
 Sonia /ᐠ。‸。ᐟ\@soniasinglas
Sonia /ᐠ。‸。ᐟ\@soniasinglas Where have you been all my life? This is really amazing 🔥
Where have you been all my life? This is really amazing 🔥
If you are working with a large codebase, it will save your life 😻
PS: marketplace.visualstudio.com/items?itemName… here's the extension 🚴🏻♀️17:56 PM - 11 Dec 2020
I have been coding for a while now, and identifying blocks, notations, opening and closing tags within heavily nested loops and functions is more of a nightmare for me.
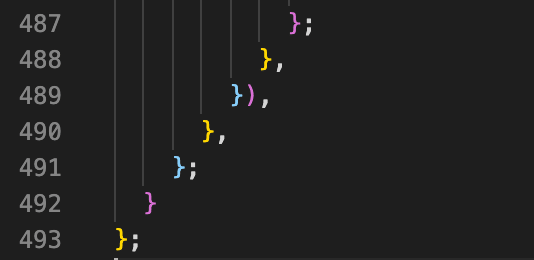
Recently, I get to know about the Bracket Pair Colorizer extension in Visual Studio Code, life savior extension! This extension allows matching brackets to be identified with colours. By default (), [], and {} are matched, however, custom bracket characters can also be configured.
It enhances the way that we write code and helps in a better understanding of the mess going on, in the code editor.
You can install Bracket Pair Colorizer using the VS Code extension marketplace. Hit install and make sure to reload after installation 🤗


Top comments (3)
Consider update your links with 2 version.
Thanks for checking-in, changes updated :)