Hey There, Feel afresh to see you again and we may think sometimes as can I change default colors of form elements🤔?? or can I at least change the color while focusing state or while selection state🤔??. The answer is YES.

Haha, which is possible by two ways, By customization of default style by lines & lines of code or By writing a single line of code(exactly a property or a pseudo class or a pseudo element). Hey you seems getting very curated😍. So, wish to save your time and Let's get this ride on the road🎉.
Possible ways to reach on
- Changing color on form elements by accent-color🌈
- Changing color while focusing by :focus-visible🧐
- Changing color while selection by ::selection🔍
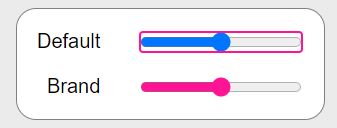
Changing color on form elements by accent-color🌈
accent-color saving you from customization efforts by providing a way to bring your brand into elements.
Still, Can't get my point. It's completely fine and you will grasp the point by a unambiguous example.
<input type="checkbox" checked />
<input type="checkbox" class="custom" checked />
input{
accent-color: auto;
}
input.custom {
accent-color: deeppink;
}
Recommended to practice on codepen
Currently, accent-color property supported on four elements only.
- checkbox
- radio
- range
- progress
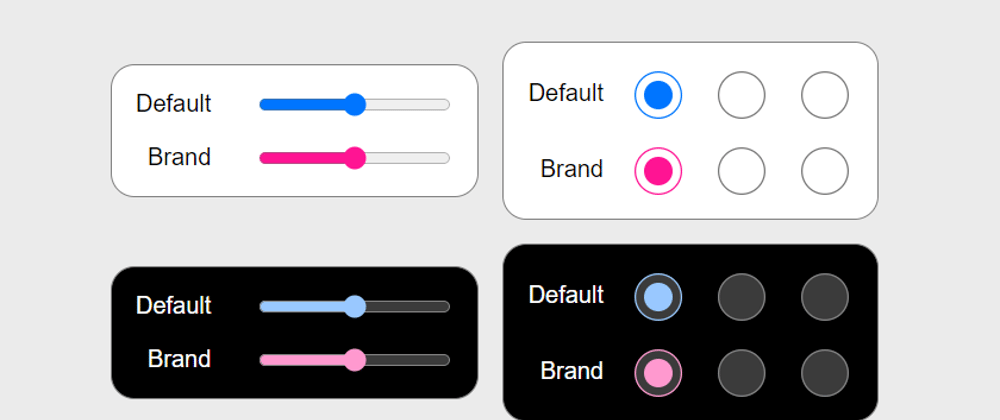
The accent-color property also do their job with color-scheme effectively, allowing to tint both the light and dark elements.
If you not aware of
color-scheme. Don't start to suffer and explore now.
For Instance,
<div color-scheme="light">
<label>
Default
<input type="radio" checked>
<input type="radio">
<input type="radio">
</label>
<label class="accented">
Brand
<input type="radio" checked>
<input type="radio">
<input type="radio">
</label>
</div>
<div color-scheme="dark">
<label>
Default
<input type="radio" checked>
<input type="radio">
<input type="radio">
</label>
<label class="accented">
Brand
<input type="radio" checked>
<input type="radio">
<input type="radio">
</label>
</div>
:root {
--brand-color: deeppink;
}
.accented {
accent-color: var(--brand-color);
}
[color-scheme="dark"] .accented {
accent-color: hsl(328 100% 80%);
}
See the magic✨ below,
I can get your thought😁, "hey for practice this, I need a new file or a codepen. So, give me a sample codepen". Hm ok, I appended the codepen and start to play around on it.
Browser Support for accent-color
accent-color supported on modern web browsers.

Changing color while focusing by :focus-visible🧐
Simply, means change the outline style of focus ring by using :focus-visible pseudo class.
For instance,
:focus-visible {
outline-color: var(--brand-color);
}

Recommended to play on the codepen and it's a good practice to make a way for familiar with new thing✨.
Changing color while selection by ::selection🔍
The CSS pseudo-element ::selection changes the styling that is highlighted by the user (means allows you to style how selected text looks), such as when you highlight the text using a mouse or another pointing device.
Seems interesting right. So early I did a dedicated article on
::selection
It's really a subtle work for maintain the brand and I am sure which definitely impress your client. If you loved this subtle blog, Then give a endearing heart💝 which really lot to me. I love the discussion with you.
Thanks for Reading!!
Preethi
- Make your CSS life easier








Latest comments (0)