Introduction
Hey folks, For the past few months I have been working on an opensource flutter project.GitConnect is a github mobile app created in Flutter. The first version of the app is released on play store. As of now, the functionality of the app is quite simple. You can browse your recent activities, repositories, read their ‘readme’ files, view pull requests, issues, forks, stargazers, and commits.
The notifications and search features are also integrated, making it easier to browse the repositories and/or developers. GitConnect also has a dark theme. You can turn it on manually in the settings. By default, the application’s theme is a dark theme.
Functionalities
Below is a list of functionalities included in-app.
- Login with Github account
- See your public, private, and forked Repos
- See repo stargazers and fork Repos
- Activities
- Notifications
- Repositories
- Add to favorite
- Gists
- Commits
- Following/Followers
- View Gists and their files
- View users profile, contribution graph, activities, repositories, pull request, and issues
- Markdown and code highlighting support
- Search Users, Repos, Issues, Pull Requests, and Code
- Dual theme (Dark/Light)
App Architecture
Application uses BloC architecture to manage app states. In order to implement BloC I use flutter_bloc package created by Felix Angelov. Using the bloc library allows us to separate our application into three layers:
- Presentation
- Business Logic
- Data
- Repository
- Data Provider
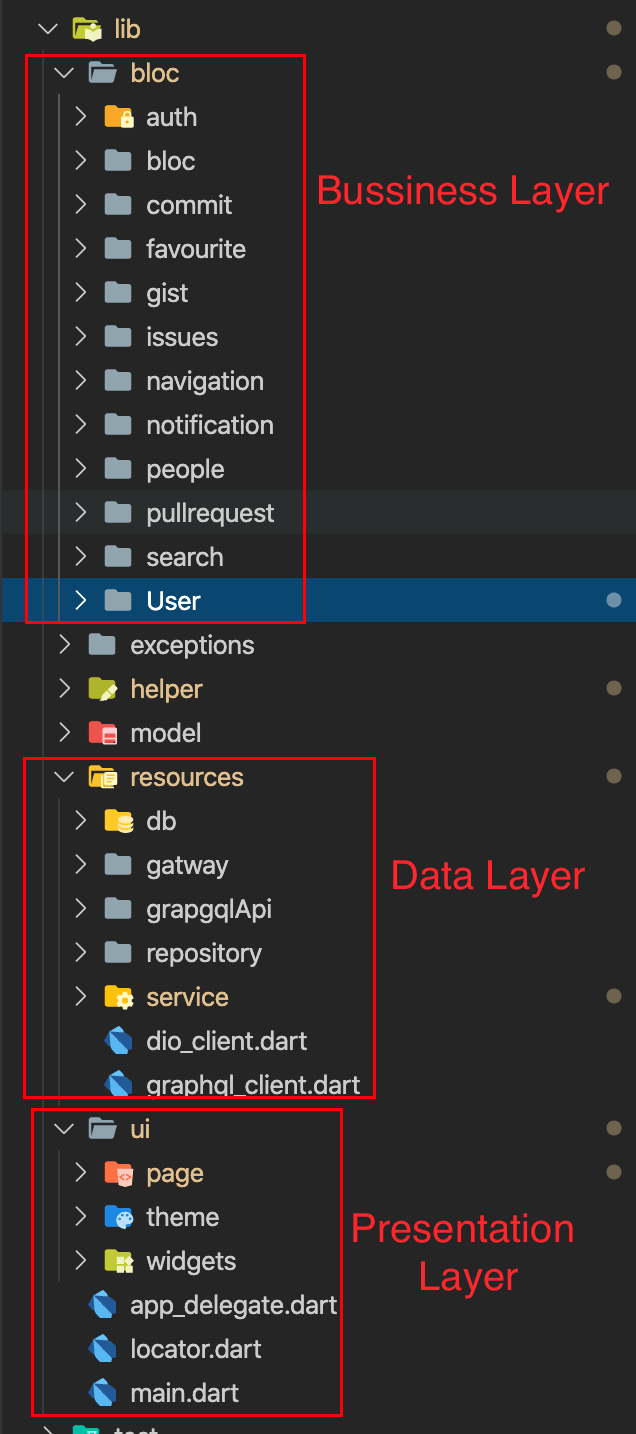
Here’s the overview of our project structure: In the lib folder, I have created the following folders:
-
The UI folder has all the code for the app ui. It has 3 subfolders.
- page : This folder has app screens.
- theme: This folder has app-text styles,color codes, and themes.
- widget: This folder consists global generic widget used in app.
-
The resources folder contains 5 subfolders
- Gatway: The gatway folder contains classes to make external calls, like calls to get user profiles, repositories list etc. These classes don’t care about the UI or how the UI wants to display the data. They can throw an exception when something goes wrong.
- Service: This folder contains classes that are used to taken care of session management and local database.
- Repository: This folder contains various repositories classes to pass data from API gateway to blocs and vice versa.
GraphqlApi: This folder contains Github graphql queries.
The Helper folder contains classes that convert the raw data from Services to the form that is useful in our app.
Exceptions: This class gracefully handles exceptions that can occur in API call and convert them to messages which will be helpful to pass to blocs and display the message on screen if necessary.
The model folder contains model classes.
The bloc folder contains multiple blocs that hold almost the business logic of app to connect the UI and application logic.
Package used
- intl
- dio
- share
- get_it
- sqflite
- graphql
- equatable
- flutter_svg
- path_provider
- flutter_bloc
- url_launcher
- google_fonts
- build_context
- webview_flutter
- shared_preferences
- cached_network_image
App Preview
Links
App link:- Play Store
Project source code link :- Github
If you found a bug or want to suggest a feature report it here:- Issues
Contributing
If you wish to contribute a change to any of the existing features or add new in this repo,
please review our contribution guide,
and send a pull request. I welcome and encourage all pull requests. It usually will take me within 24-48 hours to respond to any issue or request.
Project Created & Maintained By
Sonu Sharma (Twitter) (Youtube) (Insta)
I would love to hear from you. Please share your valuable feedback in the comments.
If you like the project do show love by giving star the repo.




Top comments (0)