The Idea
For my first public flutter app, I decided to do something meaningful. Something that could actually change the world. I decided to make a catalog.
But this wasn't going to be just any catalog. No, this was to be the CATalog. A directory for all cats, listing their images, names, and stats. But to do this, I need to work on my Flutter skills.
The Process
UI Diagram
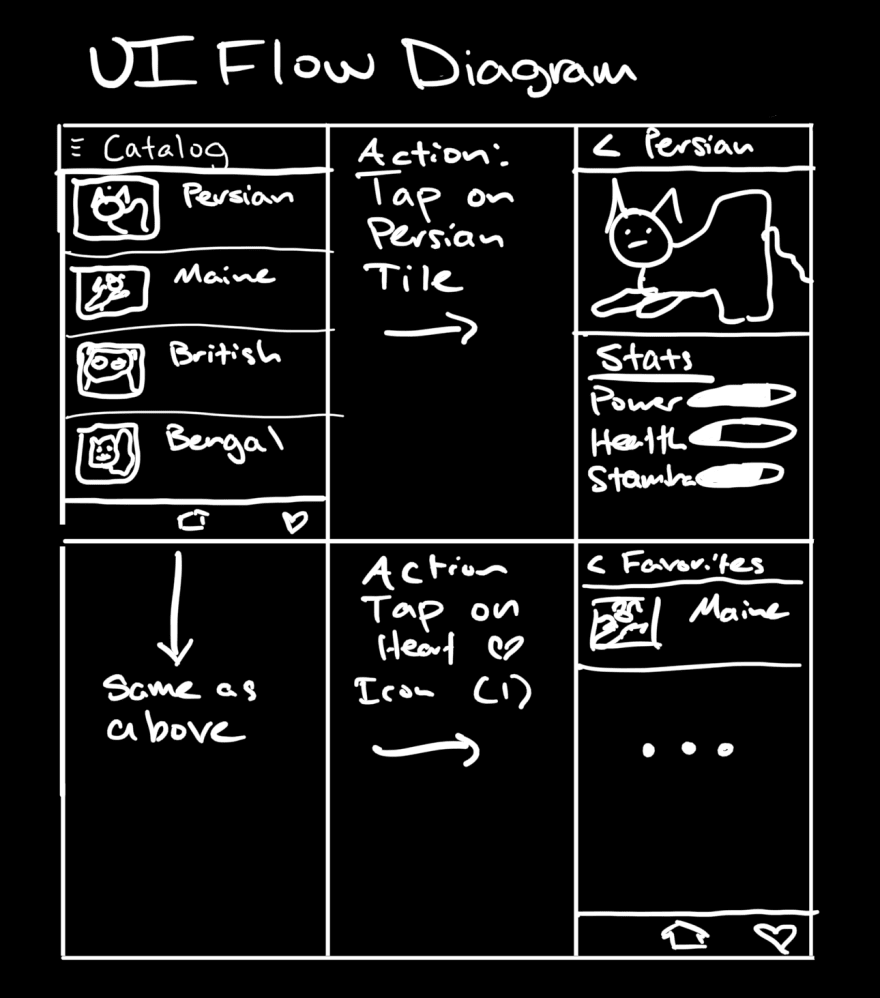
In order to turn my idea into a reality, I first came up with a diagram of how the homepage and navigation would occur. I decided upon the following structure:
... yea I'm a bit of an artist what can I say ...
Initial Roadblocks
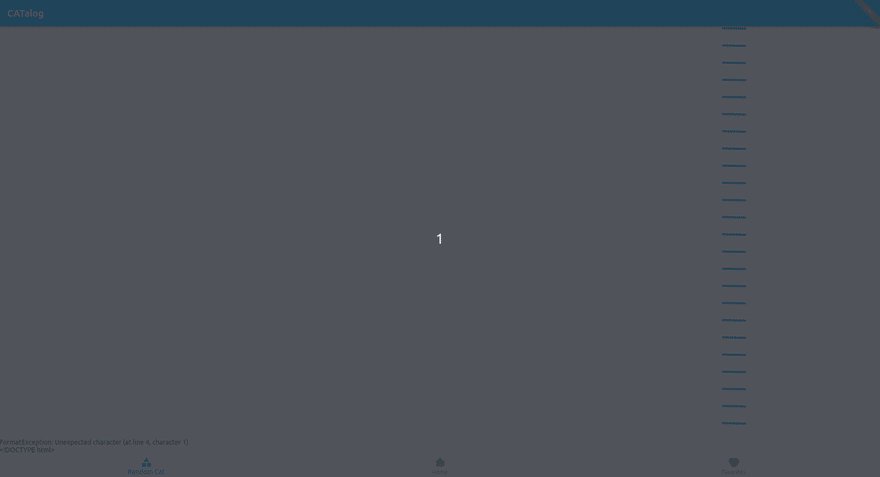
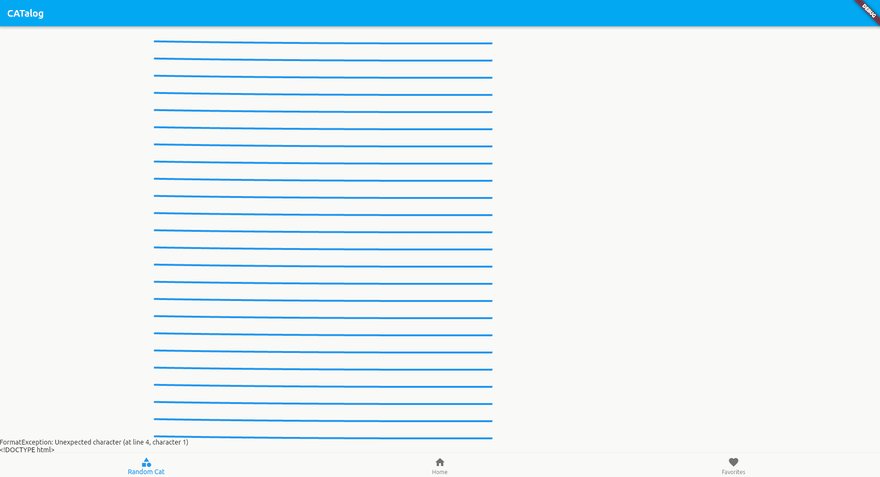
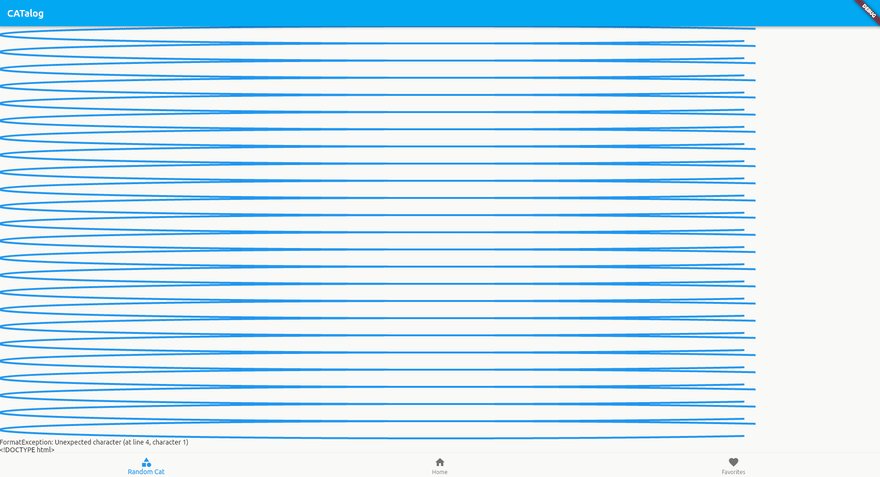
