primeiro post.
Google Domains + AWS Route53 + CloudFront + SSL + S3...
lendo assim, pode não parecer tão simples configurar, mas é e tem algumas vantagens de segurança fazer dessa forma, na AWS.
Domínio
o domínio, foi comprado no Google Domains, que achei relativamente barato (R$ 50 no primeiro ano), mas o controle do domínio, quero na AWS.
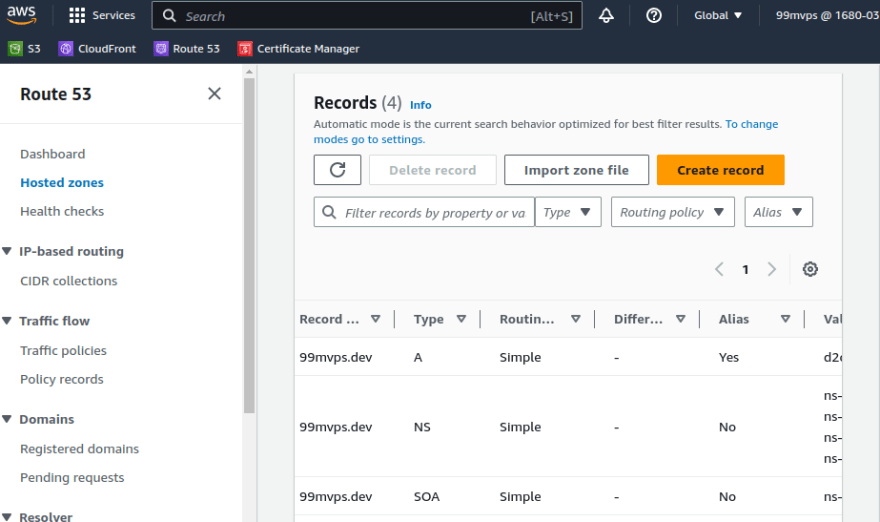
no Route 53, para criar um novo registro, uma nova hosted zone, a criação super simples também. você vai colocar o nome do seu domínio, na sua nova zona. alguns registros iniciais serão criados. substitua os valores dos Records criados no Route 53, na sua conta do Google Domain, ativando a opção de customizar no nome do servidor.

clicando no Record, e selecionando editar, apenas cole os valores no espaço correspondente.
como estou usando o Google Workspace também, precisei criar os registros de MX do Google no Route 53. processo simples também; só copiar as entradas de MX Google Domains e criar o registro de MX no route 53.
SSL
para criar o nosso certificado SSL, irei usar o próprio gerenciador de certificados da AWS, basta criar clicando em "Request", mas é possível usar outros como por exemplo o próprio let's encrypt.
nesse formulário, coloque o seu FDQN ou o "nome" do seu domínio, no nosso caso 99mvps.dev. deixa tudo selecionado como padrão, principalmente a opção, "DNS validation" pois isso vai tornar o processo mais simples, pois será automático.
feito isso, ele vai entrar no processo de requisitar essas informações e isso pode levar um tempo.
aliás tanto os processos de criação do domínio, vincular ao Route 53, criar Certificado, etc, leva um tempo, pois os serviços serão propagados pela internet. pode levar até algumas horas, mas é normal terminar em alguns minutos. provavelmente, se você estiver seguindo cada passo como estou fazendo aqui, ao final já estará tudo funcionando 🤞
parte de domínios, ok.
enquanto isso, vamos ao nosso bucket.
S3 + CloudFront
vamos até o serviço S3 e criaremos um bucket com o nome do nosso domínio, apenas por uma questão de convenção. mas é importante deixar que vai ficar mais fácil de acompanhar.
