Hello Everyone 👋,
In a project, there will be a scenario where we have to create different environments. For example for the DEV environment, all the APIs in our app should point to the DEV server endpoint. Similarly for QA, UAT, stage, and prod APIs should change to respective environments.
First, create different environment files. By default, angular provides us two environment files. One is environment.ts file which is for development and the other is environment.prod.ts file for prod. So whenever we want to use environment variables, just import only environment.ts file to your component/module. Angular will automatically replace respective environment files while building.
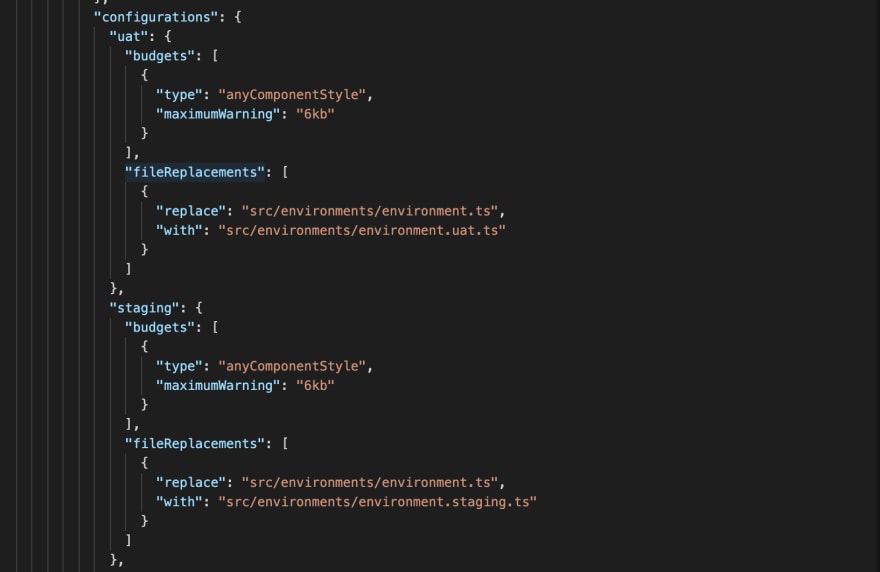
Next, go to angular.json and search for configurations object. Inside that create a new object with key as [environment] name. Create an array with key as fileReplacements and replace environment.ts with the respective environment file.
Next, go to package.json and under scripts, add commands like "build:uat":ng build --configuration=uat". Here we need to pass configuration key and that key should match with angular.json configuration.
Run command npm run build:uat Angular replaces environment.ts with environment.uat.ts across the application.
Thanks for your time! Have an amazing day✌️



Top comments (0)