Blockquotes are great. They let you add testimonials and show off what people say about your product or service.
Basically, you can use blockquotes for separating any quoted text from the rest of your content.
If you already use Bootstrap 4, then you know it's a great tool to build website interfaces. It has tons of templates, customisable options and is very responsive to almost every screen size.
In this blog post, I'll show you how to create blockquotes in Bootstrap 4, with some screenshots from my personal project.
Step 1
Create a block element with the section tag with class “container-fluid my-4 py-4 bg-light” like this:
The result of that will be blank like the image below because you have not added any container or content. Like this:
Step 2
Inside the section tags, create a div with a class of "row". We use a row here because your blockquotes are going to be in a row, not a column.
Your code will now look like this:
There still will not be any change on your webpage until the next step.
Step 3
This is where the fun begins. Here, create a new div inside the current one with a class of "col-md-8 offset-md-2 text-center" (In Bootstrap, this is a grid system that divides the available 12 columns equally so you can have two equal-looking containers for your blockquotes). The "py-4" part means you are applying a padding of 4 to the y-axis.
Just below that, create a h3 heading with a class of "py-3" and add any written content you want to use to introduce your quote.
Your code should now look something like this:
And depending on the wording you use, that part of your webpage should look something like so:
Step 4
Next, we will create a new div with a class that will help change the way our blockquote containers are aligned.
So, go on and create a new div with a class of "row justify-content-around" like so:
Step 5
Here, we will create our blockquotes. So, go ahead and create a new div with the class "col-5 bg-white p-4". The "bg-white" bit will make our blockquotes appear in white, in contrast to the light colour of its surroundings.
Inside that div, use the blockquote tag and give it a class of "blockquote"
Next, insert a p tag immediately below that and use any content you want between it.
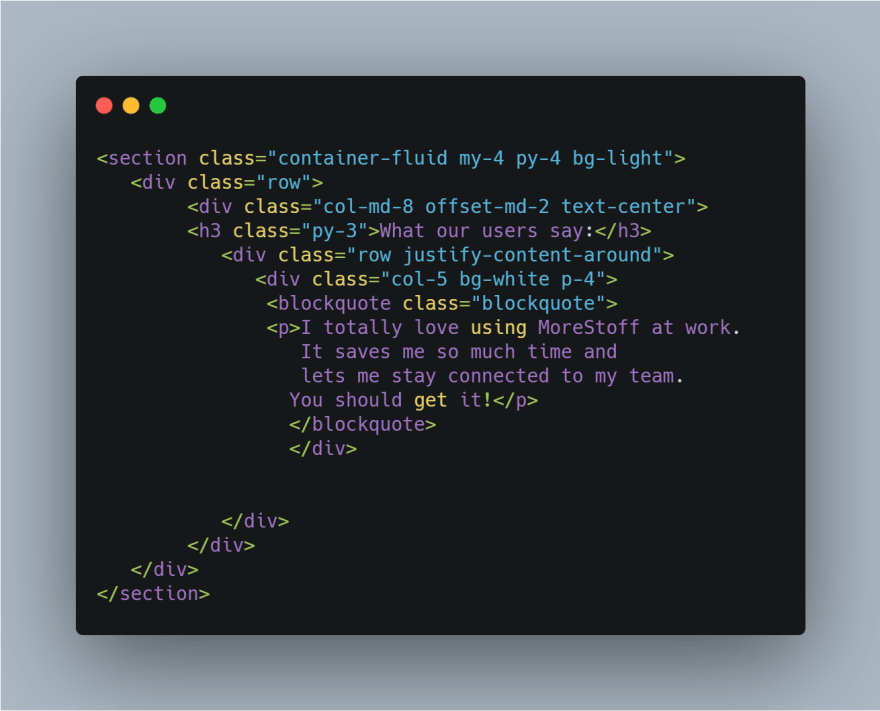
Here is what your code should look like at this point:
And your webpage, like this:
Gotten this far? Thank you for following along! Let's make that box prettier.
Step 6
Words are quoted by people, right? Here is where we add the footer for the names of the good folks giving our product a testimonial.
Below the p tag, add a footer tag with a class of "blockquote-footer". Right after the closing >, add some content that tells who the person or source is. Once you are done, add the cite tag and between it, add the person's name.
