Hola, hoy quiero hablarte de un tema muy importante cuando desarrollamos aplicaciones moviles y efectivamente son las notificaciones.
Simpre necesitamos ese feedback que nos indique que pasa dentro de nuestra aplicación, se compró un nuevo producto, se agregó un nuevo cliente y entre otras... Son muchas las notificaciones que requerimos y recibimos a diario y por esto es que quiero enseñarte como crear una aplicación con un backend en .netCore y poder recibir esas notificaciones que enviamos en una aplicación desarrollada con react native y Expo.
Lo primero que vamos a hacer es crear nuestro proyecto de React native con expo; corremos los siguientes comandos:
npm install --global expo-cli
expo init my-project
cd my-project
En mi caso tendré la siguiente estructura debido a que cree el proyecto con el template de TypeScript pero aplica para JavaScript igual asi que no te preocupes 😁.
Ahora abrimos nuestro App.tsx o App.js y agregamos el siguiente codigo a nuesto componente App para sacar el token correspondiente a nuestro dispositivo.
//metodo que genera y registra el token unico
async function registerForPushNotificationsAsync() {
let token;
if (Constants.isDevice) {
const { status: existingStatus } = await Permission.getAsync(
Permission.NOTIFICATIONS
);
let finalStatus = existingStatus;
if (existingStatus !== "granted") {
const { status } = await Permission.askAsync(Permission.NOTIFICATIONS);
finalStatus = status;
}
if (finalStatus !== "granted") {
alert("Failed to get push token for push notification!");
return;
}
token = (await Notifications.getExpoPushTokenAsync()).data;
console.log(token);
} else {
alert("Must use physical device for Push Notifications");
}
if (Platform.OS === "android") {
Notifications.setNotificationChannelAsync("default", {
name: "default",
importance: Notifications.AndroidImportance.MAX,
vibrationPattern: [0, 250, 250, 250],
lightColor: "#FF231F7C",
});
}
console.log(token);
alert(token); //mostramos el token
return token;
}
Ahora en nuestro hook useEffect llamamos dicha función para obtener el token que posteriormente necesitaremos para enviarle las notificaciones desde nuestro backend en .netCore
useEffect(() => {
(async () => {
registerForPushNotificationsAsync();
})();
}, []);
Luego corremos nuestra app y veremos el token en ella, ejemplo:
Listo tenemos la primera parte funcionando, todo va excelente!
Aplicación en .netCore
En este ejemplo utilizaremos una aplicación de consola, pero puedes implementarlo en una api, web app etc. aplica para cada caso solo depende de tu necesidad. (Lo correcto seria que ese token se lo asignemos a nuesto usuario en la db 😎 para posteriormente llamar esa información de alli. Pero para ilustrar el ejemplo lo voy a hacer Hard code)
Creamos nuestra aplicación de consola en .netCore (OJO sirve para cualquier tipo de proyecto en .netCore).
Paso 2: Instalar el siguiente nugget package : Expo.Server.SDK
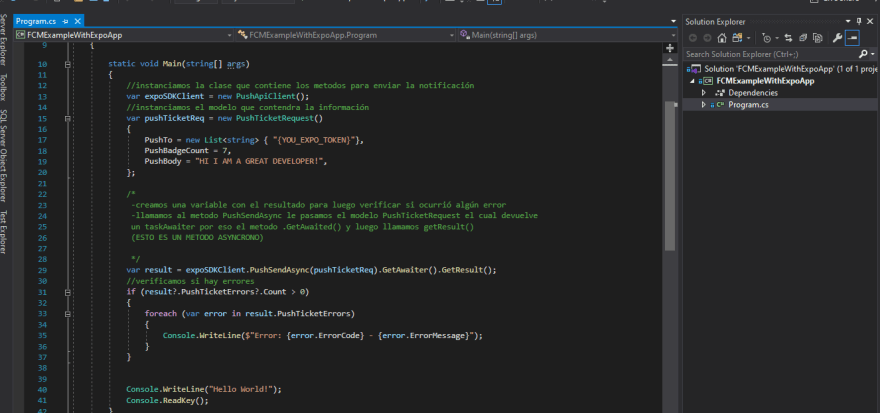
y luego tendremos que hacer un codigo como el siguiente:
Listo solo tienes que correr el proyecto y llegara tu notificación
Tip: Lo correcto seria que guardaramos estos tokens asignados a los usuarios de la app en nuestra db y luego llamaramos esos token con alguna logica que necesitemos implementar.
Espero que sirva, recuerda dejar tu like y tus dudas en los comentarios; aqui debajo te dejo los repositorios.
Repositorio NetCore => https://github.com/Orbis25/expo-notifications-netCore
Repositorio React-native-app => https://github.com/Orbis25/react-native-ui-apps/tree/master/expo-notifications





Top comments (1)
He intentado seguir este artículo para enviar notificaciones desde mi servicio .net pero no llegan a la app, sospecho que tiene que ver con la línea
Result siempre es nulo en la devolución y no sé si es que en realidad no está conectando con el servidor de expo correctamente. ¿Alguna idea?