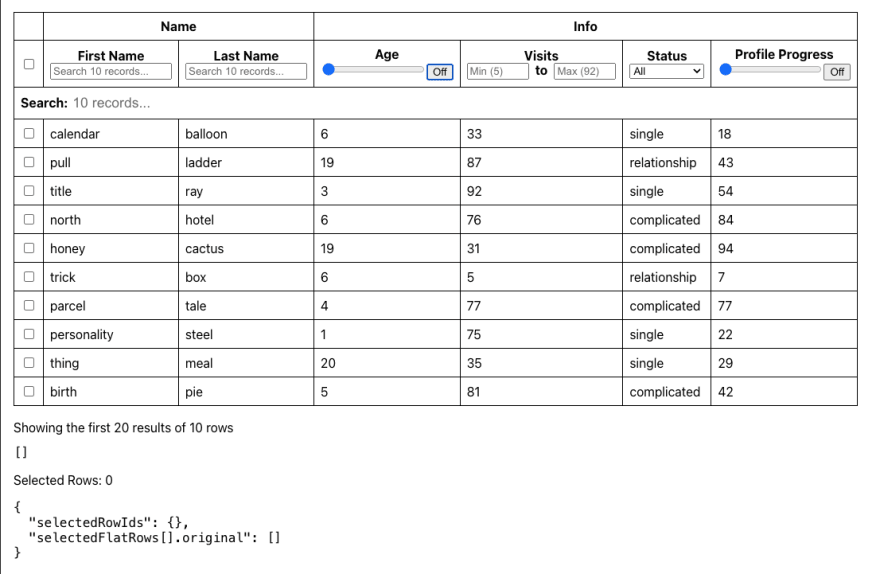
Application
- We have react table showing data related to customers
- We have external filters, to filter out customer based on a selected filter criteria
Usage which cause issue
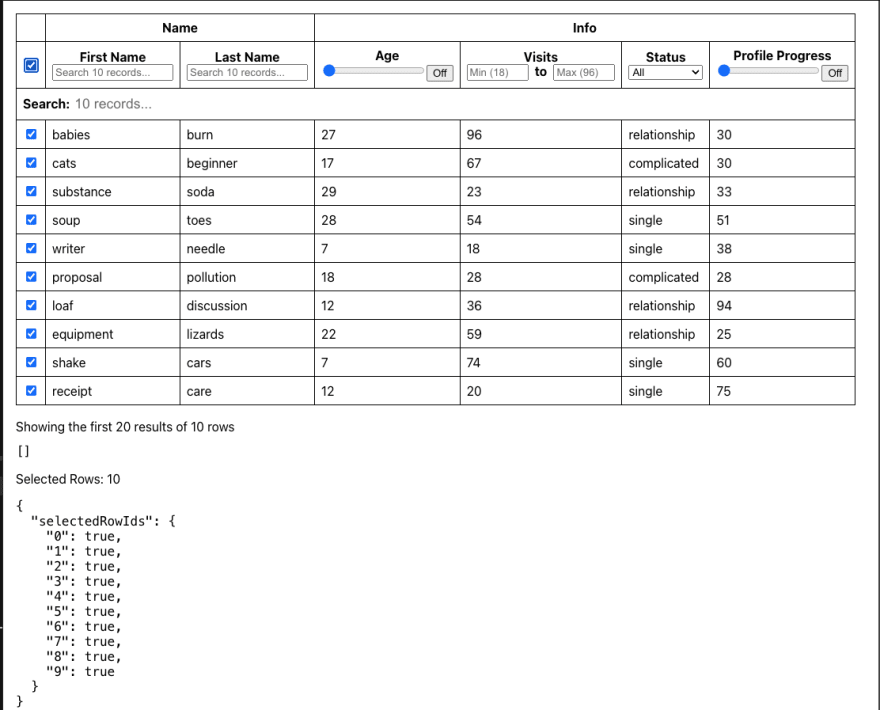
- Whenever the master checkbox is checked, we get the list of selected indices from the react table.
- The selected indices are an array of strings like ["0", "1"..]
- We parse the string to number and then iterate over given customers and filter the customer which match the indices given us
- This was working fine till the global filter came in to play.
With Global filter
- Lets say we have filter which filters the customers based on the age
let customers = [
{
name: "name1",
age: 60,
},
{
name: "name2",
age: 20
}
]
- We have picked the age-group [0-20]
- Since the external data has changed the globalFilter function is invoked and after the filter is applied the result would be
customers = [
{
name: "name2",
age: 20
}
]
Now if we select the master-checkbox of the react table, the selected indices returned is ["1"] not ["0"], this minor details caught us off guard. Meaning the selected customers is always based on the original data set which is fed to the react table.
Code sandbox link for the above code - https://codesandbox.io/s/unruffled-dubinsky-lrxixo?file=/src/App.js





Top comments (0)