@Host your website with Nginx for Front-end Developers on CentOS
English | 简体中文
Introduction
- The purpose of this paper is to solve the static resource deployment requirements of the front end by using the simplest and fastest method.
- The company usually uses tomcat to deploy a lot of static resources. I bought a server in March this year. I've been busy working overtime and haven't started using it yet. I just used it today.
Precondition
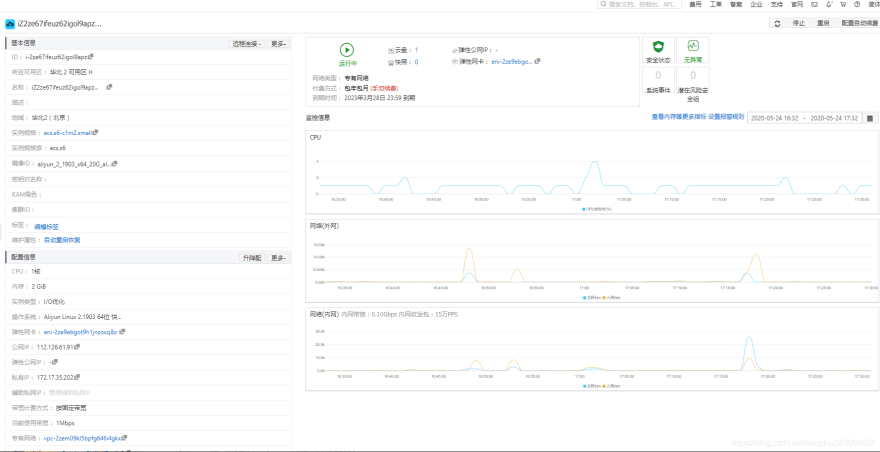
ou have a server~~ just like this
Step 1: link the server
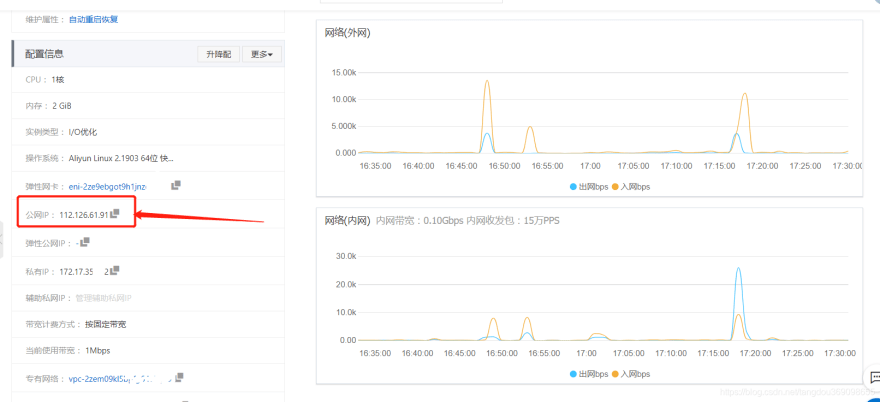
1. Find public IP
