Even after a year of web dev experience, a browser extension was a complete black box to me when I first started building Netsips. Even though I had survived some really tough projects in the past, Netsips proved out to be quite a challenge.
The idea was to create a Chrome Extension which not only saves bookmarks (which includes Metadata of the webpage) but also stores it securely in a database for sending email compilation to the users.
Most of the tutorials I could find didn't involve any backend operations as I wanted and the official documentation isn't all that clear. However, as they say - Good things are hard to come by. Step by step and after multiple iterations of trial and error - I finally built the current version of Netsips loaded with a decent set of features and functionality you won't find them implementing on tutorials.
Let's discuss the key components of a browser extension? I remember how perplexed I was when I first started this project. I couldn't even figure what code to put in what file and made a complete mess.
1) The Popup
{
...
"page_action": {
"default_popup": "popup.html"
},
...
}
A popup is the most recognizable component in a browser extension. It's also the component interfaces with the user most frequently. Essentially it's a traditional web page which is smaller in dimension and is loaded when you click on the extension icon. The popup cannot interact with the webpages directly and neither can perform any background actions. It is only meant to perform actions local to your extension.
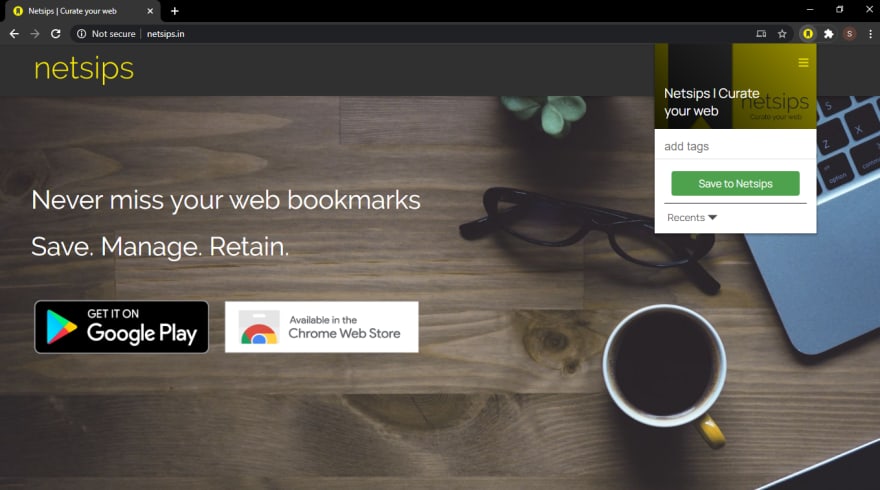
In Netsips' case, the popup is the interface through which the user can save bookmarks.
Due to most browsers enforcing a very strict CSP, inline scripting is not allowed on popup's HTML files. So, you better be comfortable with event listeners before starting a browser plugin project.
2) The Content Script
...
"content_scripts": [
{
"js": ["contentScript.js"]
}
],
...
This is the script which lets you interact with the web pages that are currently open on user's browsers. You can fetch data, manipulate the web pages, and send the response to other pages in the extension package (popup and background scripts) in the form of messages. Content scripts are dependent on the permissions you declare in your manifest file and can be injected programmatically or declaratively (When extension needs to interact with web pages with a specific URL pattern).
In Netsips, the content script does the fetching of Metadata (title and URL) of the webpage you intend to save by clicking on the button on the popup window.
3) The Background Script
{
...
"background": {
"scripts": ["background.js"]
},
...
}
As the name suggests, this script is always running behind the scenes, doing jobs independent of the content and popup scripts. You can use this script to initialize databases, manage between the sessions, check login status, override tabs, make context menus, and invoke OAuths to name a few. The background script is analogous to a central control of the things going on in your extension and will further assert itself as such if you choose to do more complex operations with your plugin.
BONUS - The Local Storage
{
...
"permissions": [
"storage"
],
...
}
As a developer, efficiently managing the state your app between the sessions is a challenge. The LocalStorage API is always there, but its limitations (only string data and synchronous nature) overwhelms its simplicity. Chrome Storage API is an excellent alternative as it provides asynchronous data handling, enables read/write operations on data types other than a string, and can sync up data between users' devices if enabled. Learning to implement the chrome local storage API isn't a choice, but a necessity when you are building a Chrome Extension.
Browser plugins are fun things to build and even though they don't receive the buzz they deserve, their usability is unparalleled. If you're someone whose browser has replaced their desktop home screen, you should totally check out web stores for cool plugins which will enhance your productivity (A good start would be Netsips :3).
Thanks for reading!




Top comments (4)
Hi @sayan11 , I have an issue with allowing connection from any web page to my extension.
As you know there is a
externally_connectableproperty in manifest.json and I need to allow every domain, but wildcard doesn't work there.Do you face something like that, and maybe have some workaround, because add a list of all possible domain sounds a little bit hard)
Can you please let me know the purpose of doing so? There must be some other way to achieve the same result without declaring any url patterns.
the main purpose it's allowing to insert our element on each page if we need, but without communication between page and extension it's impossible, for example maybe you know such extension as Grammarly, they have the same behaviour but that's a commercial project so I'm not sure that they will reveal how it works under the hood :)
You can inject a content script if you want to make changes on the web page. Because afaik, there's no way to use wildcard patterns in the externally_connectable matches. I'd be glad to help you with content scripts.