At first, I wanted to pull the cat images from Purina's Cat Breeds Site; however, I only knew how to use the http request and response library for JSON data directly. The data on their site was formatted with html, giving me this weird error when I tried to implement the list builder:
Composing the List
So instead I began by downloading pics of my favorite cats and saving them in an asset folder that I added to my pubspec.yaml file. Only the studs got selected, but eventually I want to include all breeds.
one of the studs selected
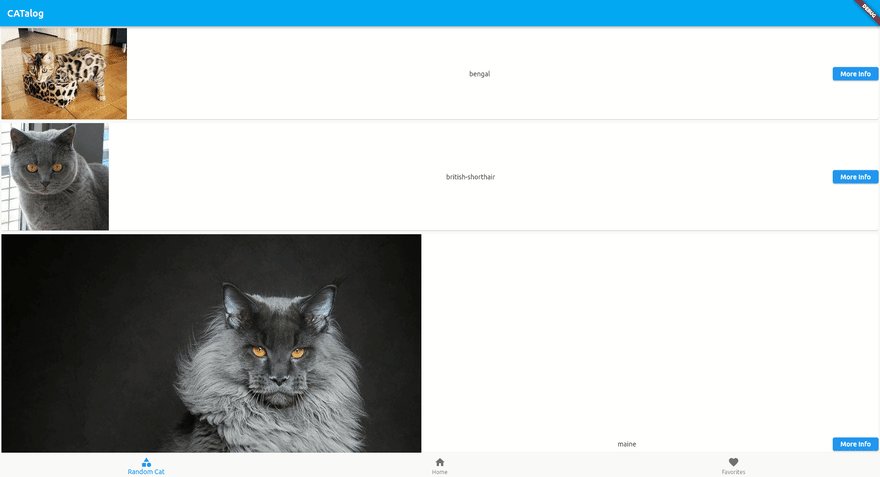
I then created the ListView builder with tiles composed of these images and their respective names. I also added a button for more info which would implement a Navigator.push method in its onPressed attribute when I finish the CatInfo class.
