Prepare your coffee or tea and let's get ready to go through the second design story, part of the 32 Design Stories series.
In the previous part, I wrote about the visual perception capabilities that we humans have and how important this is for design. We take all the current interface design for granted, although most of them rely on decades of research. Especially since the Gestalt Psychology school was founded at the beginning of the 20th century.
Now let's shift our focus towards our memory and to relevant theories that are guiding the design. Believe it or not, designing for memory is vital in ensuring that your users are not struggling with your product. Again, due to the decades of research in this domain, most of the current designs are doing a good job on this side of things, but the problem comes with more complex systems where you have to keep switching between familiar interface interaction and more specialised use. Let's go to the basics first.
Attention
Attention, as I see it, sits right between perception and memory and has an important role in how we perceive the world. For example, you can look at something, but if you're listening to what somebody from behind is telling you or you are deep in thought, you will most likely not pay attention to what you're looking at. Some people are better than others at dividing attention, but as designers, we should not make these ideal assumptions.
Like I mentioned in the previous article, we are constantly processing a lot of sensory information at any given time. When we are working in an office, we will pay attention to the temperature around us, the voices, notifications, the colleague chewing something near us, etc. We as humans have the capability of having selective attention. This is how we manage to focus on what we want to pay attention to.
There is an interesting effect called the "Cocktail Party Effect" which describes the situation when you look at something, but you pay attention to another thing. Much like at a party when you look at a person, but you concentrate your attention on someone else speaking behind you.
When it comes to design it's fairly difficult to design for attention since you have limited knowledge about the user's capability to maintain a focused state for long. The general rule of thumb is to make sure the user can resume the work at any time as though they lost attention. Thinking about an interface, this could be a visual state of the progress that's been done by the user, so they can safely resume.
You can read some more in-depth theories in the "Cognitive Psychology" book written by Robert Sternberg.
More of an aside, here is a podcast episode from devmode.fm about maintaining focus as a developer.
Memory
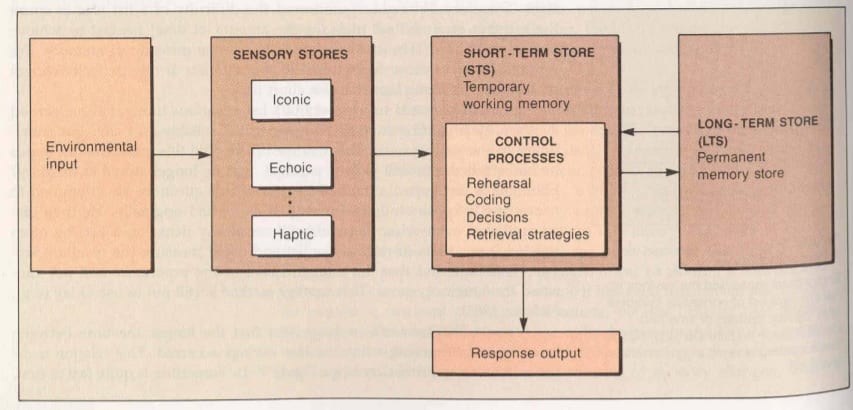
Memory comes in three different levels that feed into each other, the sensory stores, short-term store, and long-term store (take a look at the picture below). Attention is part of the sensory memory and this is extremely short-lived in nature. If we stop paying attention to the information at hand, it fades immediately.
Now let's take a look at the other two parts, the short-term and long-term memory.
Short-term memory
Short-term memory or working memory is where we keep the information we need to complete the tasks at hand. The information we keep here usually fades away in around 30 seconds. A good example is a sequence of numbers we use to make the next call. Let's say we have a chat with someone and this person tells us a sequence of 7 numbers to make a phone call right away. This usually works and most people will be able to keep this information in their memory long enough to make the call.
The cognitive psychologist George Miller wrote a famous paper where he discusses the ability of a person to remember 7 ± 2 numbers using their short-term memory. This number can be extended using patterns. Remember in the last article how good people are when it comes to patterns? Well, this is the same when it comes to memory. For example, if we have a series of let's say 16 numbers, but we chunk this into groups of 4 and each group has a meaning for us, then we could actually remember this long sequence quite well.
1980 4687 7734 2514
What are the implications in design when it comes to working memory? As designers, we need to optimise the way the processes work within the application. The first example that comes to mind now is the 2-factor authentication. Let's say you secure your application and decide to send an SMS code to your users when they try to log in. The easiest way for the user is to glimpse in their notifications to see the code and then write it in the verification box on your site. Pay attention that the user will most likely have their phone on the table, locked and with a short on-screen time so writing number after number and checking the screen multiple times is a bit cumbersome. So what are most of the applications doing? They send a very short number, usually ~6. That way most users can remember the number with just one glimpse. Six is still a big number and the safest bet that the user will save the number in their working memory is more like 4.
Long-term memory
Unlike the working memory, long-term memory is basically unlimited in capacity. Our long-term memory stores most of the information in a semantic way so that we can remember facts based on the context or we can even use our senses to pull down memories, for example, using our olfactory senses to recognise the perfume of a loved one or to recognise if food is fresh or not.
On top of the semantic memories, we also have two other types, episodic and procedural. The episodic memories are things that marked us in life such as important achievements and very negative experiences. You know how everybody says that once you learn how to ride a bike you will never forget how to do it? Well, this is the procedural memory at work. This type of memory usually is always accessible in our minds unless a person suffers a severe trauma that can interfere with the memory.
The implication in the design arises when thinking about how people retrieve the information from the long-term memory store. There are two ways that designers in HCI base their designs on - Recognition and Recall. My favourite example to understand these concepts is the one on the Nielson Norman Group's site where it describes the situation when you meet a person on the street, you remember their face, but you think hard and can't remember the name exactly. The first part of the example when you remember their face is the recognition at play and the second, when you want to remember the name is the recall. You can see right away that recognition is a much better way to retrieve information from the memory. Recall requires more time and effort for the person.
Using the information above, we can reach the conclusion that we want to employ recognition as much as possible in our designs so we don't put too much pressure on the user. Recognition is easier because it relies on more cues to help a user retrieve the memory. In the example above, we might've seen the person multiple times, but they didn't mention their name all the time for us to remember (I often forget names because of this). So when designing an interface we rely on common design patterns such as toolbar menus in photo editors with the familiar icons for select, bucket, crop, etc.
Have a more in-depth read about this on Nielson Norman Group's site.
Discussion
In this article, we looked into the inner workings of the mind when it comes to memory. In my HCI journey so far one of the most prominent discussions arising were about the Recognition/Recall. Most designers nowadays try to use elements that users are accustomed to and really keep the user away from having to recall information or to learn new things completely. But I want to start a discussion with you on this.
One can argue that always designing for Recognition can kill innovation. Think about it - what if we're too afraid to come up with new interaction designs and miss out on opportunities to introduce new designs in the industry. Michel Beaudouin-Lafon, one of my professors at Paris Saclay, mentioned that it takes usually around 20 years for an interaction type to move from the lab to the industry. But now I'm thinking, what if designers in the industry will stop taking current interaction designs for granted and become more creative? Do you think this will create chaos in the world of design or everybody will benefit from this? I would love to hear your opinion, so feel free to send a tweet my way and let's discuss!
Catch you next week with another article in the Design Stories series. If you haven't done so, subscribe to the newsletter to know exactly when I post a new story.
-Raz - @razvanilin
This article was based on a lecture by Patric Dahlqvist from KTH University and David Benyon's Designing Interactive Systems book (ch. 21 and 23).
Cover Photo by Valentino Mazzariello on Unsplash




Top comments (0)