Hello Everyone 👋, I hope you're doing great!
In Angular
In React
Explanation
We can toggle show/hide password by toggling input's type attribute.
Add an event listener to toggle button and change input's attribute value accordingly.
To show password, change input type value as password.
To show text, change input type value as text.
Bonus Tip🚀
Generally browsers will automatically save passwords for forms. Whenever you open website, browser will automatically fill the details including password. But sometimes we forget password and depend on browsers autofill.
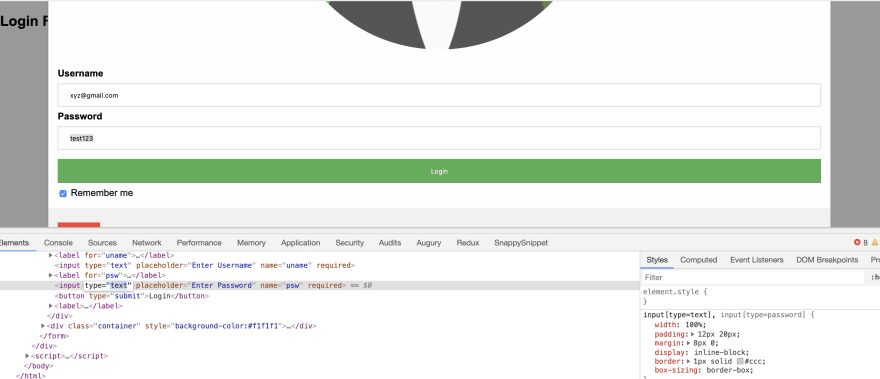
To view the password which is automatically filled by browser, follow below steps:
Open Browser Development Tools ➡️ Select password's input element ➡️ Change input type password to text
Tada!!!! You can see your password now.
Thank you for your time. Please visit my profile to know more about web technologies




Top comments (0)