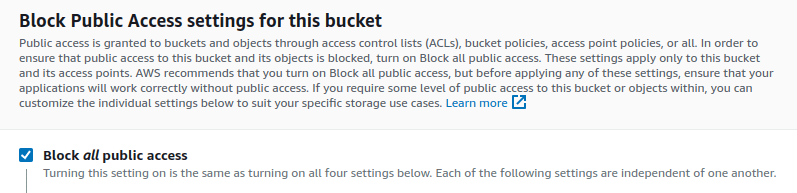
entre as configurações uma muito importante é definir se o nosso bucket pode ser acessado de maneira pública. nesse caso, não queremos isso, pois os nossos objetos (arquivos, imagens, css, js), serão acessados através de outro serviço.
não precisa mexer em nenhuma configuração, apenas coloque o nome, siga até o final e crie o bucket.
se o bucket não pode ser acessado de maneira pública, como ele vai ser acessado?
é aí que entra o CloudFront, que por sua vez além de um serviço de distribuição de conteúdo, fazendo com que nosso site ou aplicação esteja distribuído pelo planeta, entregando os recursos mais próximos do clientes, também irá ser o único serviço permitido a ter acesso ao S3, ou seja, essa é a parte segura, uma vez que para acessar qualquer objeto no S3 precisará assinar as requisições garantindo mais segurança e restringindo o controle de acesso aos arquivos e ao bucket S3.
CloudFront
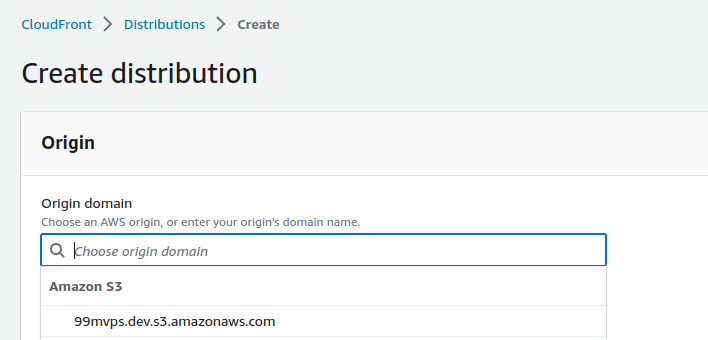
como podemos ver, o bucket, recém criado, já é listado entre as opções no CloudFront. selecione o bucket.
para criar esse acesso do CloudFront para o S3, precisar criar a chave OAI: Amazon Cloudfront Origin Access Identity. que é uma função do CloudFront que irá criar uma camada de segurança autenticando e autorizando esse cliente o acesso ao S3.
uma caixa de diálogo será aberta e pode colocar ali um nome qualquer.
é importante deixar a opção "Yes, update the bucket policy" ou atualizar a política do bucket. é importante pois nesse processo o bucket será atualizado com a política de acesso restrita ao OAI.
um pouco mais abaixo, você terá que ver três opções em "Settings":
1) primeiro deve criar um CNAME. ele diz ser opcional, mas devemos criar um CNAME para a nossa distribuição.
2) selecione o seu Certificado SSL, que por esse momento, já deve ter conseguido ser requisitado.
se não aparecer aí, pode ainda não ter terminado o processo. se mesmo assim, após alguns minutos não apareceu nada, coloca sua dúvida aqui ou me manda uma DM no twitter que podemos tentar resolver. selecione a sua chave SSL criada.
marcar a opção de Redirect HTTP to HTTPS
após isso próximo do final coloque qual arquivo será o root da sua distribuição.
3) o bucket será atualizado com a nova política
a partir desse momento, poderá notar que o CloudFront vai estar com o status "Deploy" e após finalizar colocará a hora que a distribuição acabou o deploy.
para validar se o deploy funcionou e seu website está distribuído, pode testar de duas formas:

toda distribuição tem um domínio: a coluna "Domain Name" é o domínio da distrição. se copiar esse domínio e colar no browser, voilá:
SSL Server Test
https://www.ssllabs.com/ssltest/analyze.html
finalizando
se seu certificado estiver "Issued" podemos fazer os dois últimos passos (ufa!) que são vincular a chave SSL ao domínio e finalmente o nome do domínio, no Route 53 ao nosso CloudFront.
