In this tutorial, we’ll be learning about CSS Pseudo-classes!
Pseudo class selectors are predefined keywords used to define a state of an element, or to target a child element. We can see them in action when an element is followed by a colon. And you’ve likely seen them often, e.g.hover:

They are extremely useful in many cases!
Common Pseudo-class selectors
What follows are the most common pseudo classes grouped into the following categories: State, Validation, Structural & Relational.
Let’s take a look!
State pseudo-class selectors
A state pseudo-class is used when the user is expected to complete particular actions. Such as clicking or hovering over a link.
:link- Represents a link that has not yet been visited. It matches all unvisted a elements provided they have an href attribute.

Styles defined by the :link pseudo-class will be overridden by any subsequent state pseudo-class (:active,:hover, or:visited). So it’s always best to put the :link rule before the rest.
:visited- Selects links that have been visited by the current browser.

:hover- Whenever the users’ mouse cursor rolls over a link, that link is in it's hover state. We can apply styles to this state with the :hover pseudo-class.
In the below example, a elements will change to orange when hovered:

:active- Selects a link when it’s being activated. This could be when its clicked, tapped (on a touchscreen), or even when tabbed to (as in a nav item) on a keyboard.

Validation pseudo-class selectors
We’ll likely be working with forms when using validation pseudo-classes. Let’s now take a look at these extremely handy selectors.
:focus- Selects an element that has gained focus via a pointing device. This could be for links, for example:

Or for form inputs or textareas, like:

:target- This pseudo-class is used with IDs, it matches when the hash tag in the current URL matches that ID. It's used for inner navigation, if you are at www.website.com/#projects, the selector #projects:target will match.
We could use this to create tabs on a page. Where the tabs link to hash tags whenever the panels "activate" by matching :target selectors.
:enabled- Selects inputs that are enabled (the default state). Every form element is enabled by default — unless we add :disabled.
:disabled- Selects a form element with the disabled state. In this state our element cannot be selected, checked, activated or given focus.
For example, here we’ve disabled the input for the name field in our HTML:

And indicated this by reducing the opacity of the element:

:checked- Selects checkboxes & radio buttons that have been checked or selected.
:required- Selects input elements that have the required attribute.
For example:

We could style this element to indicate that the field is mandatory:

:optional- Selects inputs that do not have the required attribute.
Structural Pseudo Class Selectors
Structural pseudo-classes select additional information in the DOM, which cannot be targeted otherwise.
:root- Selects the highest element in a document. Which is almost guaranteed to be the html element. Unless we’re using a different markup language, such as SVG or XML.

We could’ve also used html as the selector, to set our background. However, :root has a higher specificity than an element selector — which could be useful in some scenarios.
:first-child- Selects the first element within its parent.
In the following example, the first li element will be the only one with red text.
HTML:

CSS:

:last-child- Selects the last element within its parent.
In the following example, the last li element will be the only one with red text.
HTML:

CSS:

:nth-child()- Uses a simple formula to select elements depending on their order.
All :nth pseudo-classes take an argument, which is the formula that we type in parentheses. The formula may be a single integer, a formula structured as an+b or using the keyword odd or even.
The an+b formula:
the a is a number
the n is a literal n
the + is an operator (may also be set to a minus sign -)
the b is an optional number (only required if an operator is being used)
Let’s work with list of elements, to show this in action!
Select the second child “Atlantic Ocean” & set color to yellow:

Select every other child starting from the second. So, “Atlantic Ocean”, “Southern Ocean”, “Philippine Sea” and “Arabian Sea” will be purple:

Selects all even-numbered children:

Selects every other child, starting from the fifth. So, “Arctic Ocean,” “Coral Sea” and “South China Sea” will be purple:

:nth-of-type()- Works similarly to :nth-child, only used in places where the elements at the same level are of different types.
Say for example you have a <div> containing a number of paragraphs and a number of images. If you want to select the odd images. :nth-child won't work, instead you'd use div img:nth-of-type(odd).
:first-of-type- Selects the first element of its type within the parent.
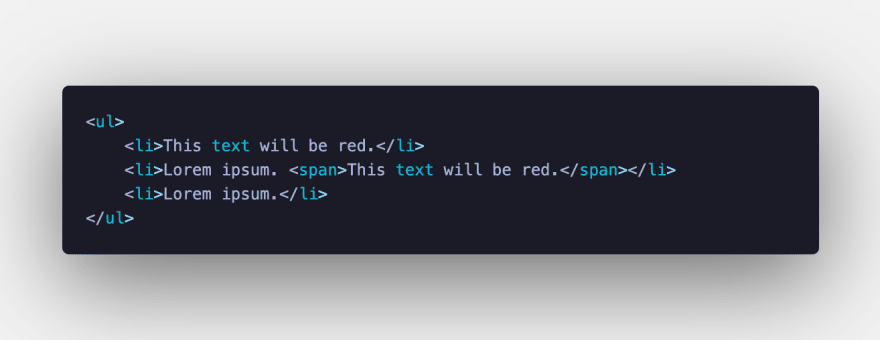
For example, the first li element and the first span element will styled with red text:
CSS:

:last-of-type- Same as above, only selecting the last element:
HTML:

CSS:

:nth-last-of-type()- Works like :nth-of-type, but it counts in reverse, up from the bottom instead of the top.
:nth-last-child()- Works like :nth-child, but also counting in reverse.
:only-of-type- Selects only if the element is the only one of its kind within its parent.
Relational pseudo-class selectors
:not()- It accepts an argument inside the parentheses (which can be any selector). And selects all elements within the parent that are not represented by the argument.
For example:
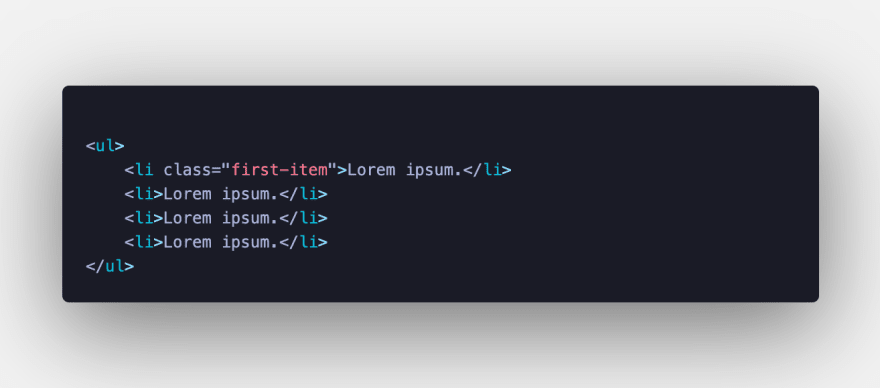
In the following, all text is red, except the li element with the class of .first-item:

We can even chain :not pseudo-classes together.
For example, all below elements will have blue text, except the li element with the class .first-item and the last li element in the list:

:empty- Selects elements that contain no text and no child elements. Such as: <p></p> but not <p> </p>. Note that a space is considered a character, therefore not empty.
Summary
And that’s it! We’ve looked at the common pseudo-class selectors, how they’re categorized into state, validation, structural & relational pseudo-selectors. As well as looking into a number of working examples.
Conclusion
If you liked this blog post, follow me on Twitter where I post daily about Tech related things!
 If you enjoyed this article & would like to leave a tip — click here
If you enjoyed this article & would like to leave a tip — click here






Top comments (0)