A couple of weeks back, I launched a small website called comiCSS. It is a collection of webcomics coded in HTML and CSS.
It's no secret that I like CSS and doing drawings with CSS (I find it incredibly relaxing). I wouldn't consider myself a CSS expert (maybe "above average"?), but I know enough to be dangerous with it.
In this post, I will talk about how comiCSS came to life and how something that was doomed to be just a side note among my demos ended up with its own site and slowly growing, thanks in part to the encouragement of Temani Afif (who also suggested the domain name.)
The webcomic
I'm not good at drawing on paper, but I enjoy it. To the point that, for a short year, I was a cartoonist at The Daily Texan, the official newspaper of the University of Texas at Austin.
CSS is also a passion of mine. I enjoy the language and like its potential, which is a feeling that many other fellow developers don't share (because "iT iS nOt A pRoGrAmMiNg LaNgUaGe"). But, programming language or not, CSS is a beautiful and powerful language.
So it was a matter of time that I combined both things into a single hobby: drawing a comic strip about CSS (mainly)... and coding it in HTML and CSS.
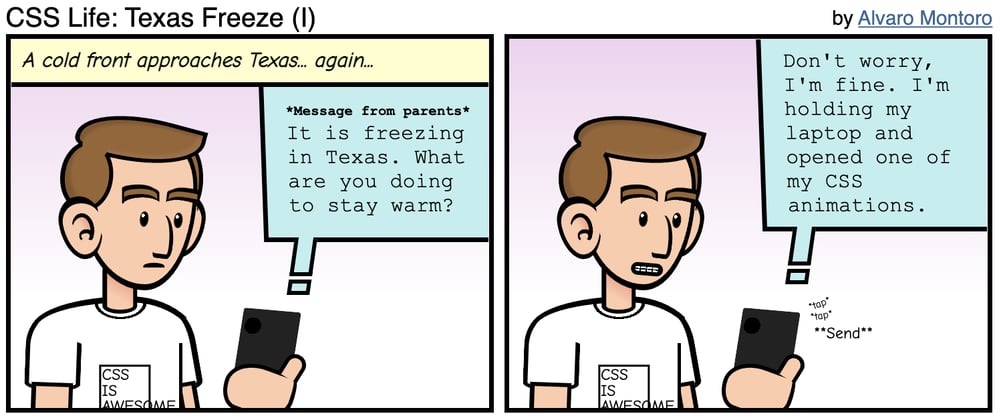
My first attempts involved a combination of SVG and CSS, with a basic black and white character, mentioned a CSS property, and then I used it to make a not-necessarily-funny point:
But I felt like that was cheating. If I was going to do a comic strip about CSS in CSS, it had to be full CSS. Using SVG took (a giant) advantage of different technologies, and CSS has many properties targeted almost exclusively to drawing and designing. So I would pivot and change to full CSS (and HTML, of course). However, I still like the original character, how simple yet cool it is (at least for me), and would like to have a CSS-only version soon.
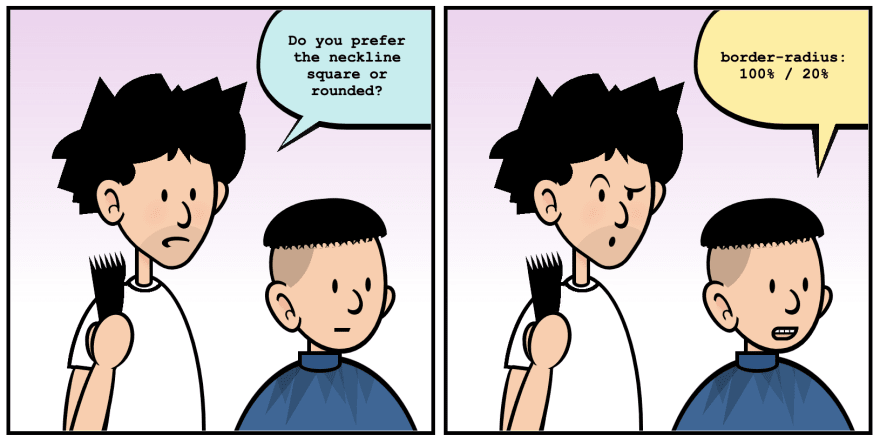
After the first few comic strips, I changed to drawing cartoons. They were more straightforward, direct, and not as "boxed" (literally.) Also, they were not strictly related to CSS but drawn in CSS, which defeated the purpose. So eventually, I went back to the original topic, which doesn't mean that I don't plan on releasing cartoons now and then.
A few risks of sticking to the CSS topic: 1) it's not always easy to find something funny about the language. 2) many people won't understand the jokes or points of the comic strip. 3) sometimes, it's complicated to find ways of using the property/value of the joke in the joke itself.
But that makes it a challenge in itself. And comic strips don't always have to be funny. They can teach, showcase, or make people think. So if my comic strip can do that, I'll be pleased.
Contrary to some beliefs, my drawings are hand-crafted (instead of using a drawing app and then exporting to CSS), making it more of an artisanal process. (And also sometimes a pain in the neck.)
If you are curious to see how I code the comic strips and cartoons, I often upload time-lapses (or live sessions with explanations) of the process on my Youtube channel. So check them and subscribe, too!
Technology Stack and Website
I wanted to keep things clean and straightforward, without big frameworks or complex sites-a return to the "old Internet," its naiveté and simplicity. I also didn't want to design and code the whole thing.
So, I opted for using Almond.CSS, a collection of CSS styles that I created to apply directly to the HTML tags. No classes. No IDs. No BEM. Just pure HTML and CSS. Of course, I add more styles later but having that initial setup –even when simple–would be incredibly useful.