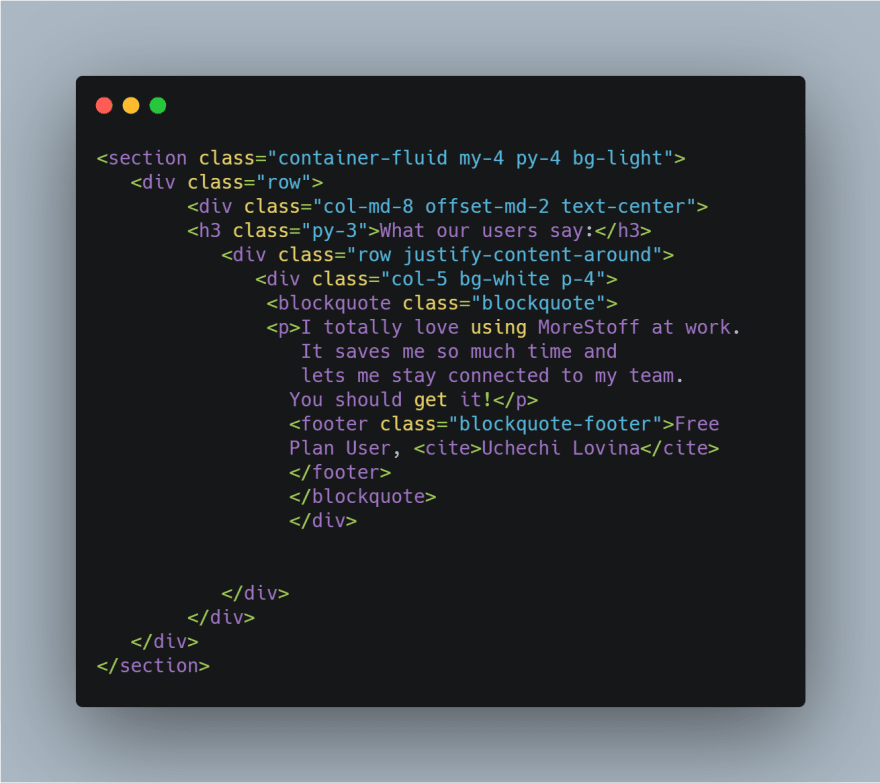
This is what that should look like:
And your webpage, something close to this:
Pretty neat, heh?
If you need one more of those, check out the next step.
Step 7
If you need to add another testimonial or quote, all you have to do is reproduce the code for the first one by copying and pasting the div that houses the previous quote. After you do that, customise it however you like.
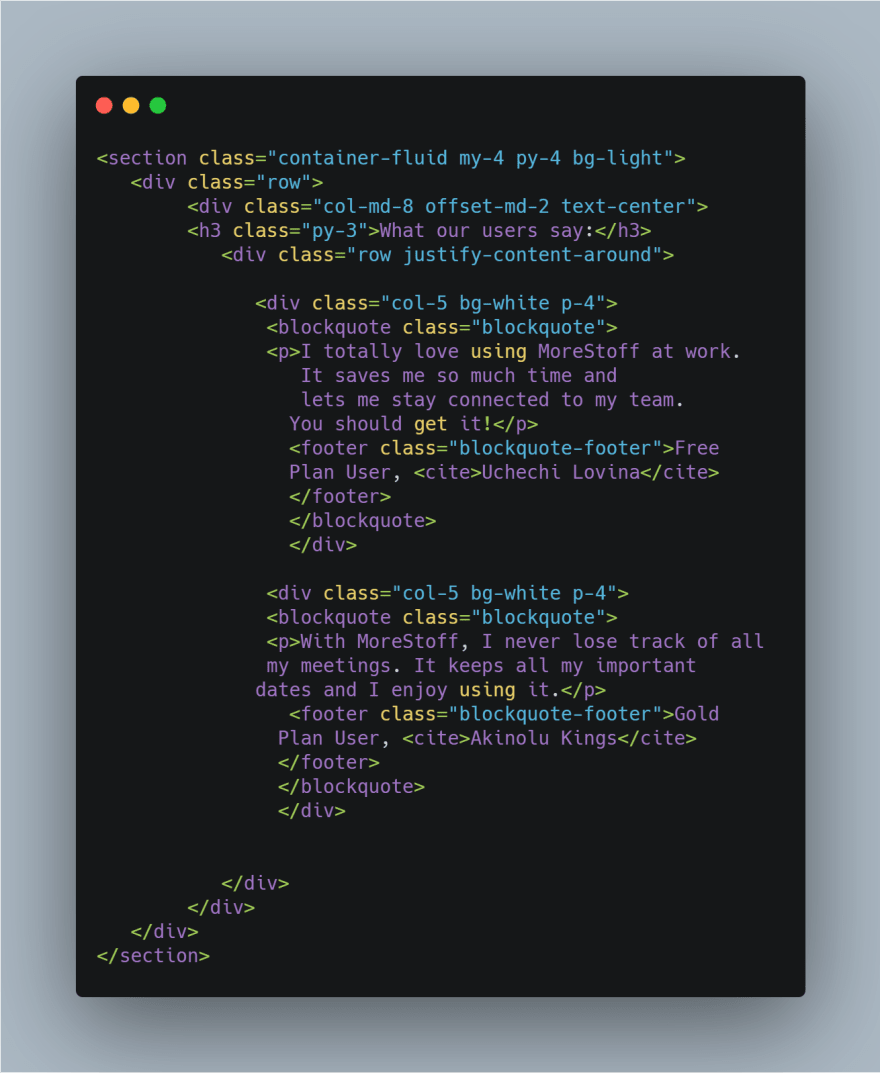
That should look like:
And now, your webpage should have two nice-looking blockquotes that look like this:
And that, folks, is how you create blockquotes in Bootstrap 4.
If you would like to see more beginner-friendly content, tweets about books and projects I'm currently working on, follow me on Twitter at @thatgirldoriann
Thank you so much for reading!















Top comments (0)