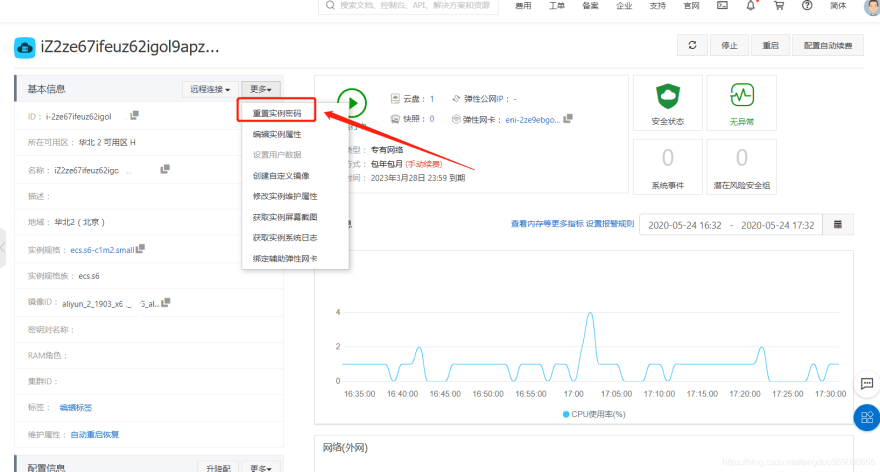
2. Change Password
3. Download FinalShell, install and open
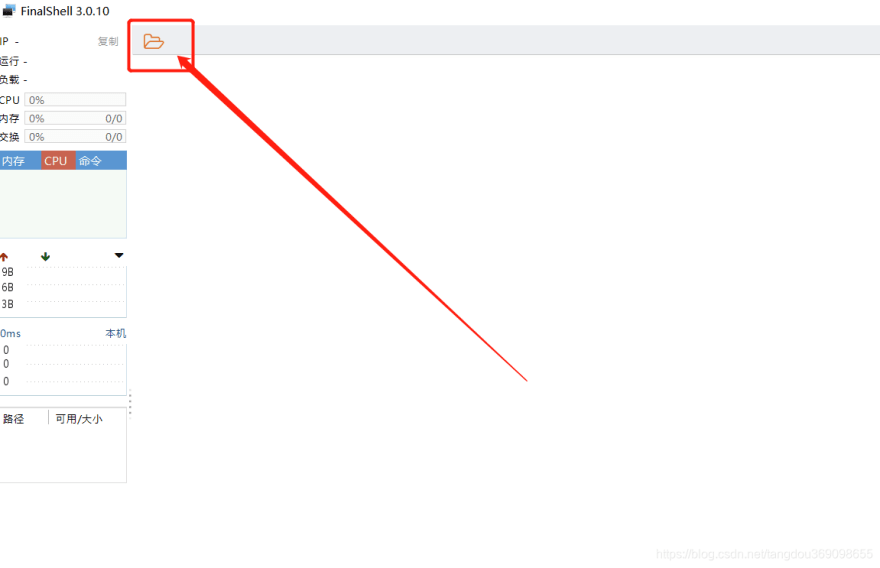
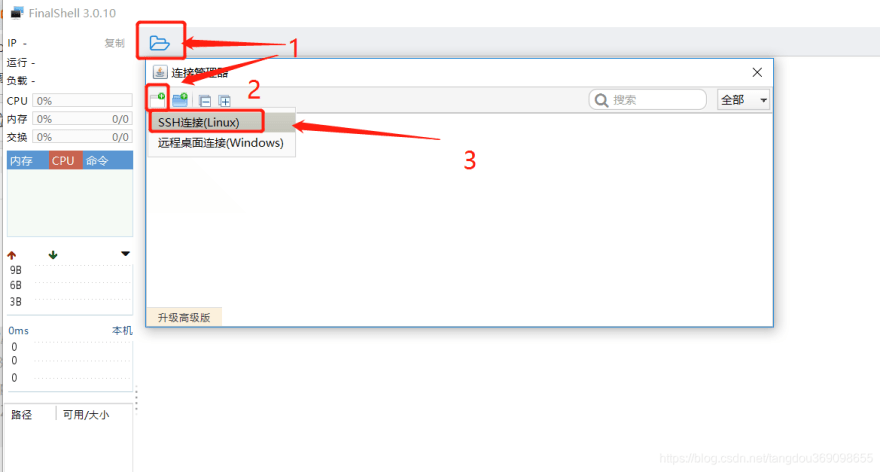
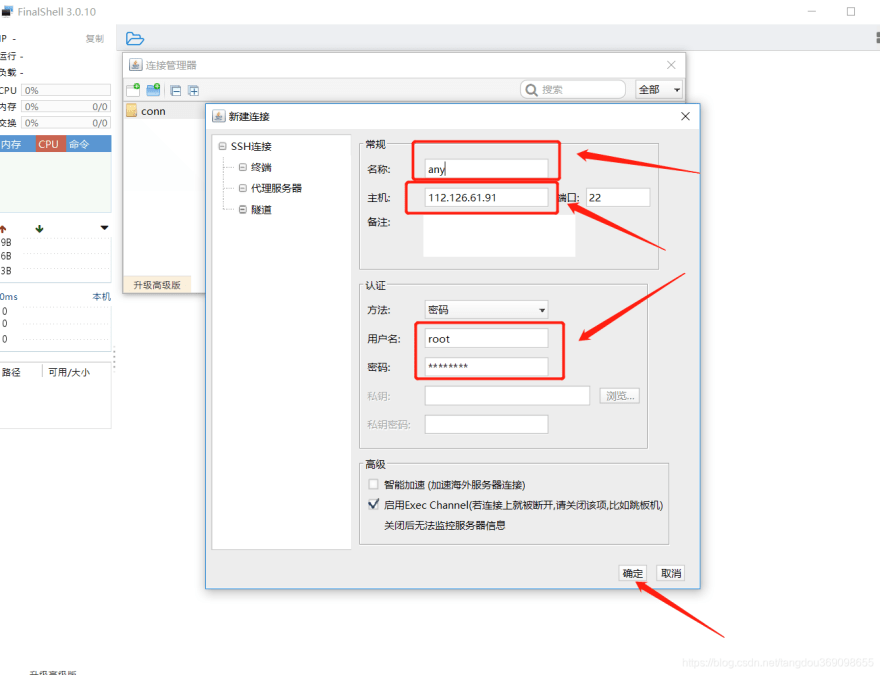
4. Open FinalShell
You can fill in the name at will, you can create a server name which is convenient for later link use.
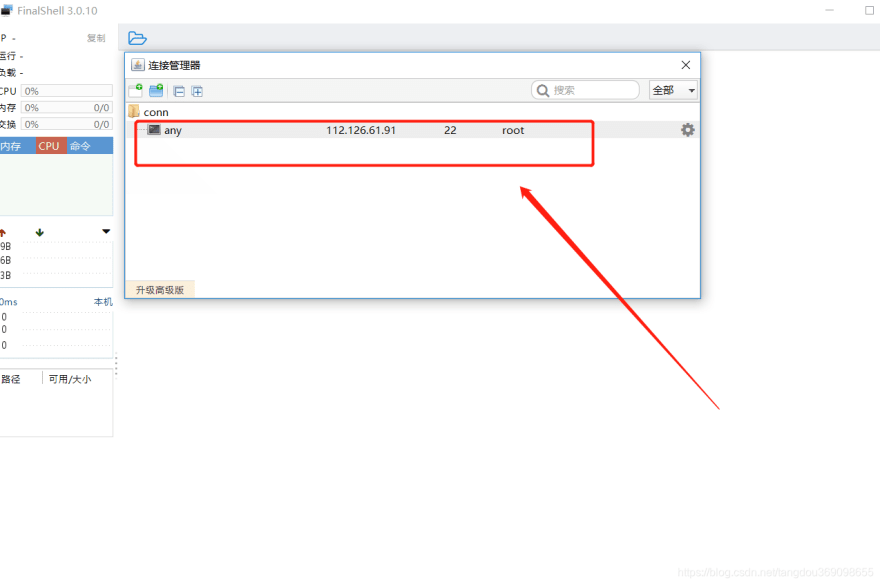
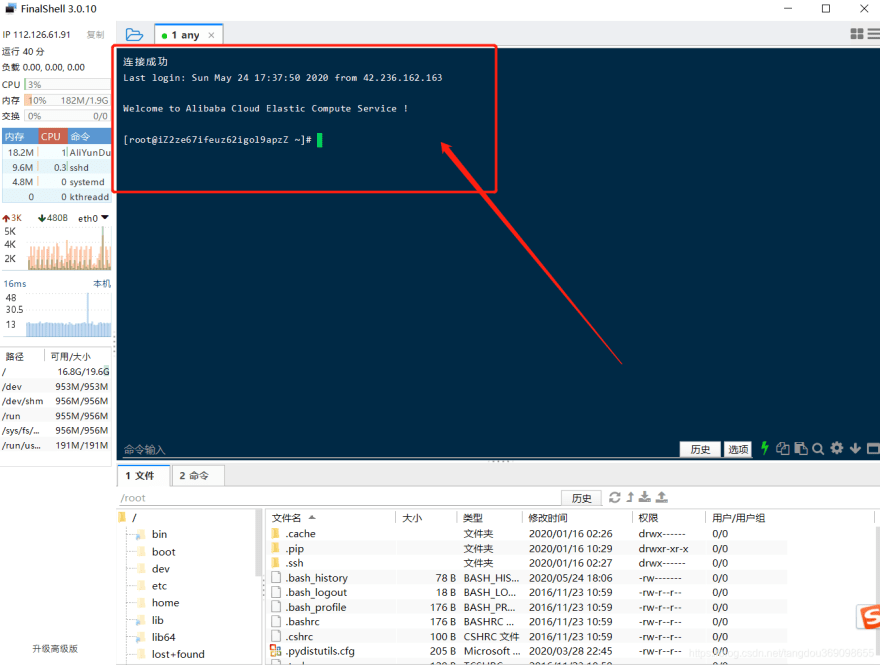
5. Linked server
Step 2: Install Nginx
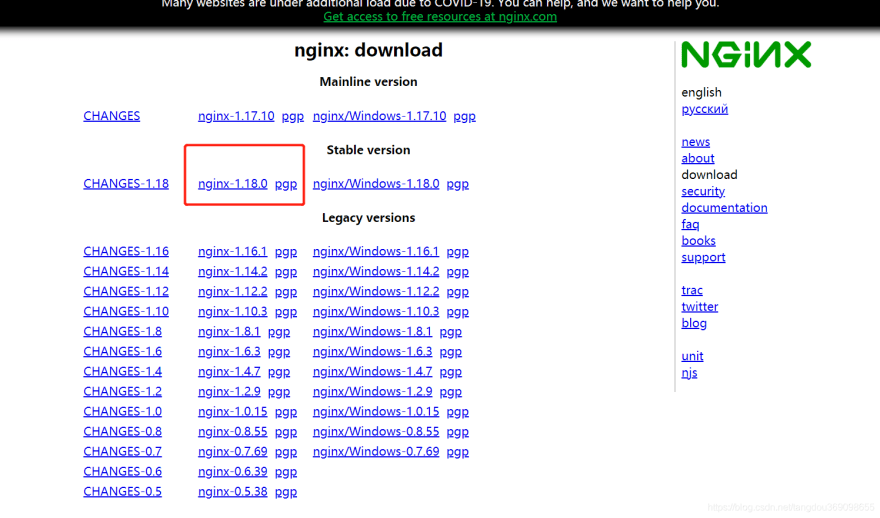
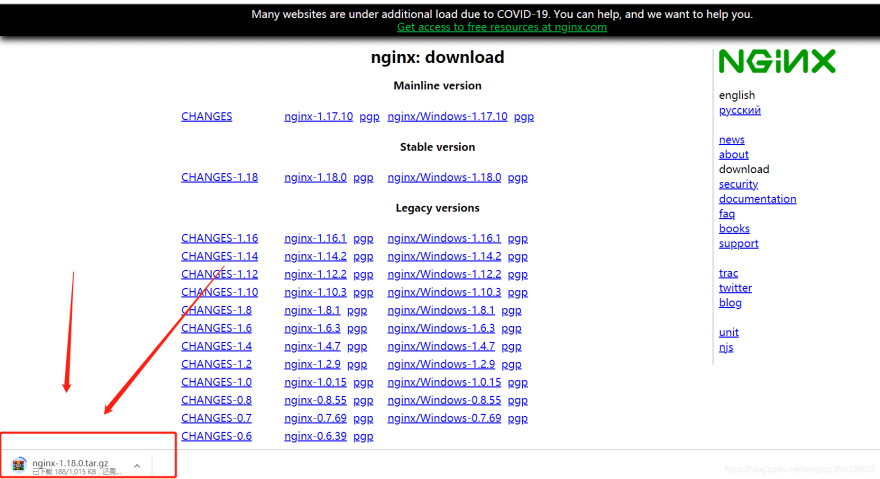
### 1. Download Nginx package
Click here to download Nginx compression package