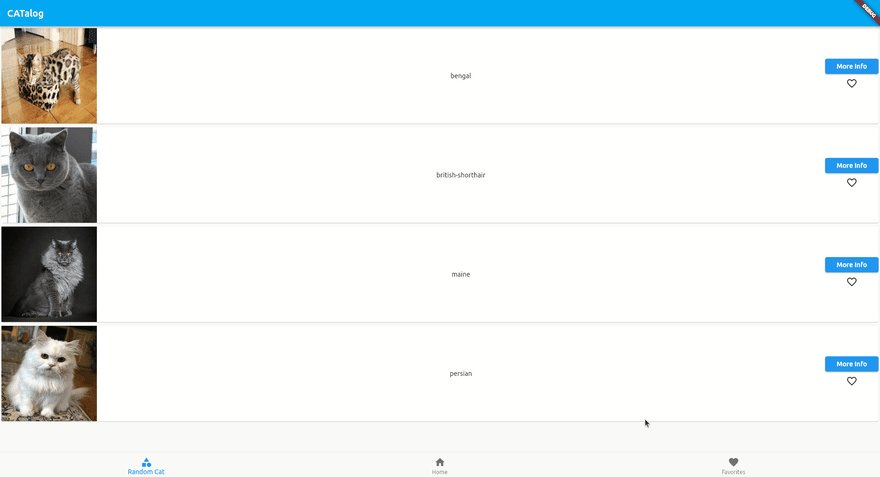
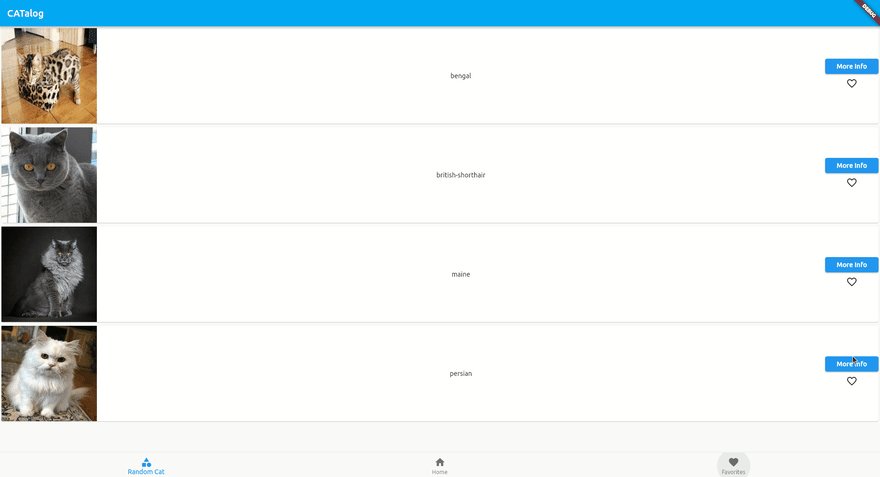
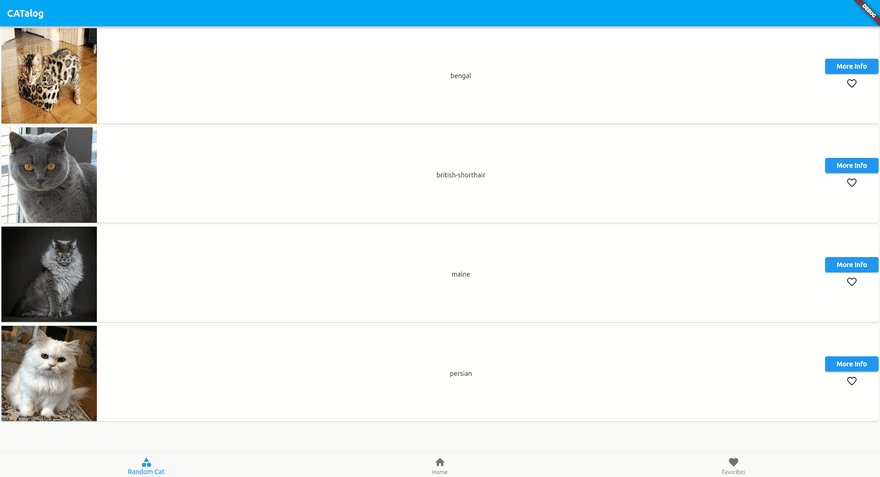
As you can probably tell, the pictures were pretty wanky. But this was an easy fix. I simply added a fit attribute to the image giving it the BoxFit.fill tribute. This, along with an added favorite IconButton, concluded my changes to the UI for the day. This is what it is looking like so far!
Next Steps
All in all, today was a pretty fun day. I created the initial catalog with some cool lookin' cats. But there is much work to be done. Next time, I will implement the Cat Info Page.
Creating the Cat Info Page Class
The next stage of this project is to implement my Cat Info Page class, which contains an in depth view of a specific cat from the catalog, listing their stats/special abilities.
In order to do this, I need to create a Stateless class which takes a cat name and returns its formatted jpg image and randomized stats. I will finish this in my next post
Thank you for reading. Feel free to comment with tips/suggestions and follow if you want to join me on this flutter journey!
Github Repo: https://github.com/TannerHornsby7/CATalog








Top comments (0)