Using CSS, links can be styled in many different ways.
We can change the style of CSS link as:
1. :hover
The :hover CSS pseudo-class triggered when the user hovers over an element with the cursor.
a:hover {
color: red
}
If you are using :link, :visited, :active. Remember to add hover after link and visited according to LVHA-order: :link — :visited — :hover — :active.
2. :active
The :active CSS pseudo-class starts when the user presses down the primary mouse button.
a:active {
color: blue;
}
The :active pseudo-class is commonly used on <a> and <button> elements.
3. :visited
The :visited CSS pseudo-class represents links that the user has already visited.
a:visited {
color: yellow;
}
4. :focus
The :focus CSS pseudo-class represents an element (such as a form input) that has received focus. It is generally triggered when the user clicks or taps on an element or selects it with the keyboard's Tab key.
input:focus {
background-color: green;
}
NOTE 📝 Never remove the focus outline
Checkout the codepen where you play and understand how hover, active, visited and focus are working.
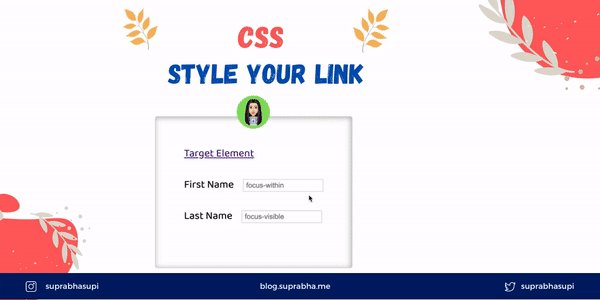
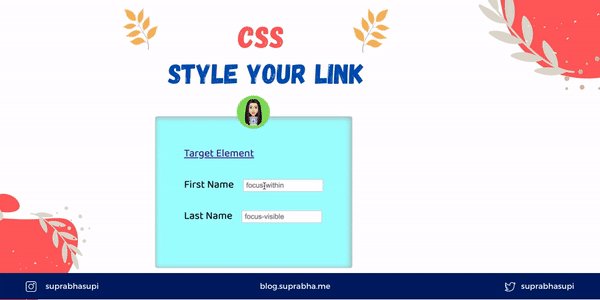
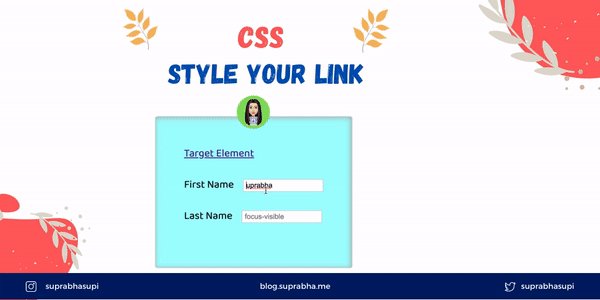
5. :focus-within
The :focus-within CSS pseudo-class represents an element that is itself matched by the :focus pseudo-class or has a descendant that is matched by :focus.
div:focus-within {
background: cyan;
}
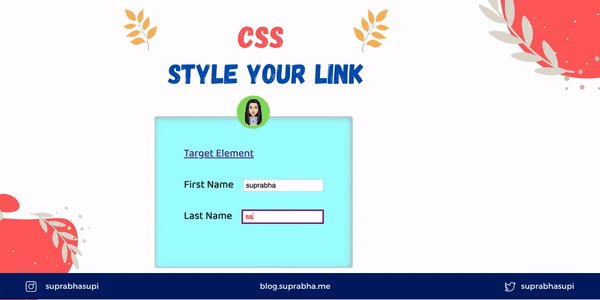
6. :focus-visible
The :focus-visible pseudo-class applies to provide a different focus indicator based on the user’s input modality (mouse vs. keyboard).
.focus-visible:focus-visible {
background: pink;
color: red;
}
Why do we need :focus-visible?
:focus also do that same right? 🤔
But there is one problem. So imagine you wanted to remove outline of some button or links. Then it would be little bit problematic for those user who tries to access through keyboard.
Here we can use :focus-visible, which applies when you actually want a visual indicator to help the user for focus to see.
Checkout the codepen here 👇
Reference 🧐
- MDN Doc hover
- MDN Doc focus
- MDN Doc active
- MDN Doc visited
- MDN Doc focus-visible
- MDN Doc focus-within
| 👩🏻💻 suprabha.me |








Oldest comments (5)
Can i talk to you at dev.to/connect
Yeah sure
For that you will have to go to my profile and follow me the a chat button will appear click that button to massesge me via dev.to/connect
After following you, didn’t get it. Try it from once your side
You have to mutual follow to connect I guess...