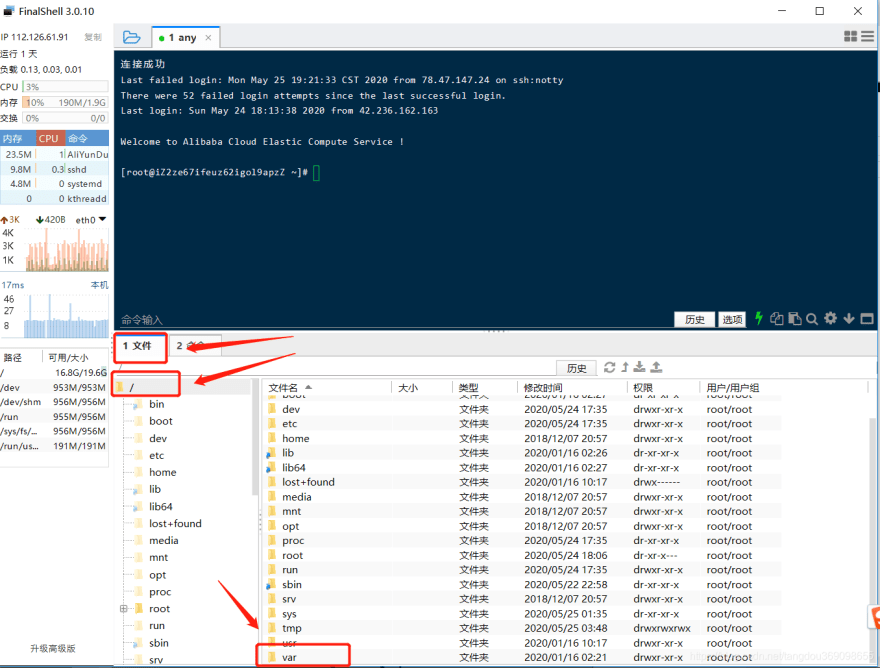
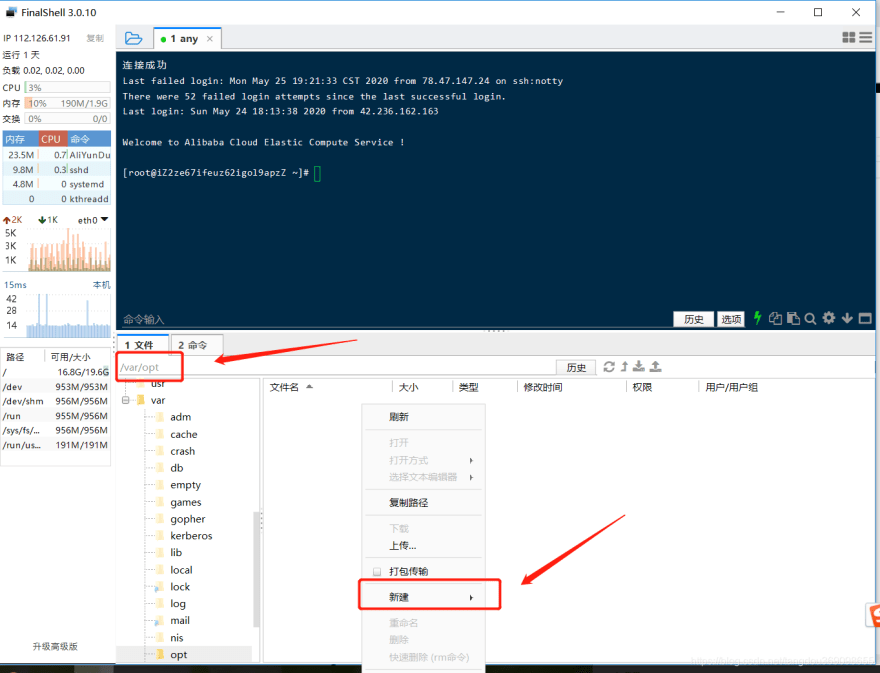
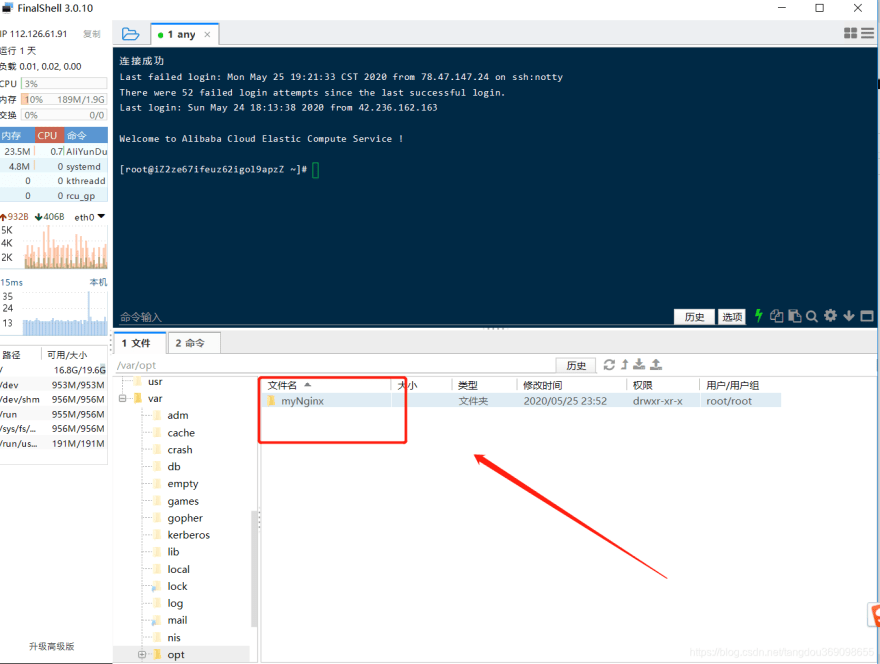
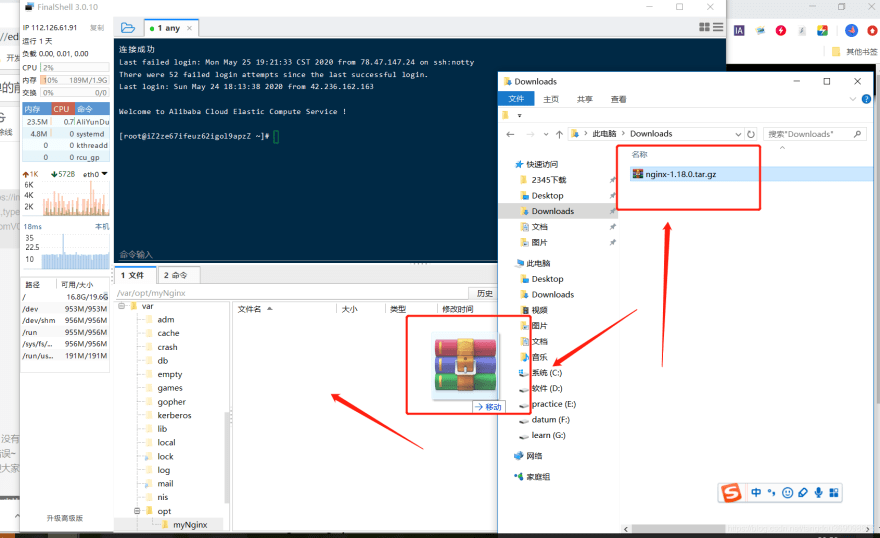
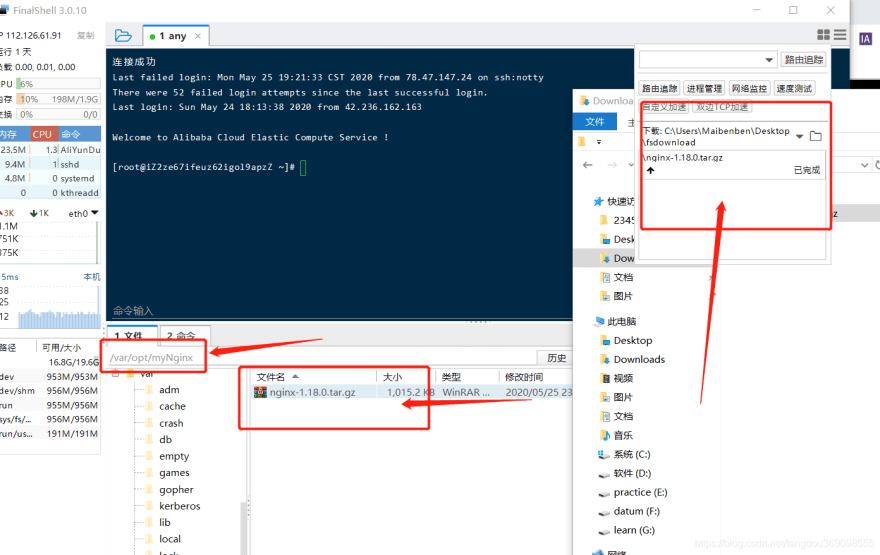
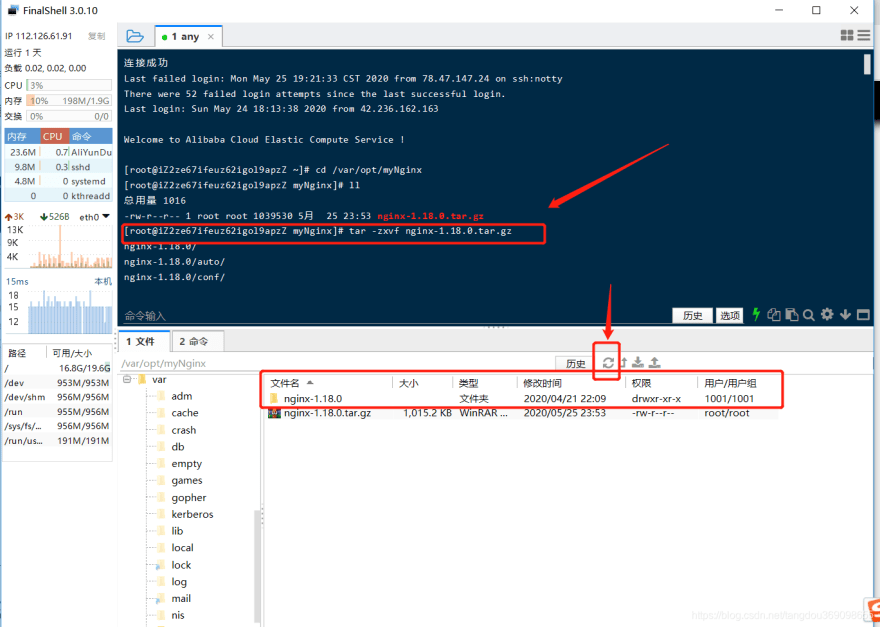
### 2. Find the path and drag in the compressed package you just downloaded.





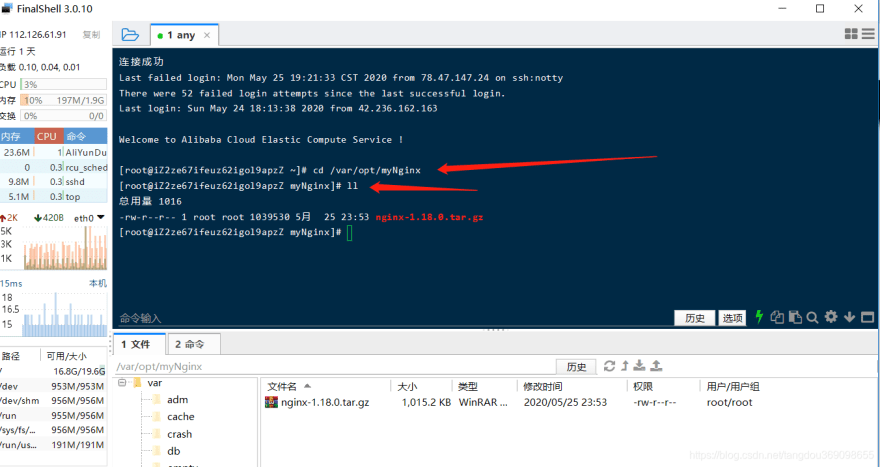
### 3. Decompression files, Refresh directories
tar -zxvf nginx-1.18.0.tar.gz


