At some point, every developer has to present code snippets. This could be for a presentation, or a tweet, or a blog, or just to go through a snippet later in time.
Let's dive into the tools you can use to present your code awesomely.🔥
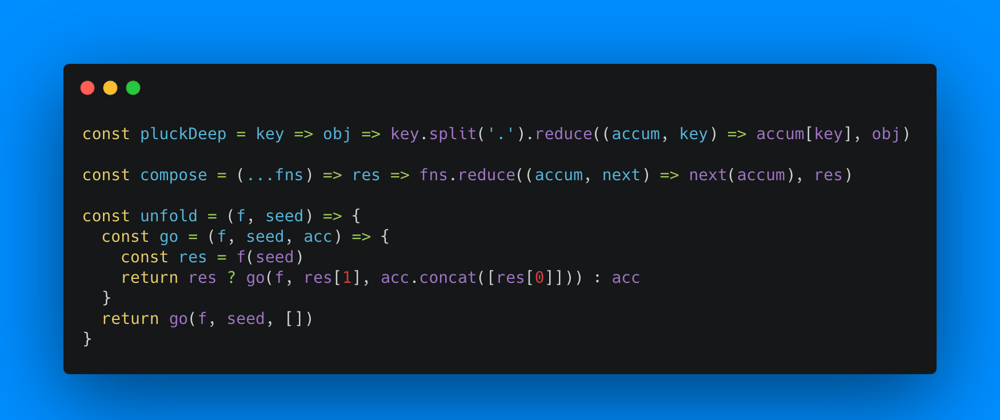
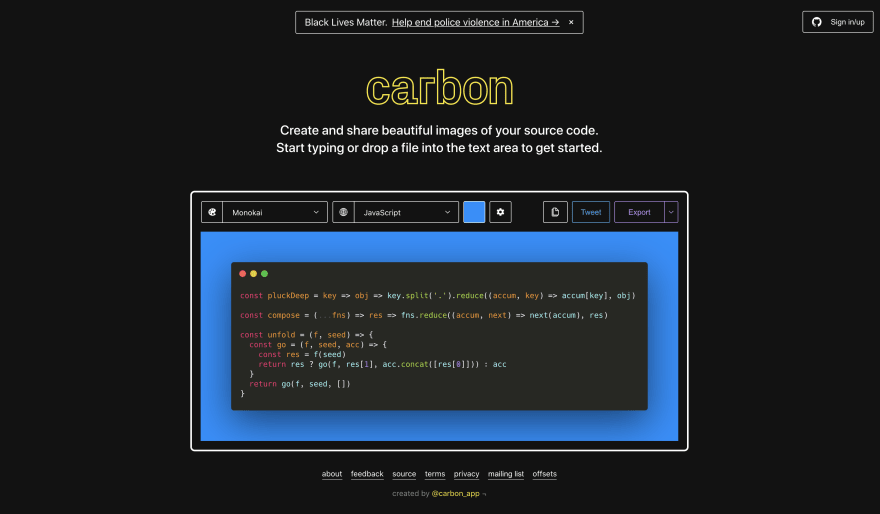
1. carbon.now.sh
Create and share beautiful images of your source code.
Start typing or drop a file into the text area to get started.
You can also connect GitHub with carbon.
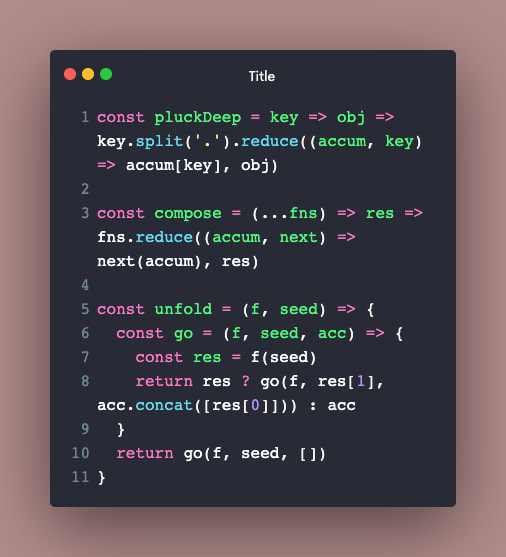
2. codeimg.io
This is my personal favourite. ❤️️
The best part about codeimg is that they have already existing Social Media Templates. So you don't have to worry about canvas sizing.
Feature wise, you get more options in codeimg as compared with carbon.now.sh.
