This article is going to guide you through setting up the Laravel environment to enable you to create single-page applications (SPAs) with Vue on the front end.
Laravel comes with built-in support for developing the front end with Vue. In fact, Laravel's official website was also developed using Vue.
Without further ado, let's begin.
Basic Project Setup
We need to create a Laravel project using the command line;
Go to your server root directory and create a new project
Now that's done, open the project in your browser and you should see this;
We've now created a Laravel project successfully.
The Vue Side
Let us complete the Vue side of the setup first and then move on to the Laravel side.
It is recommended that you have npm installed on your system because you will be using it to install packages all through the development process.
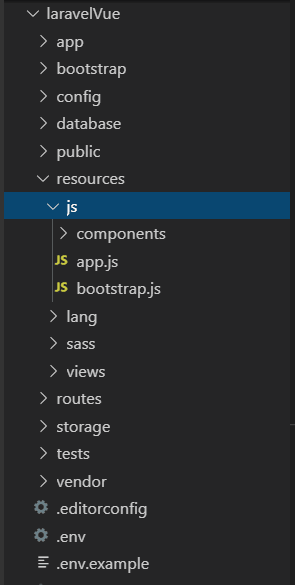
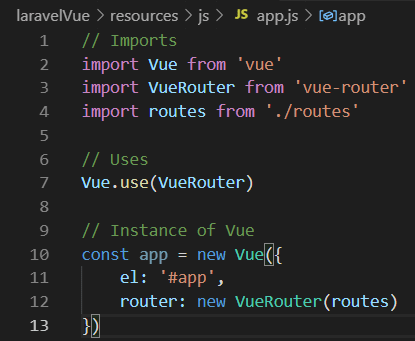
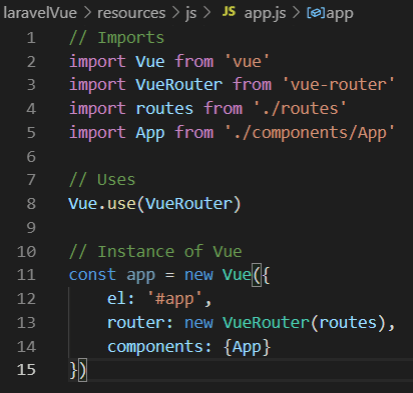
The heart of the Vue side is the app.js file which lies in /resources/js/app.js.
It will contain all of the installed package imports and the Vue app configuration
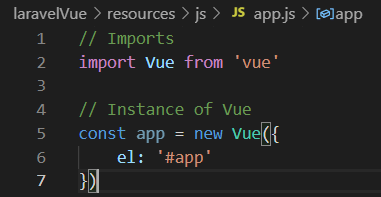
Open app.js and remove the existing code because we will be starting from scratch. Let us first import Vue and then create an instance of a new Vue app that configures the element with id app (will be created in the Laravel side) to be used by Vue.
We will be using vue-router to implement the SPA, so let's go ahead and install it using npm. After installing it, we will import it into our app using app.js, tell Vue to use it and then set the router variable inside the Vue instance. We will then create a routes.js file where we will configure the routes for our application and import that inside the app.js file as well.
We've now setup Vue with Vue Router.
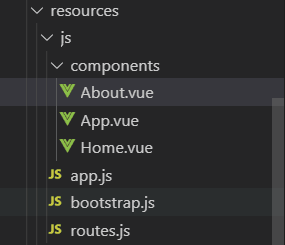
We will now create three components;
- App.vue
- Home.vue
- About.vue, all inside the components directory.
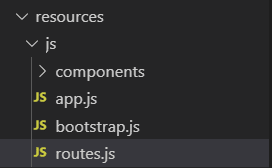
Before that, delete the existing components inside the components directory.