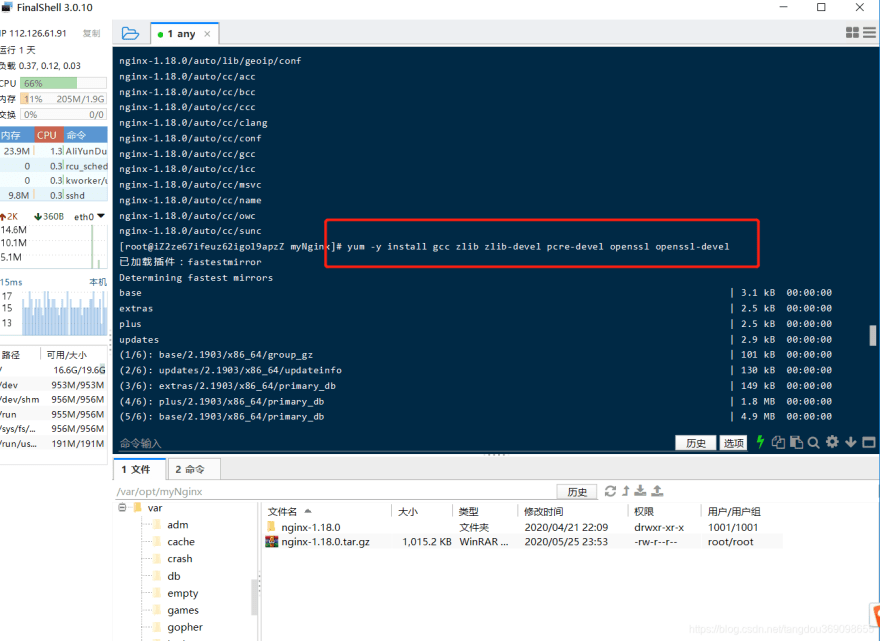
### 4. Installation dependency
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel

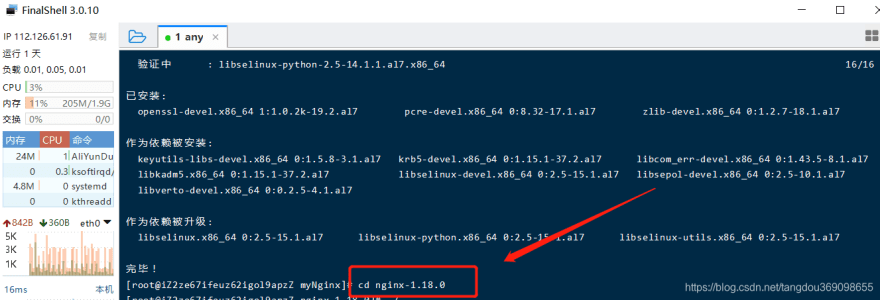
### 5. Enter directory, execute command
cd nginx-1.18.0
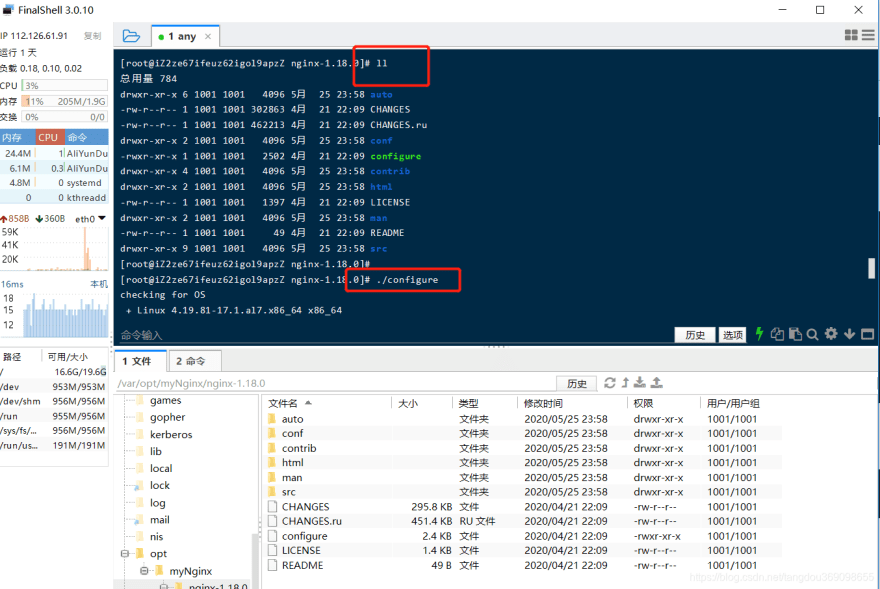
./configure
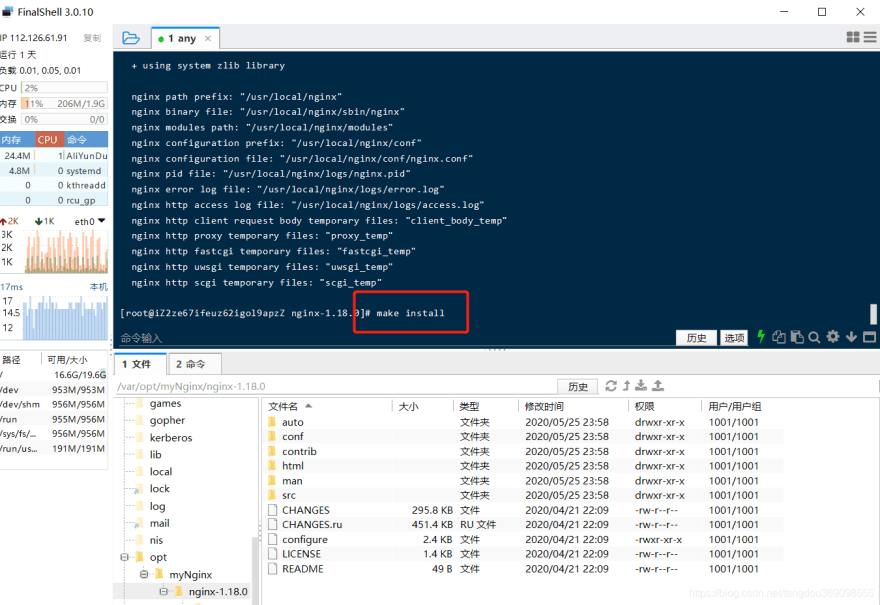
make install
6.Configure
To configure this item, you can operate according to the demand or not, and use the default port number
