If you’ve been getting your feet wet in the world of Nexmo APIs, chances are that you’ve come across webhooks. That’s great! They are a perfect way to get notified about events like incoming SMS, delivery receipts and a variety of voice call events. There’s a catch though. When building webhook consumers, you need a publicly accessible URL to configure the API service with. Without exposing your server to the internet, there is no way of receiving messages on your webhooks. If you’re developing on localhost, this is where Ngrok comes into play.
What Is Ngrok and Why Would You Use It?
ngrok is a cross-platform application that exposes your local server to a unique ngrok.io subdomain over secure tunnels. By default, it creates both HTTP and HTTPS endpoints, making it useful for testing integrations with third-party services or APIs that require valid SSL/TLS domains.
Another option would be deploying your code to a remote server. Although using these kind of services is getting easier all the time, there’s usually some cost and time commitment involved. Also, re-deploying your code every couple of minutes while debugging might get slightly frustrating.
Exposing your local server to the internet with ngrok only takes one command in your terminal, once you’ve installed it on your local machine. Read Aaron’s blog post to find out more about this option.
In case you’d rather not leave your Node-RED editor, you could use the ngrok node for the same functionality.
After you specify the port that Node-RED listens on (usually 1880), the ngrok client initiates a secure connection to the ngrok server and then anyone can make requests to your local server through the ngrok tunnel address.
Security Concerns
By running this node, you will be exposing your Node-RED install to the public internet, therefore you are strongly advised to set an admin password on the editor.
Setting up Ngrok in Node-RED
Install the node-red-contrib-ngrok Package
First, you’ll need to install the ngrok node. To do so, open up Manage palette from the hamburger menu in your Node-RED editor, search for the node-red-contrib-ngrok package and click install. After restarting your editor, the ngrok node should appear in the node palette.
Configure Ngrok
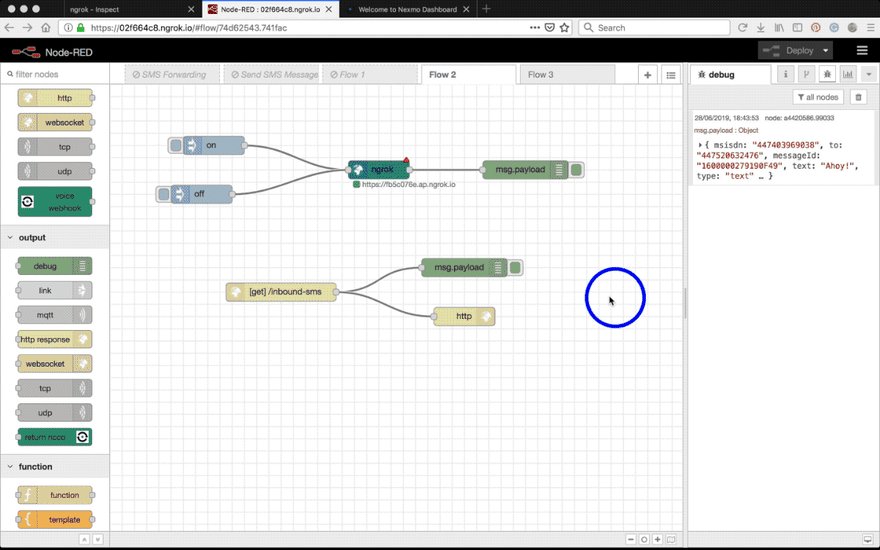
The ngrok node takes the strings on or off as input to start/stop the tunnel, and outputs the ngrok host address as the msg.payload.
The easiest way to set this up is to wire two inject nodes as the ngrok node’s input, one with the payload of the string on and the other with off. For easier use, you could also set the Name of these nodes accordingly in the node properties, so that it’s clear what functionality they have.
Next, to display the host address in the debug sidebar, connect a debug node after ngrok.
As the last step before hitting deploy , open up the ngrok node properties and specify the port number. In case of Node-RED, the default value is 1880. The default ngrok Region is US but you can also set it to Europe or Asia. You can also add your authtoken for your ngrok account if you have one. Don’t worry if you don’t, just skip this step for now. The node will warn that it is not fully configured but this is not an issue.
You’re all set! Once you hit deploy and click on the on inject node’s button, navigate to the URL displayed in the debug area to find your Node-RED editor at a public address.
This tunnel will live for 8 hours and your editor is now publicly available on the internet. After 8 hours you’ll need to restart your tunnel and you will be provided with another randomly generated ngrok subdomain.
It’s a great way to quickly share local demo or proof of concept applications as well, but don’t forget that anyone who knows the URL will be able to modify your flow. Therefore you are strongly advised to set an admin password on the editor.
Extra Steps
Although your ngrok tunnel is up and running and everything you’ve done so far doesn’t require you to have an ngrok account, it might still be worth creating one.
If you choose to sign up for a free account, you can then authenticate with ngrok in the ngrok node by providing your authtoken and your tunnel will no longer be limited to 8 hours. The subdomain name will still be randomly generated, but it will remain the same. Get your authtoken from https://dashboard.ngrok.com/auth and paste it into your ngrok node properties.
The package comes with 1 online ngrok process, 4 tunnels/ngrok process and 40 connections/minute. It’s a great solution for quick demos and simple tunneling needs.
You can also check out their paid subscription plans if you’re looking for even more features, including custom subdomains, reserved hostnames, IP whitelisting, an increased number of processes/tunnels/connections etc.
