https://github.com/slavenko/SMCounterLabel
This is a fun project of mine that I started working on because i wanted to use something similar on a project I was working on at that time. You can see this kind of UI interaction in a lot of mockups for financial apps, but I couldn't find anything similar already coded (at least for Swift) so I had to make it myself.
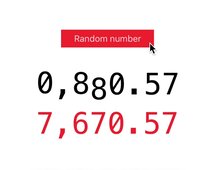
It works basically by creating a separate label for each of the characters in a string, calculating it's position based on a selected font, and then just animating the number change for each label separately, until it reaches the desired value.
Just putting this out there, maybe someone might find it useful.
All suggestions and critiques are more than welcome. Happy coding.



Top comments (0)