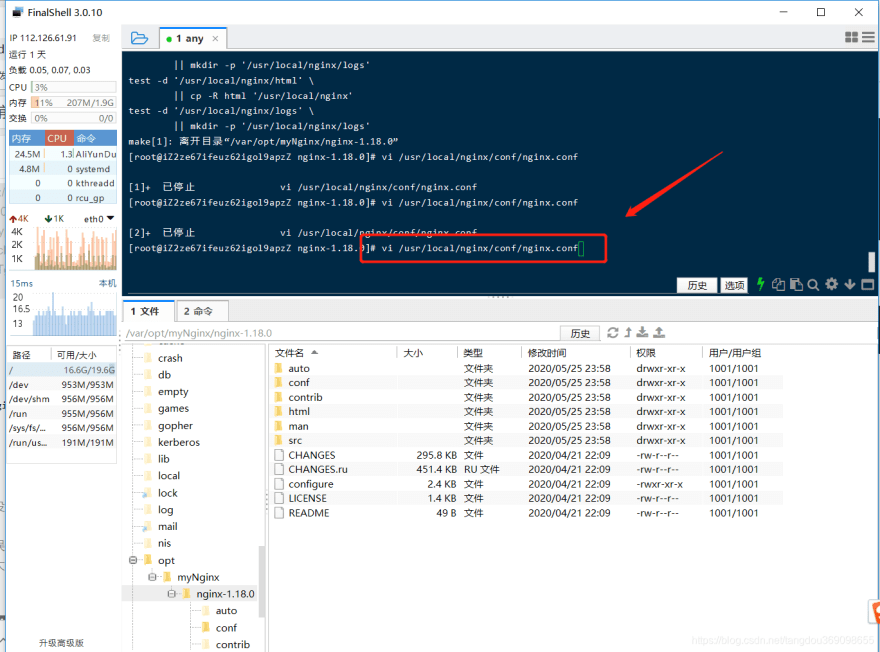
# Open configuration file
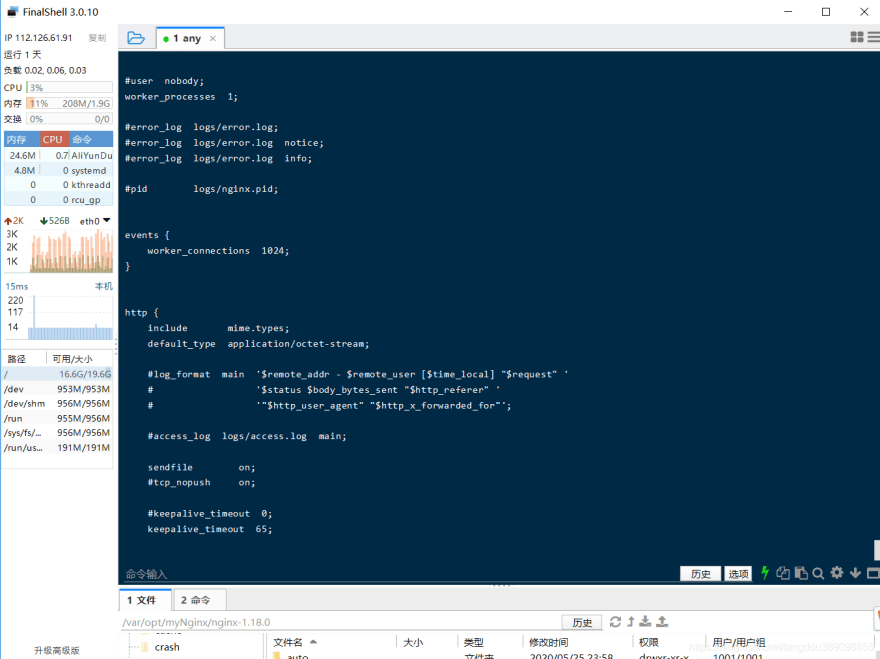
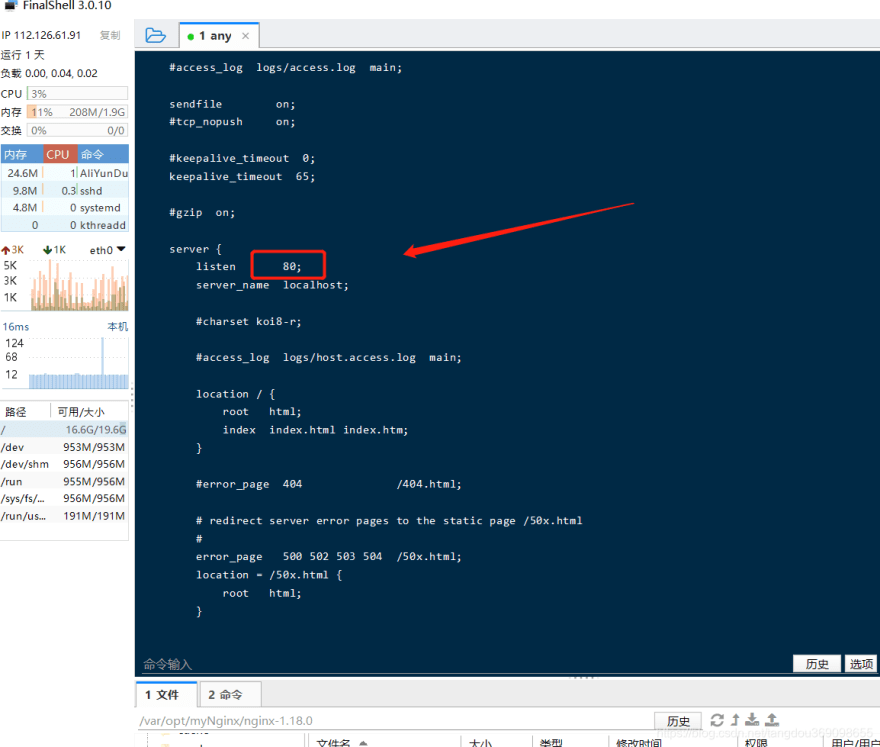
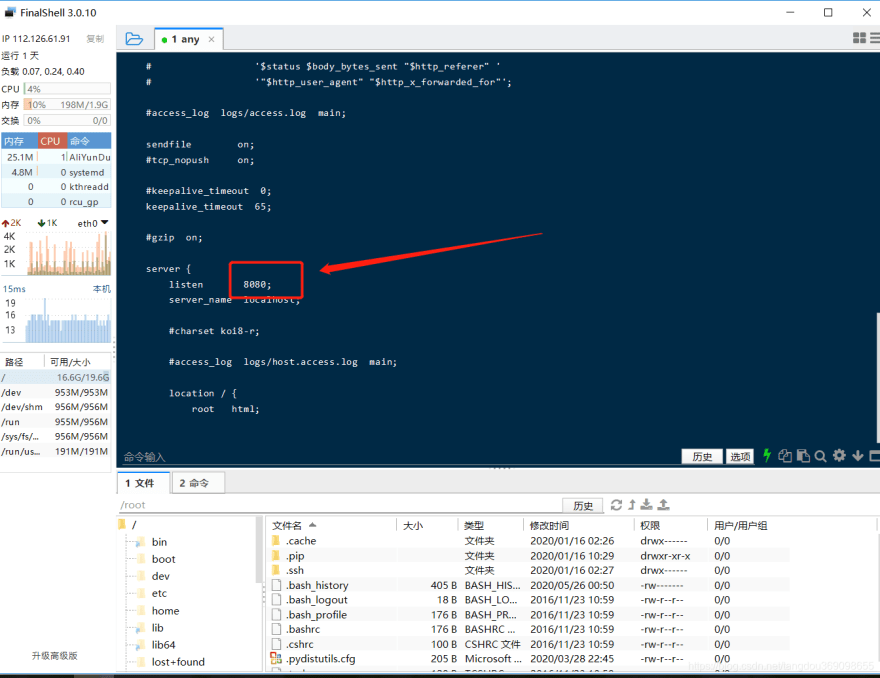
vi /usr/local/nginx/conf/nginx.conf


Open the configuration file, use the down arrow of the keyboard to search for the port number and modify it.
Edit and save files nuder Linux
- Using the CD command to enter the file directory ; such as : cd xxx/xxx