As for the back-end technology, I decided that I didn't want any. Really. I have a hosting that I use for my website and other side projects, and in which I have available PHP, Perl, MySQL databases, and all that jazz. But this was a pet project, and it would be simple to the core: HTML, CSS, and maybe (just maybe) some JavaScript... A noble idea that created some issues later.
By making it a static site, I could host it for free on different services without adding external publicity to the site. I have used Digital Ocean for a small project like this, and it worked like a charm. But being so simple, and with the source code already on GitHub, it made sense to host it using GitHub Pages. It was a matter of activating it at the repository settings, and it was on.
For the site's architecture, I checked many webcomic sites: xkcd, SMBC, Buttersafe, Dinosaur Comics... to see what they had in common. All of them are simple and follow a similar structure (kind of):
- Banner and menu on top (all with links to stores/Patreon)
- Landing page with the most recent comic strip
- Navigation to go to previous/next/first/last comic strip
- Button to jump to a random comic strip
- Links to the image itself and the post (for when it's not on the landing page)
- Links to the author's other works
- Links to RSS feeds
- Archive, blog, and about page
So that's what I did. And that's where my problems began. By opting for a static page, I didn't have many options for templating or routing. It would require that I copy-paste a bunch of code. Also, the navigation needed some JS, even if I initially wanted to stay away from it.
In the end, the result may be simple (but accessible and responsive, something that not all the webcomic sites I took inspiration on can say), but the intention was never to have something over the top. And I kind of like how clean and simple it looks now. I want to focus on the content more than on the continent. Still, I will probably move to a back-end platform where it's easy to keep track of all the comics in a database and generate many things automatically with a back-end language.
Is there money in CSS?
ComiCSS is also an "experiment." I want to see if an old-fashioned static site can generate some revenue, break-even, or even make a profit. Those would be the short, mid, and long term goals, respectively.
The bar is relatively low, considering that the total cost of the site is $12/year. That's what it costs to pay for the comicss.art domain. The rest of the things are "free" (not taking into account the development time that was one afternoon):
- Licenses: none (there's no need for them because everything is vanilla HTML, CSS, and JS.)
- Version control: GitHub.
- Web hosting: free with GitHub Pages.
- SSL: free with GitHub Pages.
And to reach these economic goals, I opted for three things:
- Adding web monetization.
- Adding the site to the Brave Creators list.
- Creating a Patreon profile.
All those methods are "non-invasive." The site's visitors won't see annoying ads or pop-ups. But if they want, they can send a tip or contribute to Patreon. I added this last one because most other webcomic sites use it, but being completely honest, I am not a big fan of it. I see it more as a motivator (it pushes me to send updates a few days earlier, so I have the content ready far in advance.)
To my surprise, someone contributed to the project using web monetization during its first week of existence:
There is a Red Bubble store with images that I created in CSS. I may eventually add the cartoons to Red Bubble and link it as an additional source of income. But it would be an indirect thing, and it's not on the roadmap in the short term.
But again, I don't expect anything economically from this site. I am developing it for fun and for showing that it is possible. That's all the reward I need (and probably the only one I'll get, although it would be nice to break even 😂)
The future
The site is just starting. I have been publishing new comic strips weekly for the past couple of weeks (plus some oldies to build content), and I plan on continuing with that schedule.
My goal is to publish a new comic strip on Fridays and then share an old one on Twitter on Mondays. But I may change the schedule to posting a new one on Mondays and sharing an old one on Thursdays (for throw-back Thursday.)
I have a short backlog of ideas that will last for 2–3 months, which hopefully will be enough time to come up with new ideas and draw more and more.
As mentioned above, I find drawing in CSS relaxing, so even if it is only tiny silly cartoons, the collection in comiCSS will keep growing little by little… Plus, I'd love to retake the original concept. Not funny, but simpler (like the site) and trying to make people think.











Latest comments (17)
Great work. Could you add a comments section?
Interesting idea. I can't create one due to the static nature of the site, but i could add a third-party one like disqus.
Wow, that's impressed. Very creative.
This is amazing 😂
This is really neat, thanks for sharing.
Fun to see a fellow Daily Texan alum in the tech world too!
Woah this is amazing! You are a genius
This is so amazing! I really enjoyed watching the time-lapse and seeing it transform into a comic strip.
You sir are a CSS wizard.
Awesome!
woah!! that's a cool project
its like bringing your inner child out and having fun. All the best. Keep it up
Nice! Its a good project to channel the things you enjoy. 🙌
I would recommend ko-fi instead of Patreon, they charge 0% fees on donations, they don't ask for excessive info on signup, and the UI is straightforward.
I dabble with comics also, my last post was about getting XKCD in the terminal.
Read XKCD in the terminal with some bash magic
Rob OLeary ・ Feb 25 ・ 5 min read
Since your website looks kind of similar, I guess it will work with minimum changes too! 😉
I wish you success with it! 🚀
Great work man! I must confess, however, I feel more can be done and in general be implemented for more gains for all parties.
Thank you. Any suggestions? I'm open to feedback
Fun project, I was expecting the actual comics to be in CSS so was so confused 🤣
One minor thing that I noticed, I pressed the > arrow thinking it would show me another item and obviously it didn't as it was the latest. Perhaps remove those buttons from view when you are at the start or the end just to make that less confusing (I thought the site was broken for a second!)
Other than that, I am looking forward to seeing the comics, the CSS superheroes one was clever! ❤🦄
The actual comics are in CSS (link below the image). But for compatibility reasons, I chose to have them as webp/PNG, but the originals are CSS.
I will look into the buttons thing. That's a good catch. Maybe i can make them invisible when we are in the first/last one.
WHAT A LEGENDDDDDDD
So cool! I love it!
Oh I missed the link 🤦 look forward to future entries, really fun project and love the ones so far!