Hello !!!!
Good lord !!! Finally, you are here to learn with me !!!!
I will be posting new article everyday with caculated dosage of knowledge so,keep following and start with me to learn React.
Like the 'young sheldon' said "Let's the learning begin" without wasting time.
Starting with this, i presume that you know
HTML
CSS
JS (more specifically ES6)
If you don't , don't worry !!! i will make another article for you with just information that you will need from JS so that you can carry on learning JS parallelly with React.
Installing React in our local system
First we need to install node in our system before we deal with react .
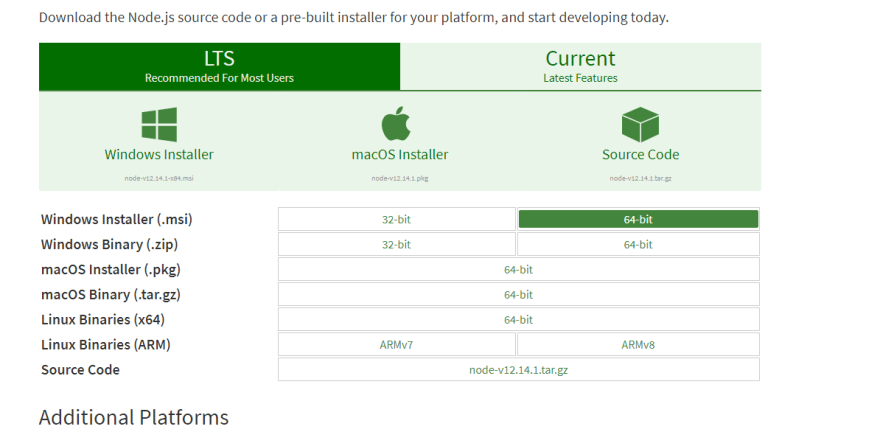
Go to https://nodejs.org/en/download/ and download the appropriate version of Node .
Mine is windows 64 bit so i downloaded :
Now go to command line and check if node is installed properly.

Note: you need to have version version of Node >= 8.10
Let's create a project :
npx create-react-app my-app
cd my-app
npm start
Before heading forward, let's dissect and understand what this command is and what is this new term npx that look like npm .
create-react-app is an utility to bootstrap a react project
You can find multiple webpage detailing difference between npm and npx but here is a short and maxim information.
https://stackoverflow.com/questions/50605219/difference-between-npx-and-npm
after the above command you will see page opened in your browser
Now you have React project my-app in your local system ...
We will go to the project directory to understand the boilerplate . For now, we need to get through some JS concept before jumping into react:
'this' keyword
let and const
arrow functions
object literals
Rest and spreads operators
'this' keyword :
first what is 'this'?
'this' reference to the object that is executing the current function.
more clearly, if the function is inside the object, 'this' references the object itself .For example :
let's create an object name Laptop
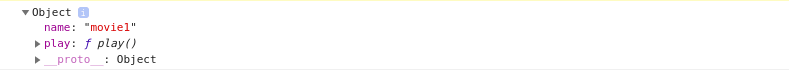
var Movie = {
name:'movie1',
play() {
console.log(this);
}
};
Movie.play();
result in console should be like this :
let's try this with regular function:
function playaudio(){
console.log(this);
}
playaudio();
This is because by default 'this' reference global object which is window for now.







Top comments (0)