Here's a Twitter template created with codeimg.io
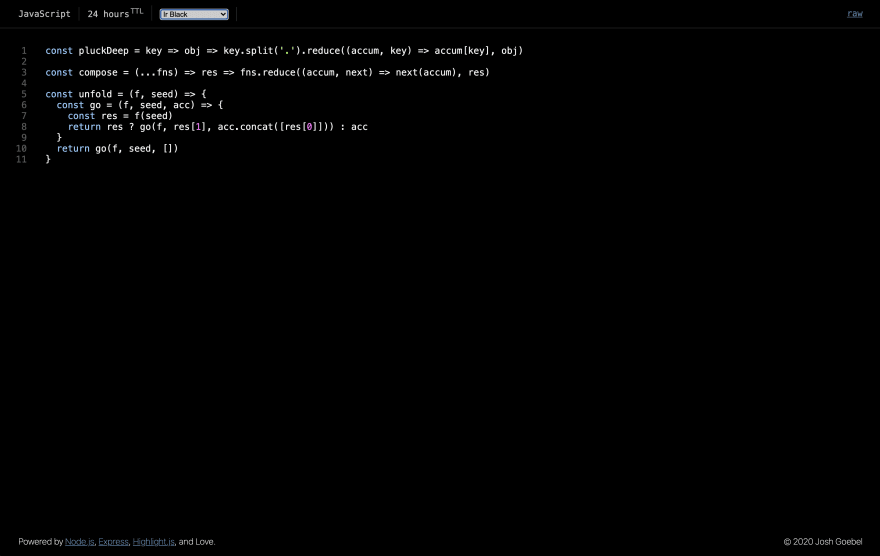
3. Pastie
If you like minimalism and simply want to share code as a link instead of a screenshot, Pastie is for you.
This is perfect to share code among friends/colleagues. The link generated with Pastie is valid for 24 hours.
CAUTION: Pastie uses HTTP and not HTTPS. This means that it lacks encryption and is not secure.
4. Rust playground
If you are a Rust person, this one is for you.
Play around with browser interface to the Rust compiler to experiment with the language. It also has the capability to share snippet link just like Pastie.
5. Silicon
This is carbon.now.sh implemented in Rust language.
Problems with carbon.now.sh that are overcome by Silicon:
- Cannot work without Internet & browser.
- Doesn't work well with shell. (Although there is carbon-now-cli, its experience is not very good, especially when the network is not so good.)
Usage:
$ silicon main.rs -o main.png
6. Polacode
If you love VS Code, this one is for you! Polacode is a VS Code extension that takes beautiful screenshots of your code right from VSCode.
The best part about these 6 tools is that they are all free to use!
Cheers.✌️












Oldest comments (52)
Nice post! Is Polacode broken with other users too in VScode? Im not able to save when pressing the shutter button :(
Thank you!
Well, it seems to be working just fine for me. Maybe you need to update VS Code?
I am trying to use it. It seems that is not working for me. I have VS Code running on windows.
Ah! Another one had a similar problem. I tried it on my laptop, and it worked fine. (MacOS)
Maybe you can report an issue on their GH.
Thank you for sharing! I think I only knew about Polacode so these are some welcome additions!
The more, the better! 😉
indeed lol
For some of these I have a riposte:
Embedding code in posts
Ben Sinclair ・ May 31 '19 ・ 2 min read
I agree. One shouldn’t use screenshots of code in a blog tutorial. Using gist would be a better option. But from illustration point of view, for example on instagram or twitter, screenshot seems to be the only option.
The Polacode extension is super cool and useful. Thanks for sharing.
Thank you! I am glad you found it helpful.
I use carbon on a daily basis to share snippets with interns. Very helpful stuff.
That’s really cool!
Thanks for this great resource!
I’m glad this was helpful to you.
I think you should remove Pastie, it is not HTTPs, which is a huge security risk if people are using it at work. Or at least put a big disclaimer :)
Thanks for pointing it out!
In the Polacode gif, I see the keyboards which is getting typed is showing. I have been searching for something like that, Do you have any idea how it is happening?
By the way, good post to add in the reading list 👏
You can check out their GH repo to find out how they do it.
Thank you :)
You forgot Svelte playground. BTW checkout Svelte. Its the best framework I have ever used. Its just magical.
I’ll check it out :)
Thank you for sharing! A very helpful addition
Thank you! :)
Awesome 🤩, I always use carbon.now.sh, but I never thought there's an alternative 😂
Thanks!
There's an alternative to everything. It's always beneficial to explore them! :D
Very cool!
I've recently launched Snippet Shot (snippetshot.com) which is very similar to the above tools (but simpler). Despite doing (some) research, there's still a few on the list I didn't know about (like codeimg)! Thanks for that :)
That’s so cool! Snippetshot looks awesome
Snippet shot is cool. Why it is showing to buy the Font? :)
Thank you for the kind words. Regarding the link: Some people are interested in the font (it’s a very good one), so there’s an (affiliate) link in case someone wants to actually buy it. I get a small percentage of that (if someone uses that link) and my hope is that it will cover hosting costs in case Snippet Shot gets more popular.
Got it. Thanks :) Probably you need to add that note. It is confusing whether I need to buy the font first before download the snippet :)
That's good feedback – did not consider that it might be confusing. I will think about improving that part.
For those on Windows having issues with Polacode, checkout CodeSnap. It works fine with the latest version of VS Code.
github.com/kufii/CodeSnap
Thanks for sharing!
thanks Polacode don't worked me, but CodeSnap fine
Thanks a lot Dear!
You are welcome!
Very cool. !!
Thanks!