- Use vi command to enter the file to be edited and enter normal mode to view the file content; such as : vi xxx
- Enter lowercase 'i' to enter editing mode and start editing text.
- After editing, press 'ESC' to exit to normal mode.
- In normal mode, you can enter ':' to enter command mode.
- Enter ':wq' or 'wq' in command mode to save and exit.
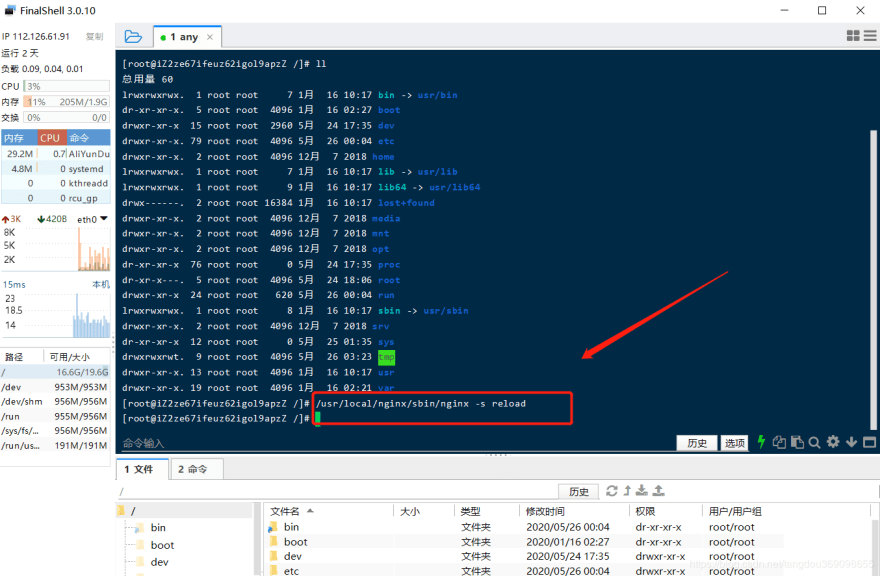
7.Start Nginx
/usr/local/nginx/sbin/nginx -s reload