1) você deve vincular o CNAME gerado pelo Gerenciador de Certificados com o Route 53.
automaticamente esse registro será adicionado ao Route 53
2) criar um alias que vincule o Route 53 a distribuição do CloudFront.
pronto! se eu não esqueci nenhum passo, em alguns minutos você irá ver sua página funcionando.
Github Actions (bônus)
agora que fizemos todo o processo de "hospedagem" do nosso site, podemos modificá-lo e na medida que as modificações ocorram, vamos subindo isso ao S3.
porém aí tem um detalhe: lembra do CloudFront que adicionamos como camada de segurança? ele também cria uma camada de cache, para permtir que o acesso ao arquivo seja o mais rápido, por estar mais próximo do objeto disponível. por isso ele é um serviço de distribuição de conteúdo.
certo, então após fazermos o upload e invalidarmos o cache do nosso serviço, em alguns instantes seu site estará atualizado.
agora sim, aí tudo certo.
toda vez que eu atualizar uma vírgula no meu site, preciso fazer todo esse processo?
_sim. toda vez. _
não seria muito diferente na maioria dos serviços que vemos por aí, porém para tornar menos cansativo e mais simples, automatizado, podemos usar o Github Actions em nosso favor.
no nosso projeto, já temos um Workflow configurado.
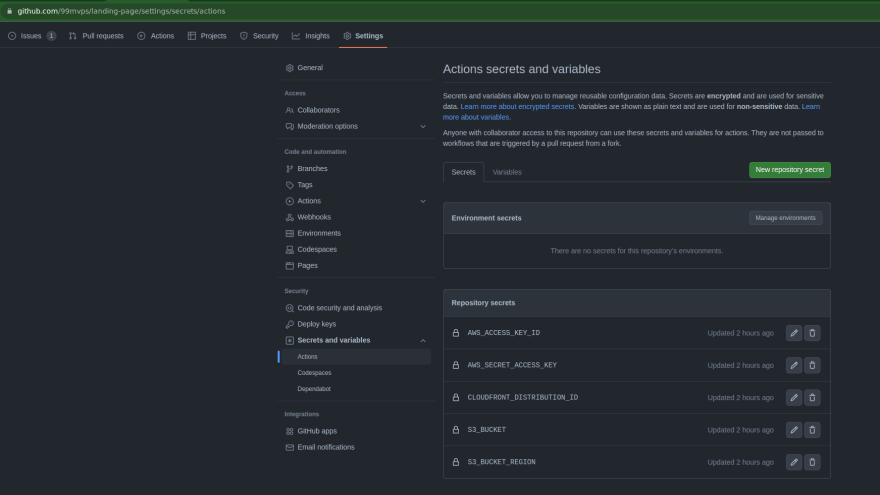
primeiro você deve criar as chaves secretas, no Github Actions para não expor suas credenciais no seu código!
acredito que todas as chaves sejam auto explicativas, mas ao criar um usuário no IAM da AWS você terá acesso a essas chaves.
AWS_ACCESS_KEY_ID
AWS_SECRET_ACCESS_KEY
o nome do bucket e a região vão depender do que você colocou na AWS, em suas configurações.
S3_BUCKET
S3_BUCKET_REGION
o CLOUDFRONT_DISTRIBUTION_ID você vai encontrar aqui:
resumindo: toda vez que alguém fizer um pull request na branch main, esse processo vai acontecer.
- todos os arquivos vão ser enviados para o S3
- a distribuição será invalidada e o cache será refeito
agora sim, temos um site entregue, (melhor que ótimo) com um cache, segurança e um processo automatizado para não haver erros na hora de colocar algo no ar.
é isso, espero que gostem. por favor, preciso de feedback para entender melhor minha escrita e como torná-la menos entediante.
até +




















Top comments (0)