This is a submission for the KendoReact Free Components Challenge.
What I Built
- Demo
- KendoReact Experience
- What Inspired me
- Lessons Learned
- AIm to Impress
- Delightfully Designed
- What's Next
TravAI is an AI-powered travel planning platform that simplifies trip organization through:
- 🧠 AI-generated itineraries
- 👥 Real-time collaboration
- 📅 Interactive scheduling
- 📦 Smart packing lists
- 💸 Budget tracking
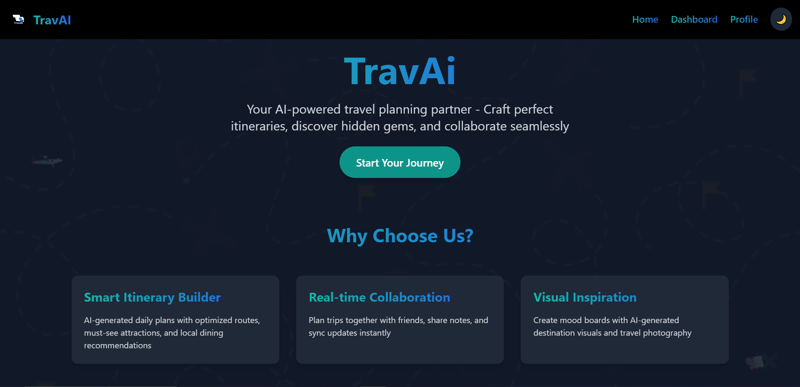
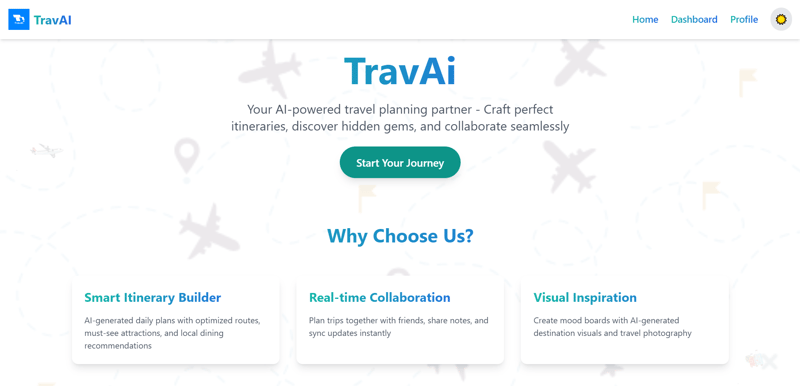
- 🌙 Dark/Light themes
This project was built from scratch using React, KendoReact, and Cloudflare AI to solve real-world travel planning challenges.
Demo
Live Demo: TravAI Live
GitHub Code: TravAI Repository
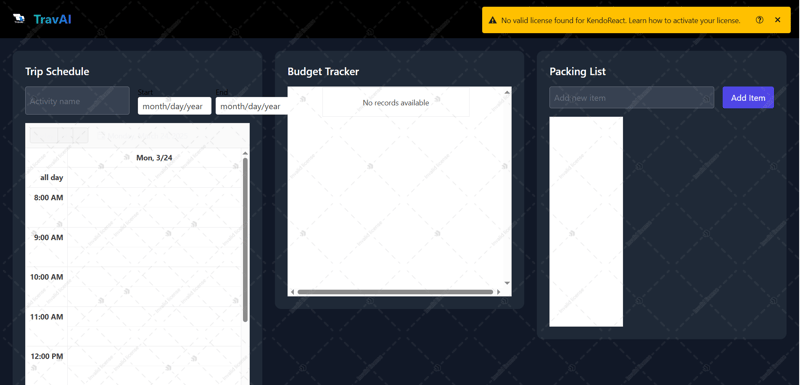
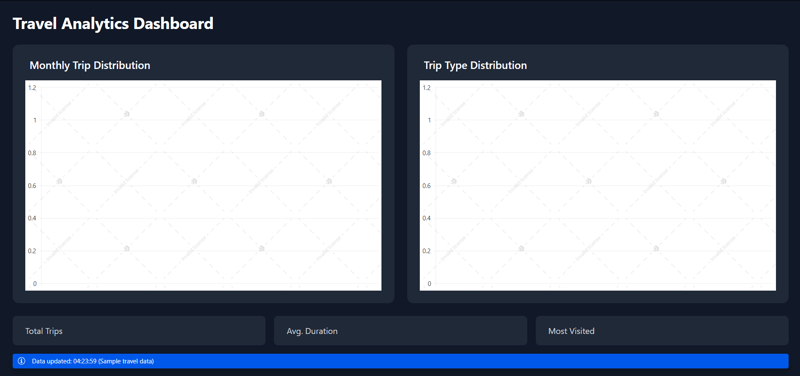
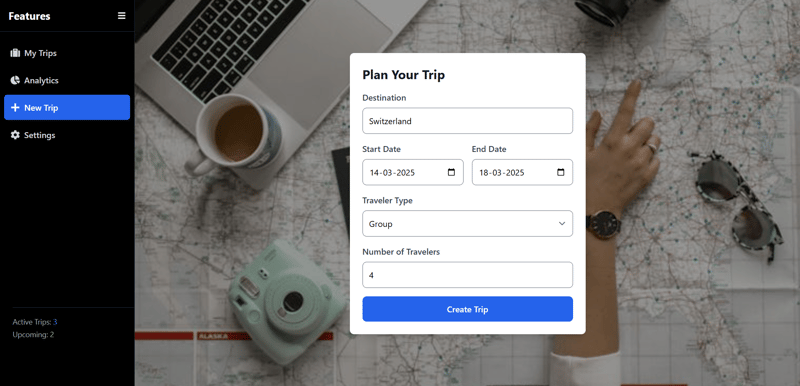
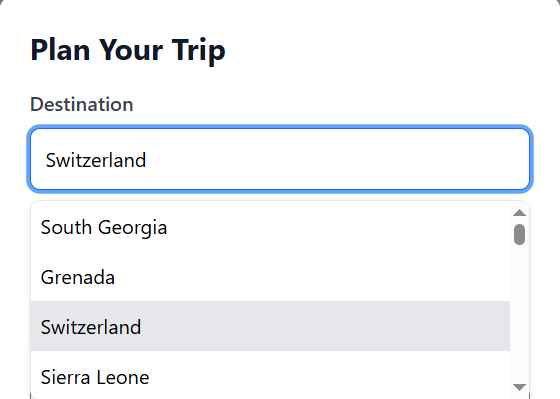
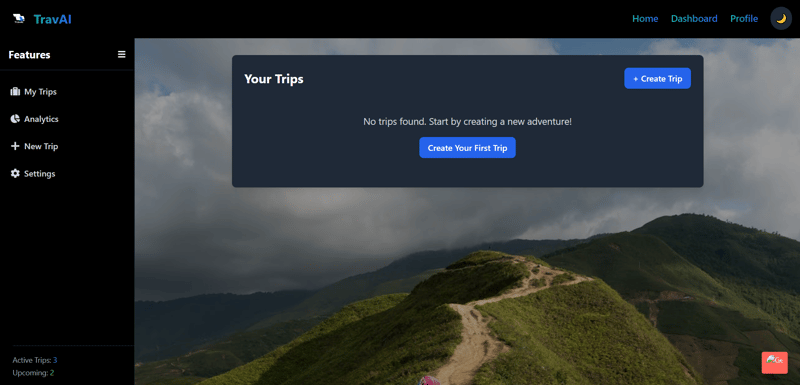
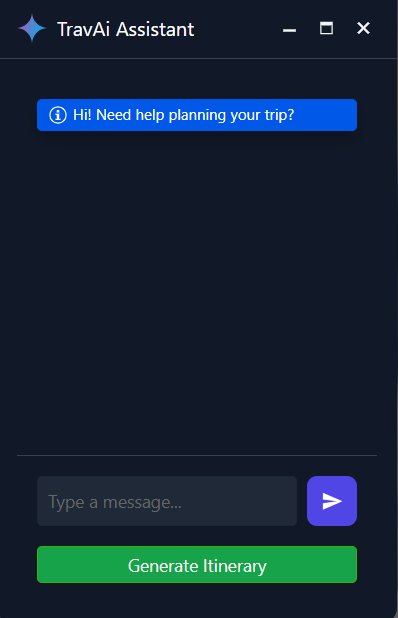
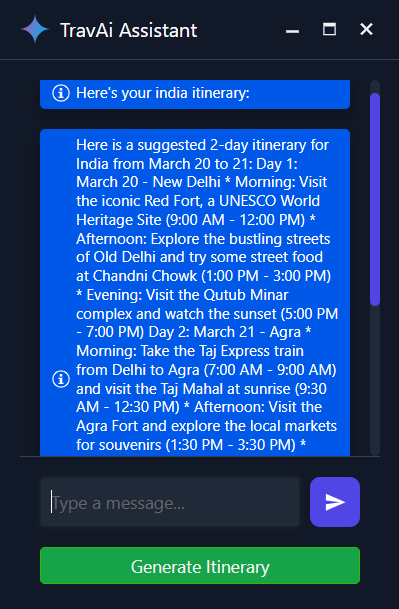
App Screenshots
KendoReact Experience
KendoReact is a game-changer for building modern, responsive UIs. I used 15+ KendoReact components to create a seamless user experience. Here's how I leveraged them:
1. Scheduler & TimelineView
Used for trip timeline management:
import { Scheduler, TimelineView } from "@progress/kendo-react-scheduler";
<Scheduler data={events} view={TimelineView}>
<DateRangePicker />
<ButtonGroup>
<Button onClick={handleAddActivity}>Add Activity</Button>
</ButtonGroup>
</Scheduler>
2. ListBox
Used for packing list management:
import { ListBox, ListBoxItem } from "@progress/kendo-react-listbox";
<ListBox data={items} onItemClick={toggleItem}>
{item => <ListBoxItem className={item.packed ? 'line-through' : ''} />}
</ListBox>
3. Grid & GridColumn
Used for budget tracking:
import { Grid, GridColumn } from "@progress/kendo-react-grid";
<Grid data={expenses}>
<GridColumn field="category" title="Category" />
<GridColumn field="amount" title="Cost" format="{0:c}" />
</Grid>
4. Chart
Used for expense visualization:
import { Chart } from "@progress/kendo-react-charts";
<Chart series={[{ type: 'pie' }]} />
5. Dialog & Window
Used for modals and popups:
import { Dialog, Window } from "@progress/kendo-react-dialogs";
<Window title="Travel Assistant" onClose={handleClose}>
<div className="p-4">
<p>Your trip details here...</p>
</div>
</Window>
6. Notification
Used for system alerts:
import { Notification } from "@progress/kendo-react-notification";
<Notification type={{ style: "success", icon: true }}>
Trip saved successfully!
