Hi there 👋.
Sometimes I enjoyed contributing to the typescript-eslint project. But it was tiring me to configure "typescript-eslint" for reproducing issues.
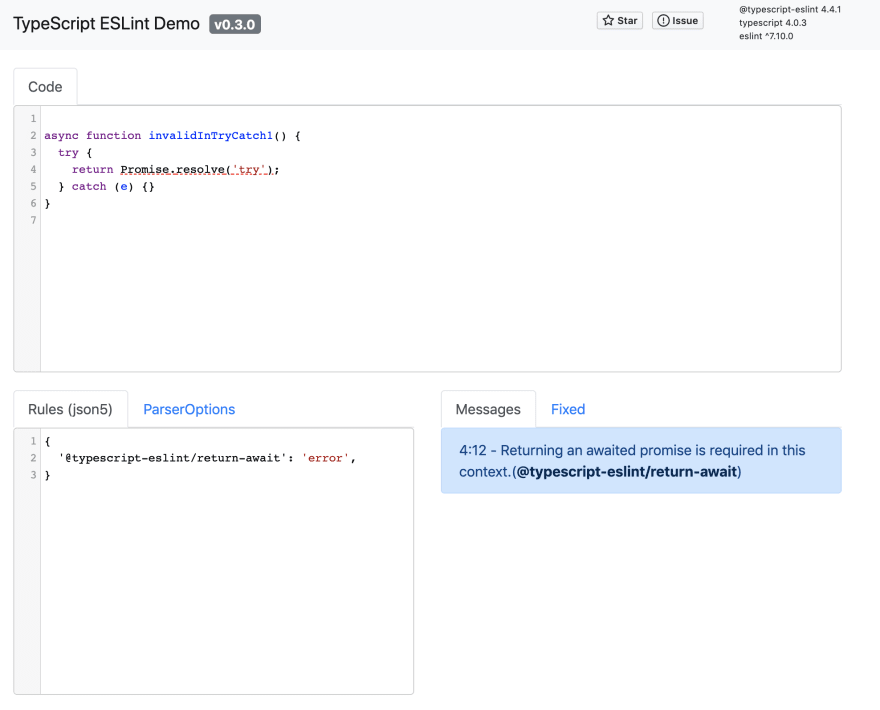
So I created a web playground for typescript eslint 🎉.

I think it would also be useful for someone trying to configure the "typescript-eslint" rule.
Feel free to give it a little Star or Issue :)-Github repo
How did It make?
The biggest challenge was a bundling module that using node built-in modules (fs, path...)
When bundling typescript-eslint and eslint with webpack, it throws errors because it cannot bundle NodeJS Built-In modules (e.g. ’fs’, ‘path’)..
ERROR in ./node_modules/@eslint/eslintrc/lib/config-array-factory.js
Module not found: Error: Can't resolve 'fs' in '...project/node_modules/@eslint/eslintrc/lib'
So, I must handle them, especially. There are two cases I should care about.
- Module using NodeJS Built-Ins but unused on runtimes.
- Module using NodeJS Built-Ins and needed on runtimes.
1. Handing modules unused on runtimes
For the first case, I can use webpack null-loader. It allows us to bundle some modules with an empty module.
We need to install null-loader
$ npm install null-loader --save-dev
Then added the loader to our webpack config. The webpack will load modules specified in test as an empty module. By that, we can avoid webpack errors.
module.exports = {
rules: [
//...
{
test: [
/\/eslint\/.*\/cli-engine/,
// ...
],
use: "null-loader"
}
]
}
2. Handling modules used on runtimes
In this case, The NormalModuleReplacementPlugin works. It allows us to replace some resources with custom resources. By it, I could replace modules with my custom ones.
- replacement module.
// src/modules/globby.js - custom module
module.exports = {
sync() {
return ["./tsconfig.json"];
},
};
- webpack.config.js
const webpack = require('webpack');
module.exports = {
//...
plugins: [
new webpack.NormalModuleReplacementPlugin(
/globby/, // target module
"src/modules/globby.js" // custom module
),
]
}
You can check all code on github repo. Thanks for reading :)



Top comments (0)