Arrays
In computer science an array is a data structure consisting of a collection of elements,each identified by at least one array index or key.It is often used when we want to store list of elements and access them by a single variable. Unlike most languages where array is a reference to the multiple variable, in JavaScript array is a single variable that stores multiple elements.In short to explain An array is a common data structure used to store an ordered list of items.
we can store as many items of data in an array as we want 4294967296 i.e 2^(32).
However, what if you want to loop through the cars and find a specific one? And what if you had not 3 cars, but 300?
How to create Array in Javascript
Let's se how we can declare array in Javascript in different ways
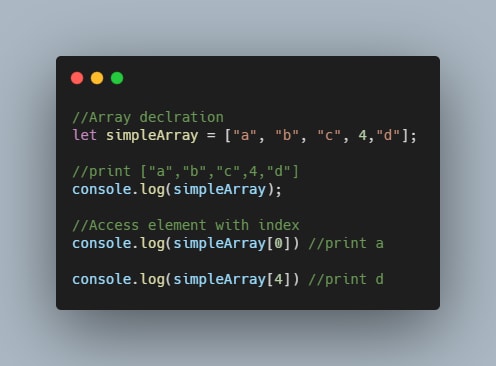
1.The array literal []
The array literal is way of declaring array insimply a comma-separated values within square brackets.
Also you can define empty array as well you just need to put empty brackets:
2.Array() constructor
The new keyword of used in this syntax will defined new array with passsing parameters as values individual.

In this we can also create empty array using new keyword

Now, we can create array with whatever we are comfortable with so let go to deep dive into how we can access elements of an array??
Remember Array is data structure which will start index values 0 not 1. It means that any array index start at 0 and and goes on.
Array Methods
- Iterate a.for..of When we deals with iterating arrays so we will use below concept to iterate items from array as we want Here we use "for of" looping startegy to iterate items from array.
b.Array.foreach() method
array.forEach(callback) method will iterates over provided array items by invoking callback function on every array item.
c.Array.from() function
The Array.from() method creates a new shallow-copied Array instance from an array.The Array.from() method accepts a callback function that allows us to execute the mapping function on every element of the array.
2.Concat
a. array.concat() method will give you array which is concatenating the two or more array
3.Spread operator
The spread operator is a mainly use for adding items to arrays, combining arrays or objects.It also used for sprading an array out into a function parameter.
Let’s see Spread operator with array:










Top comments (0)