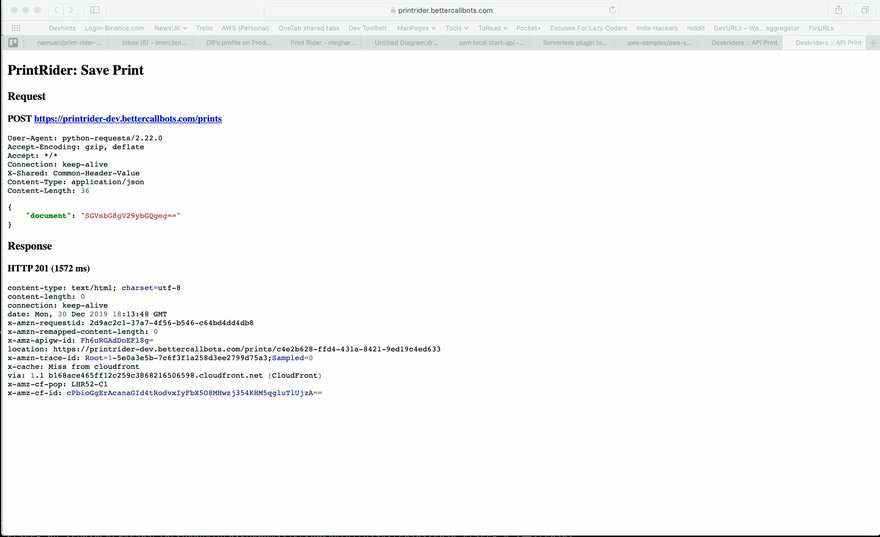
Here is a sample page generated from HttpRider.
Demo
The service itself consists of two simple APIs.
POST /prints
Saves the HTML encoded in base64 in dynamo database. Once it is saved, it returns the URL of the shared document in the Location header of the response.
POST /prints
Headers
Content-Type: application/json
Body
{
"document": "SHR0cFJpZGVy"
}
Response
HTTP 201
Headers
location: http://localhost:8080/prints/025000cf-14ba-421b-a000-d2d043d4d90b
GET /prints/{print-id}
This GET request uses the URL from the location header in the previous request and receives the HTML response with the document.
GET /prints/025000cf-14ba-421b-a000-d2d043d4d90b
Headers
Accept: text/html
Response
HTTP 200
Headers
content-type: text/html; charset=utf-8
Body
<!DOCTYPE html>
<html>
<head>
<title>Deskriders :: API Print</title>
<style>
.... removed to save space ...
</style>
</head>
<body>
<div>HttpRider</div>
</body>
</html>
In the next part, we will look at setting up a new Flask project and serverless framework configuration to deploy it to AWS Lambda.



Top comments (0)