Useful Ngrok Features
Dashboard
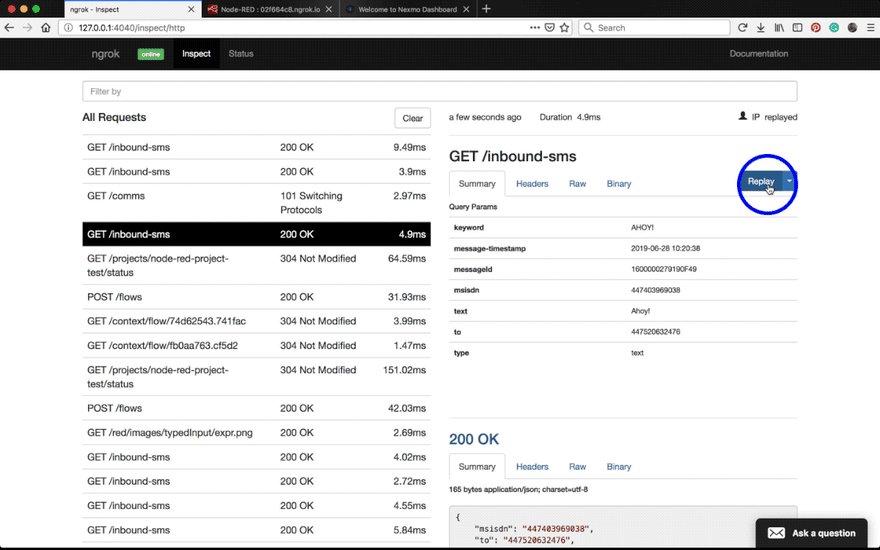
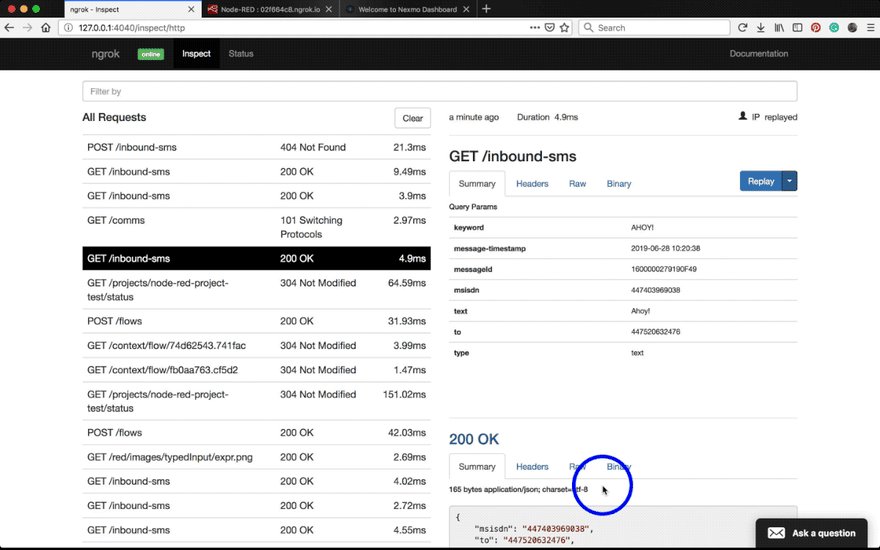
This web interface running locally on your machine, normally on port 4040, provides valuable insight into your tunnel. You can easily inspect the status of your tunnel, details about requests you’ve made through it and the responses received, including all header content. Make sure you have a good look at everything under the inspect tab, as this can be invaluable when debugging API interactions.
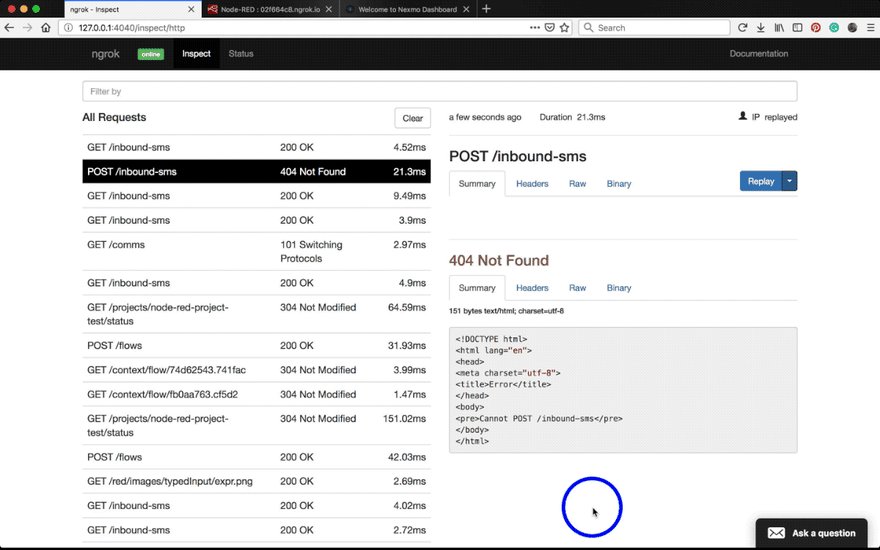
Replay requests
The best part about the dashoard? You can replay requests or replay them with modifications. For example, if you have a flow that captures inbound messages from the Nexmo SMS API, rather than having to send yet another SMS to trigger the webhook, you can simply replay the last inbound SMS request. That’s powerful!
Where Next?
In this tutorial you’ve learned how to expose your local server to the internet with the power of Node-RED. Want to see it in action? Pick one of our Node-RED tutorials and carry on!
If you’ve followed along with this one, you already have a tunnel running, so feel free to skip the Exposing your local server to the internet part.
- How to Make Text-to-Speech Phone Calls with Node-RED
- How to Receive Phone Calls with Node-RED
- How to Send SMS Messages with Node-RED
- How to Receive SMS Messages with Node-RED










Top comments (0)