Selectors target HTML elements that we want to style with CSS. By associating our declarations with one (or many!) elements in our HTML document.
The 4 basic selectors are element, .class, #id & * (universal).
Element selectors
An element selector will select an HTML element by name.
To begin, let’s say we have a paragraph of text on our HTML page, like so:

Using CSS we can select the p element, and style it as we like.
Let’s say we want to give the text a red color.
We’d do this by targeting the element using the p selector, with a simple CSS rule like so:

Note that this rule will target all p tags on our page. So if we have multiple paragraphs they’d all be changed to red.
When we want to style specific elements, we use classes & id’s.
Classes & ID’s
Every HTML element can have class or id attributes applied. We use these attributes to target the element specifically.
And as we’ll see, classes and id's are both used in a similar manner, but there’s an important difference between the two:
The same class value is repeatable across many elements.
- An
idmay only be used once. - So we use
classeswhen we need to select an element with 2 or more specificclassnames.
In our CSS, we prefix with the period . symbol to denote a class, and for id’s we use the hash # symbol.
Let’s see an example of a class selector:

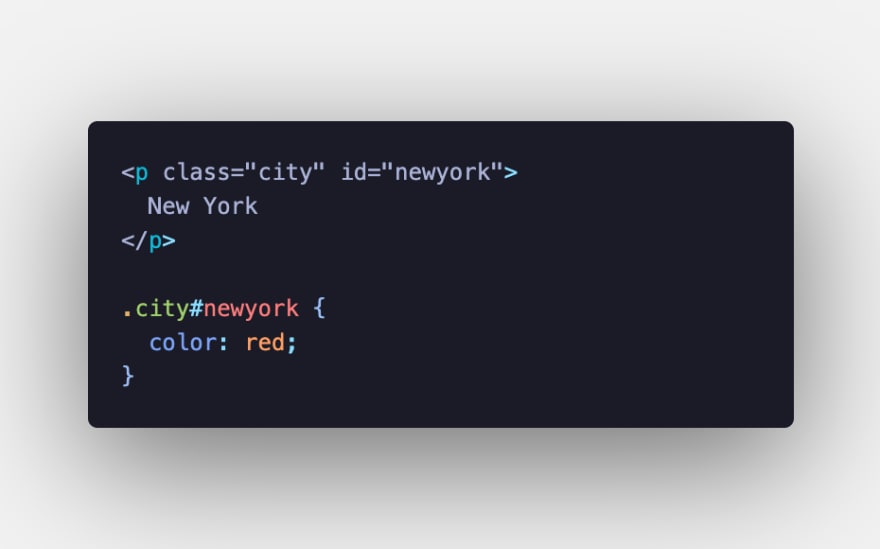
And an example using an id:

The end result here is the same, our "New York" text becomes red.
The thing to remember is that id selectors are rigid and don't allow for reuse. A general rule of thumb when considering using an id is to first try to use a tag name, one of the new HTML5 elements, or even a pseudo-class.
The Universal Selector
An asterisk * symbol will select all elements. The following will set the background color of all elements on the page:

This could also style all elements inside a div, like so:

You’ll often see the use of universal selectors as a trick to clear any default browser margins & padding:

