When programming, we often edit text directly to achieve our goals. Such manual editing can be slow and error-prone. For behavior-preserving changes (refactorings), automation can save you time, ensure the transformation is executed correctly, and warn about potential breakages. You can communicate your intention, e.g., "I want to extract this expression into a variable" more directly, and let the machine figure out the details.
I've written an extension for Visual Studio Code called P42 JavaScript Assistant that adds 60 automated refactorings, quick fixes, and cleanups for JavaScript and TypeScript to make your life easier. This blog post provides an overview of the different code actions and their categories.
💡 This blog post shows P42 JavaScript Assistant v1.64
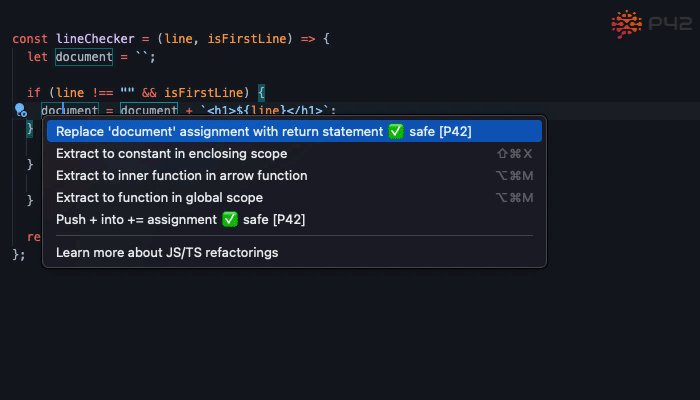
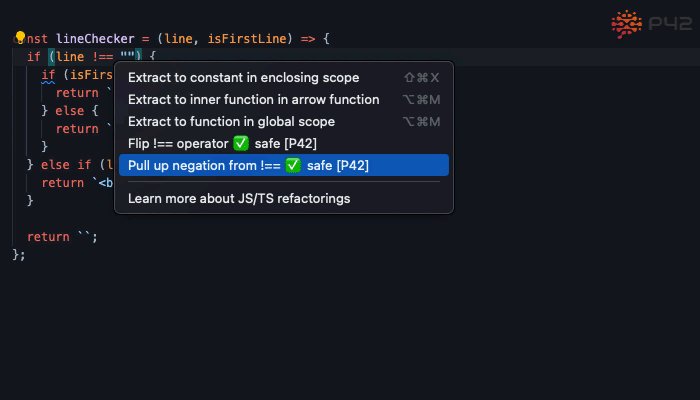
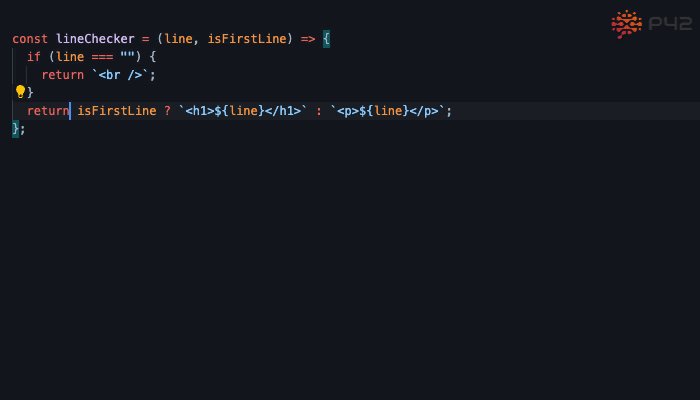
But first, here is an example of how P42 works to give you an idea of how it can help you:
Core Refactorings
Visual Study Code already contains basic refactorings such as Rename and Extract Function. P42 adds additional refactorings or extended functionality such as safety checking.