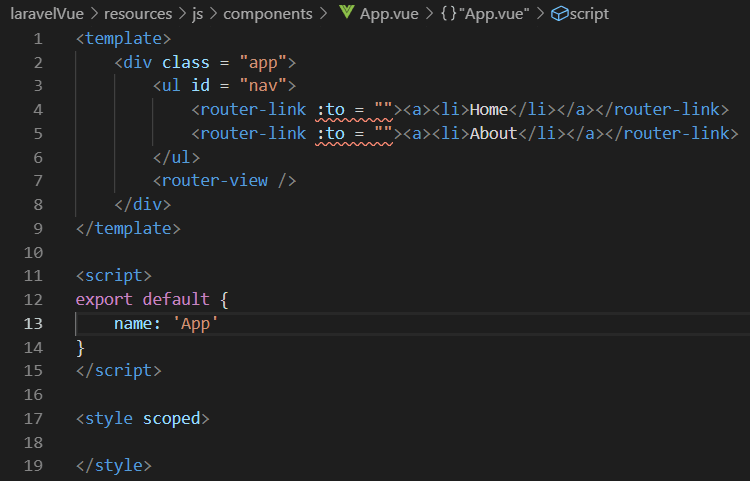
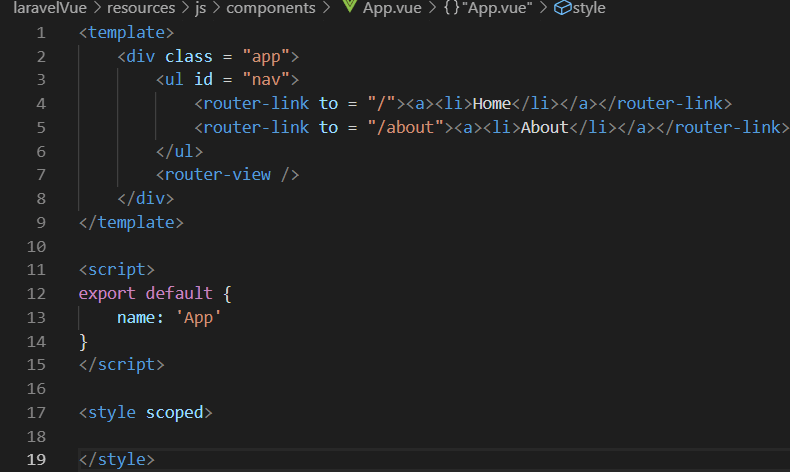
The App.vue file is the root component of our application. It is this component that will always be loaded in the DOM and the other components (here: Home.vue and About.vue) will be loaded dynamically into it.
As far as the App.vue file is concerned, we will create a navigation of sorts to dynamically switch from Home.vue and About.vue and then we will load the required component into it using the router-view tag.
The to attribute is intentionally left blank. It will be filled in once we define the routes.
Now since we've defined the App component, let's go ahead and add it inside the Vue instance we created in app.js.
We have now configured the Vue instance to inject the App component inside the element with id app.
Now, let's define the routes inside routes.js file. We're going to have two routes, one for the Home component and the other for the About component.
After defining the routes, we need to add it to the App.vue file's router-link tag's to attribute
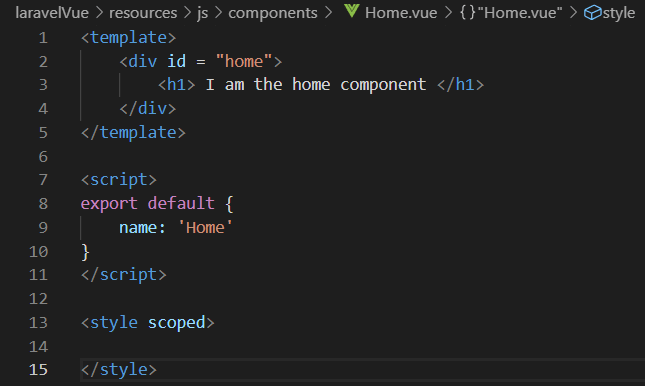
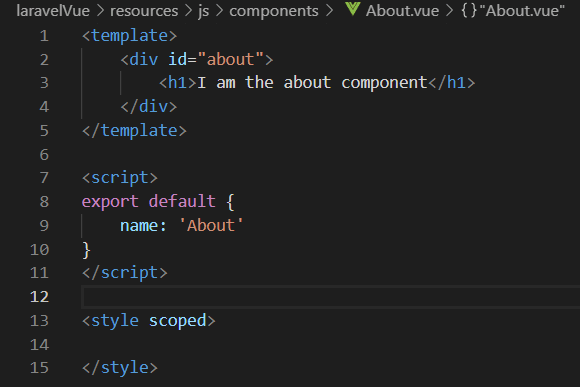
Let us now add some content in the Home.vue and About.vue files.
With that done, the Vue side of the setup is complete.
The Laravel Side
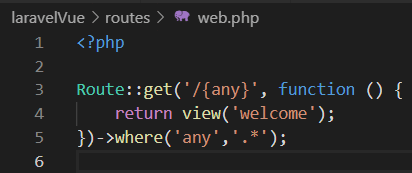
Open /routes/web.php and change the contents as shown below to make Laravel routes to work seamlessly with Vue Router.
Now we need to change the contents of /resources/views/welcome.blade.php to work with Vue.
We will first delete the contents of welcome.blade.php and then replace it with our own code.
We have to create an element with id app and then inject the App component inside this element.
Finally, we need to link app.js to welcome.blade.php using the script tag.
With that, the Laravel setup is also complete.
Demo
Thank you for reading!




















Top comments (0)