This isn't considered good practice in production code, as it adds unnecessary weight.
Connecting Selectors
So we’ve seen how to use a class or an id to target a given HTML element for styling with CSS.
Let’s take a look at how we can connect multiple selectors, for even more specific styling!
Targeting a specific element with a class or id
As we've seen, we can select all elements with a specific class or id name and apply our style rules accordingly.
You can, in fact, target a specific element that has a given class or id.
For this, we use the element followed by . or # (to denote class or id), followed by the class or id name.
Targeting multiple classes
As we’ve now seen, we can select an element with a specific class using . followed by the class name. But it’s often the case that an element will have 2 (or more) classes.
We select such elements, by combining the class names separated with a dot, without spaces.
Targeting with combined classes and ids
Using the same method, you can select elements by combining a class and an id.
Grouping selectors
We can also combine selectors to apply the same declarations to multiple selectors.
We do this by separating with a comma.
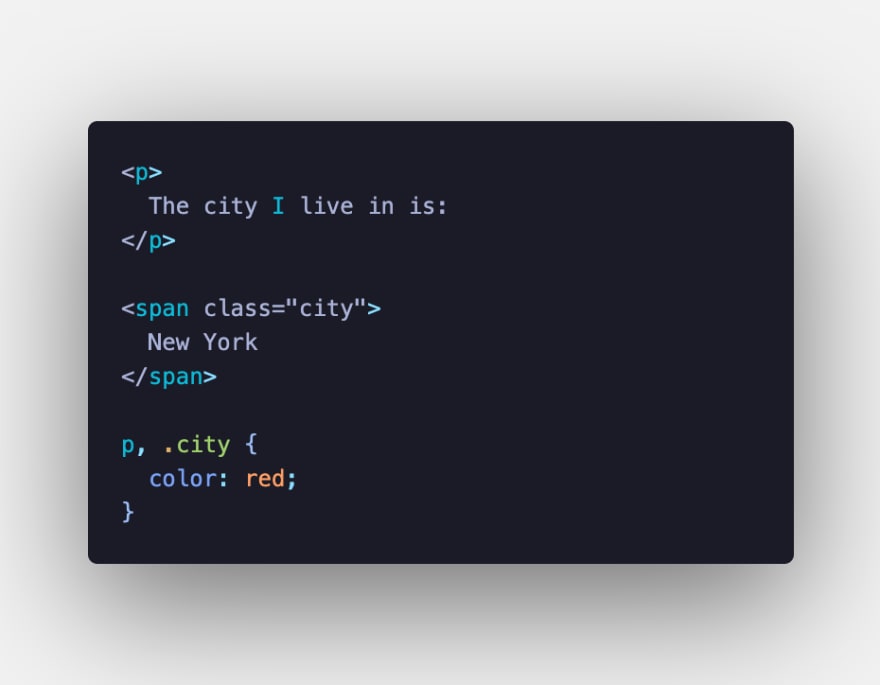
So here we’re grouping both p and span elements together.
For increased readability in our CSS, we could format our declarations like so:

Using the Document Hierarchy
We can get even more specific by selecting elements according to how they sit in the document hierarchy.
It’s quite common to have a span tag nested inside of a p tag. We could choose to target just the nested span, without applying the style to any span tags that are not nested in a p tag:

Note: the space is necessary between the two elements p and span!
This selection will work regardless of how deeply our span is nested. As it’s selecting any span with a parent p element.
If we wish to ensure that it’s only selected at the first level of nesting. We could use the > symbol, like so:

So in this case, if a span is not the first child of the p element, it’s not going to have the styling applied.
Only direct children will have the style applied:

We can also select adjacent siblings, that is an element only if it’s preceded by a specific element.
We do so using the + operator:
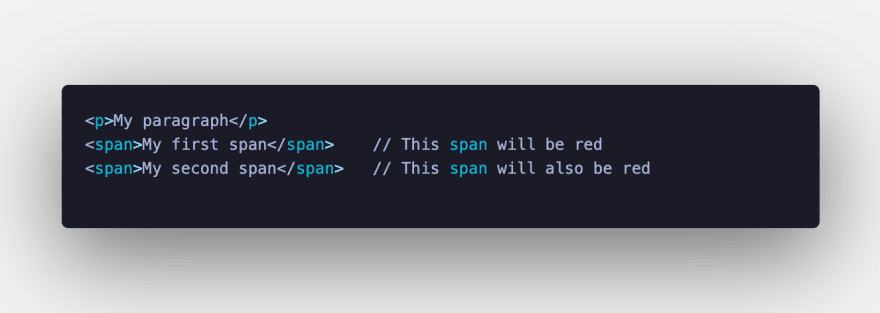
This will assign the color red to all span elements that are immediately preceded by a p element:

We can also use the ~ operator, as a general sibling selector. This selects all preceding elements — not only the first as with + :

Conclusion
If you liked this blog post, follow me on Twitter where I post daily about Tech related things!
 If you enjoyed this article & would like to leave a tip — click here
If you enjoyed this article & would like to leave a tip — click here










Top comments (0)