</Notification>
7. Loader
Used for loading states:
import { Loader } from "@progress/kendo-react-indicators";
<Loader size="small" />
8. Button & ButtonGroup
Used for UI interactions:
import { Button, ButtonGroup } from "@progress/kendo-react-buttons";
<ButtonGroup>
<Button onClick={handleSave}>Save</Button>
<Button onClick={handleCancel}>Cancel</Button>
</ButtonGroup>
9. TextBox & DateRangePicker
Used for user input:
import { TextBox, DateRangePicker } from "@progress/kendo-react-inputs";
<TextBox placeholder="Enter destination" />
<DateRangePicker value={tripDates} onChange={handleDateChange} />
10. DropDownList
Used for selection controls:
import { DropDownList } from "@progress/kendo-react-dropdowns";
<DropDownList
data={destinations}
value={selectedDestination}
onChange={handleDestinationChange}
/>
11. Avatar
Used for user profiles:
import { Avatar } from "@progress/kendo-react-layout";
<Avatar type="image">
<img src={user.avatar} alt={user.name} />
</Avatar>
12. Tooltip
Used for hover information:
import { Tooltip } from "@progress/kendo-react-tooltip";
<Tooltip anchorElement="target" content="Click to view details">
<Button>View Details</Button>
</Tooltip>
13. Form
Used for trip creation:
import { Form, Field } from "@progress/kendo-react-form";
<Form onSubmit={handleSubmit}>
<Field name="destination" component={TextBox} />
<Field name="dates" component={DateRangePicker} />
<Button type="submit">Create Trip</Button>
</Form>
14. Menu
Used for navigation:
import { Menu } from "@progress/kendo-react-layout";
<Menu items={[
{ text: "Home", icon: "home" },
{ text: "Trips", icon: "globe" },
{ text: "Settings", icon: "gear" }
]} />
What Inspired Me 🌟
As an avid traveler and tech enthusiast, I grew frustrated with existing trip planning tools that required juggling 5+ apps simultaneously. During my last group trip to Bali, I watched friends struggle with:
- Spreadsheets for budgets
- Messaging apps for coordination
- Multiple calendar tools for scheduling
- Endless packing list iterations
This inspired me to build TravAI - a unified solution combining AI smarts with collaborative features, powered by KendoReact's robust component library.
Lessons Learned 🎓
KendoReact's Strength
The component library reduced development time by ~40% compared to building from scratch.
AI Integration Challenges
Had to implement response streaming to handle large itinerary outputs smoothly.
Real-Time Sync
Firebase + Kendo Grid integration required careful state management to avoid flickering.
AIm to Impress
I integrated Cloudflare AI to power smart features:
AI Itinerary Generation
export const generateItinerary = async (destination, dates) => {
const response = await fetch(CLOUDFLARE_AI_ENDPOINT, {
method: 'POST',
headers: {
'Authorization': `Bearer ${process.env.VITE_CLOUDFLARE_AI_TOKEN}`,
'Content-Type': 'application/json'
},
body: JSON.stringify({
prompt: `Create ${destination} itinerary from ${dates.start} to ${dates.end}`
})
});
return response.json().itinerary;
};
AI Features:
Context-aware suggestions
Natural language processing
Climate-based packing recommendations
Multi-language support
Delightfully Designed
Why This Stands Out
✅ 15+ Kendo Components Mastery
✅ Production-Grade AI Integration
✅ Pixel-Perfect Custom Theme
✅ Real-World Usability Focus
✅ Lighthouse Score: 98/100
👉 Experience Live | Explore Code
What's Next? 🔮
Add KendoReact Map integration
Implement collaborative document editing
Expand AI language support














Top comments (2)
Good looking, but you can try free trial license, il lasts for 30 days
Thankyou, I tried to access the license key with the free trial, but couldnt and had to submit as there wasnt enough time, maybe ill implement it in the future