React Refactorings and Quick Fixes
In React, components often contain JSX, a syntax extension for JavaScript. P42 provides code actions that make working with JSX and React easier:
- Extract React Function Component
- Add {...} to JSX Attribute & Remove {...} from JSX Attribute
- Collapse JSX Element & Expand JSX Element
- Surround with <>...</> & Remove Unnecessary <>...</>
ECMAScript Modernizations
The Javascript ecosystem is progressing rapidly, thanks to the great work of TC39. However, it is hard to keep codebases up-to-date with the newer JavaScript features, and codemods are not always an option due to their significant churn and potential for breakages. P42 supports both codemod-like mass code refactoring and more opportunistic code modernization for the following upgrades:
ES2015
- Collapse Object Property into Shorthand
- Convert .apply() to Use Spread Syntax
- Convert Function to Arrow Function
- Convert Function to Object Method
- Convert Loop to For...Of
- Convert Var to Let & Const
- Lift Default into Parameter
- Use String.startsWith() & Use String.endsWith()
- Use Template Literal
ES2016
ES2020
ES2021
- Add Numeric Separator
- Push Operator into Assignment (for short-circuiting expressions)
Actions for Logical Expressions
Boolean logic can be challenging to read, especially as expressions get more complex. P42 provides several refactorings that can help you simplify and tease apart logical expressions to make them easier to understand:
- Flip Operator
- Invert Condition
- Pull Up Negation & Push Down Negation
- Simplify Binary Expression
- Remove Double Negation
- Use == null Comparison
- Extract Variable
- Use Optional Chaining
Actions for If-Else Statements
If-else statements are a central element in many programs. Restructuring them can increase the readability of your programs, often in combination with refactoring their conditions:
- Lift Statement Out Of If-Else
- Merge Nested If-Statements
- Merge Nested If Inside Else into Else-If
- Separate Condition into Nested If
- Remove Empty If Block & Remove Empty Else Block
- Remove Redundant Else
- Convert If-Else to Guard Clause
- Convert Conditional Expression to If-Else & Convert If-Else into Conditional Expression
- Convert If-Else to Switch
Syntax Conversion
It is often annoying to make small syntactical changes by editing text. Often more than one position needs to be edited, and the code is broken during the edit, leading to incorrect errors and auto-completions that get in the way. You can execute the following syntax conversions with a single P42 quick fix:
- Add {...} to Arrow Function & Remove {...} from Arrow Function
- Add {...} to JSX Attribute & Remove {...} from JSX Attribute
- Collapse JSX Element & Expand JSX Element
- Collapse Object Property into Shorthand & Expand Shorthand Property
- Convert Property Access to Dot Notation & Convert Property Access to Bracket Notation
- Split Variable Declaration
Convert Language Elements
Sometimes you want to switch to a language element that is a better fit for what you are doing. For example, a for..of loop is more concise and can replace a regular for loop in many situations.
- Convert Conditional Expression to If-Else & Convert If-Else into Conditional Expression
- Convert Function to Arrow Function & Convert Function to Object Method
- Convert If-Else to Switch
- Convert Loop to For...Of & Convert Loop to ForEach
- Push Operator into Assignment & Pull Operator Out of Assignment
- Convert Var to Let & Const & Convert Let to Const
Code Cleanups
Code cleanups remove unnecessary code. Such code can result from code churn, e.g., by applying other refactorings, adding new features, or fixing bugs. P42 shows hints and automates the cleanup for the following situations:
- Remove Double Negation
- Remove Empty If Block & Remove Empty Else Block
- Remove Redundant Else
- Remove Unnecessary Conditional Expression
- Remove Unnecessary Expression Statement
- Remove Unnecessary JSX Fragment
- Remove Unnecessary Template Literal
- Simplify Binary Expression
Other Actions
If you find these refactorings & actions useful, you can install the P42 JavaScript Assistant from the VS Code marketplace.
For feedback and updates, you can find P42 on Twitter or LinkedIn.
Cheers!








Oldest comments (6)
Any plans for vim or sublime text?
Just vague long-term plans for the refactorings (via a language server). I want to optimize the user experience for VS Code for now and make it as good as possible.
sounds good. great work man.
Thanks for the feedback!
I'm using Prettier and ESLint myself. I'm surprised by the prettier overlap you mention, curious which rules could be auto-formatted by Prettier? P42 is not aiming to be a formatter at all.
Re ESLint: P42 is a refactoring tool that happens to suggest some of the possible refactorings, and ESLint is a linter that happens to have auto-fixes for some of its rules. The ESLint rules with auto-fixes and the P42 suggested refactorings can have some overlap, but I'm trying to keep it low because lots of people (incl. me) are using ESLint already.
The advantage I see over manual typing is that P42 can perform code analysis and warn you if you change the code's behavior. Those warnings may be less relevant for more experienced developers, but I find them useful, and not everyone knows every detail of JavaScript.
Curious if there are any refactorings or quick fixes that you would find valuable?
Cheers!
Does this do the code analysis locally on the machine or does it send the code up to the cloud for processing?
The code analysis happens locally on your machine.
In the future there might be need for more advanced precomputation in the cloud, but this would only happen after you are informed and have opted-in, and only in combination with P42 for GitHub / Cloud.