1. Introduction
In the second contribution I am working on a todo-app which allows users to record their todo tasks. The project is written in JavaScript, HTML and CSS.
2. The issue
As some todo tasks might need to have a due date for users to complete and a time count down to show the time left. I had filed an issue to describe what I want to do and ask for the right to implement this feature. After receiving the agreement of the maintainer I start the work.
3. The solution
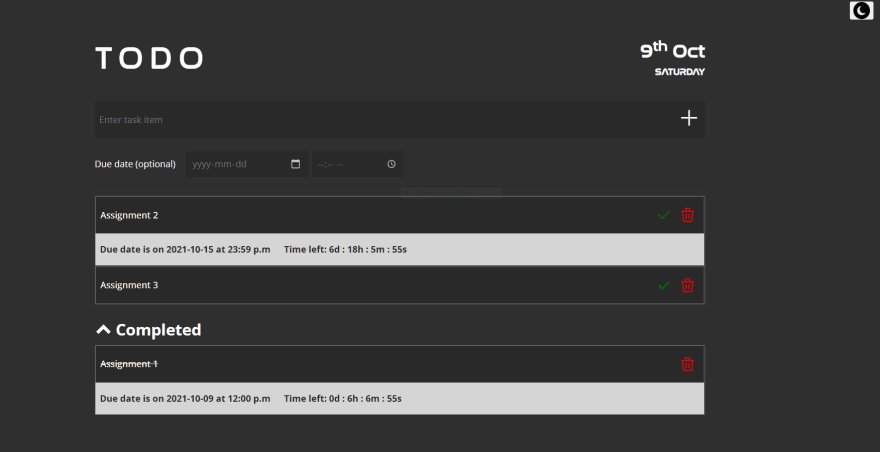
- Design UI using HTML:
- Two
inputfields for date and time - Some
divtags to display the deadline and the count down - Add css styling
- Two
--> UI after the requirement to improve

- Process User Data
Because this feature is an optional feature, the first thing I need to do is check for date and time input. If user does not provide any, the app will operate as normal. If user did provide date and time, div tags will be created to show data by using DOM and the data is also stored in local storage.
// get user's inputs
var dateTime = document.getElementById("enter-due-date").value || "";
var dueDate = dateTime.substring(0, dateTime.indexOf("T"));
var time = dateTime.substring(dateTime.indexOf("T")+1);
// check user's input and display data
if (todo.date) {
var deadlineDiv = document.createElement("div");
deadlineDiv.classList.add("deadline-container");
var textDiv = document.createElement("div");
textDiv.classList.add("dsp-text");
deadlineDiv.appendChild(textDiv);
if(parseInt(todo.time.substring(0, 2)) < 12){
textDiv.innerHTML = `<h6>Due Date Information</h6> <p>Date: <b>${todo.date}</b><br/>Time: <b>${todo.time} a.m</b></p>`;
} else {
textDiv.innerHTML = `<h6>Due Date Information</h6> <p>Date: <b>${todo.date}</b><br/>Time: <b>${todo.time} p.m</b></p>`;
}
}
-
Count down timer
- I made use of the
setInterval()to create a count down timer. - Find the difference between current date and due date then calculate the days, hours, minutes and seconds left.
- Display the calculated values for user
- When the difference equals to 0 that means the deadline is due so the count down timer should stop and the app should display a time out message for user.
- I made use of the
function countDownTimer(todo, counter) {
var dueDate = new Date(`${todo.date} ${todo.time}`).getTime();
var countDown = setInterval(() => {
var currDate = new Date().getTime();
var difference = dueDate - currDate;
var d = Math.floor(difference / (1000 * 60 * 60 * 24));
var h = Math.floor((difference % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var m = Math.floor((difference % (1000 * 60 * 60)) / (1000 * 60));
var s = Math.floor((difference % (1000 * 60)) / 1000);
counter.innerHTML = '<h6>COMING SOON!!</h6><div>' + d + '<span>Days</span></div>' + '<div>' + h +
'<span>Hours</span></div>' + '<div>' + m + '<span>Minutes</span></div>' +
'<div>' + s + '<span>Seconds</span></div>';
if (difference < 0) {
clearInterval(countDown);
counter.innerHTML = '<h6 class="time-out">THE DUE DATE IS OUT!!</h6><div>' + 0 + '<span>Days</span></div>' +
'<div>' + 0 + '<span>Hours</span></div>' + '<div>' + 0 + '<span>Minutes</span></div>' +
'<div>' + 0 + '<span>Seconds</span></div>';
}
}, 1000);
}
Here is my PR
4. Personal experience sharing
It took me about 19 days to know that this PR got declined because the UI doesn't match the look of the project. The maintainer rejected my PR without telling me until I mentioned him to the PR and asked for the feed back, otherwise he just ignored it.
Also, I was too subjective when not asking him how he wants me to redesign the UI. This is a valuable lesson for me, ALWAYS ask the maintainer what they want and specify what you're gonna do before starting to work on the issue.
Thank you for reading the post.
Happy coding!



Top comments (0)