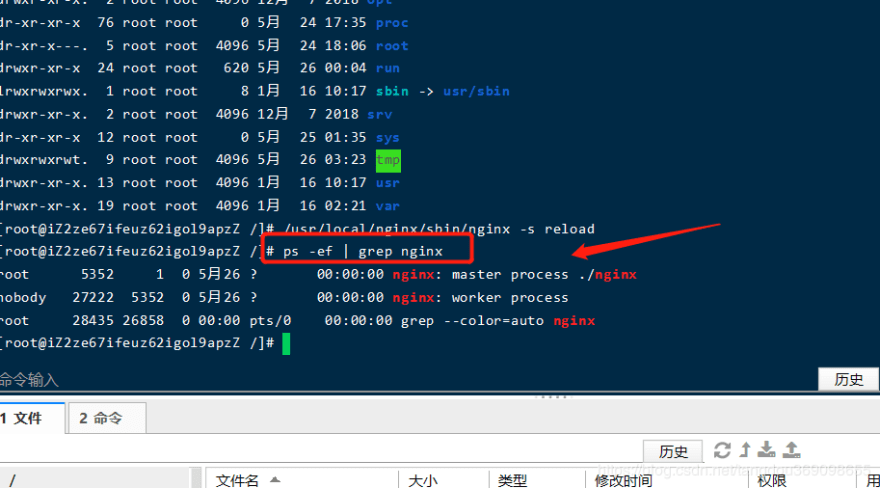
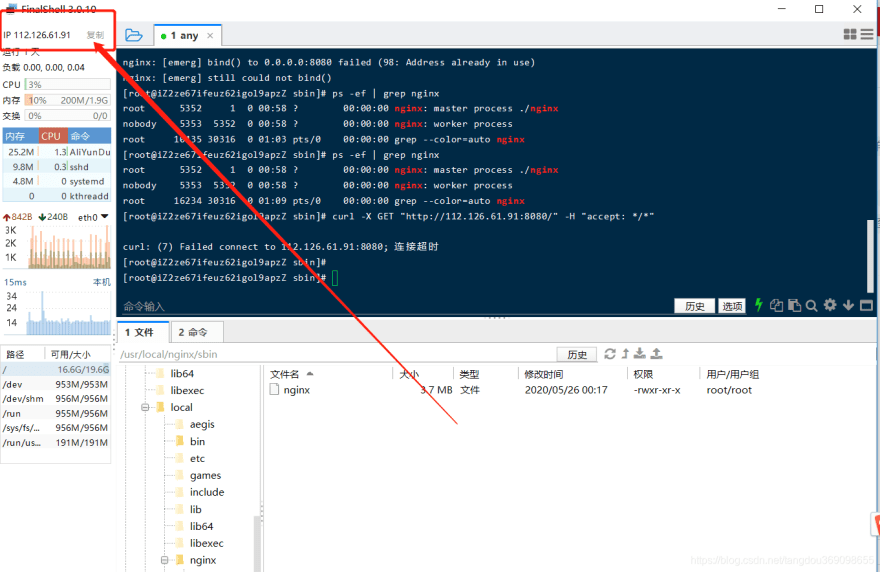
8.Check whether Nginx process is started
ps -ef | grep nginx
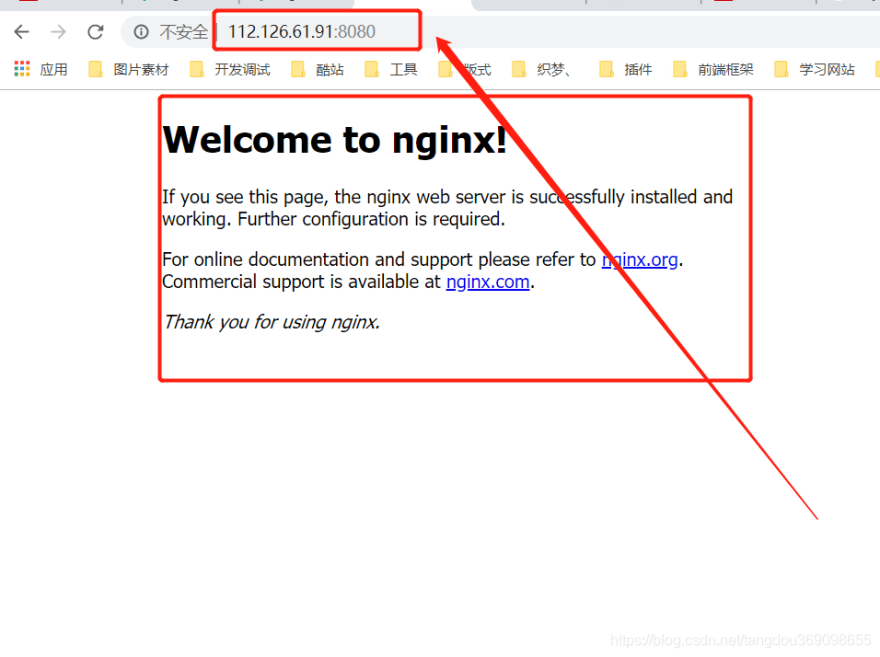
Step 3: Test
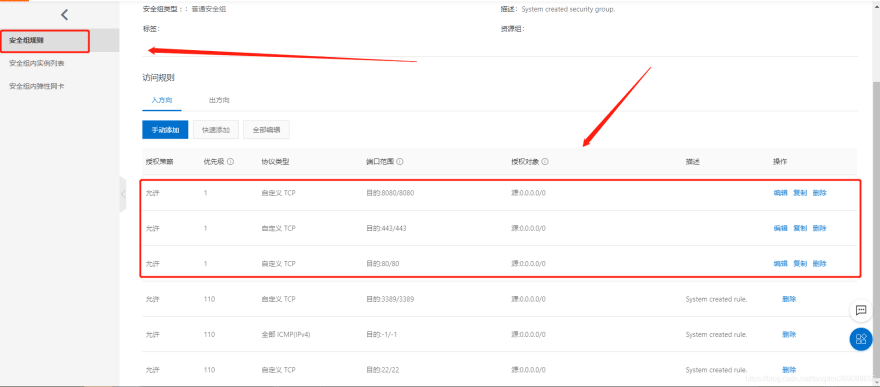
1. Enter the server management interface and configure the security group.
Step 4: Deploy other projects
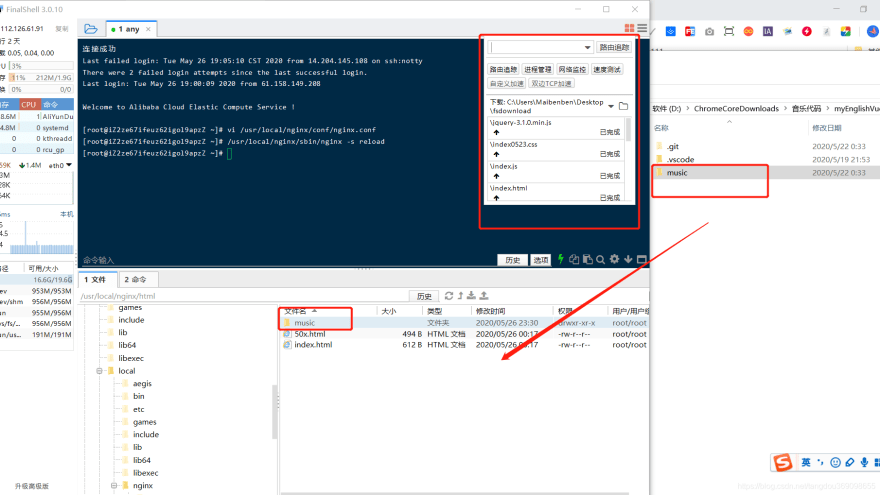
### 1. Enter the static resource directory of the server, drag the packed project to put.
Directory address:/usr/local/nginx/html
Colclusion
The purpose of this tutorial is to quickly complete the project deployment. Other configuration problems are not listed..Configuration articles will be added later if I have time...
Welcome to point out the article needs to be corrected~
If there is a better way, please come up with it and make progress together~~























Top comments (0)