Edit
Updated URLs to the new domain ♥
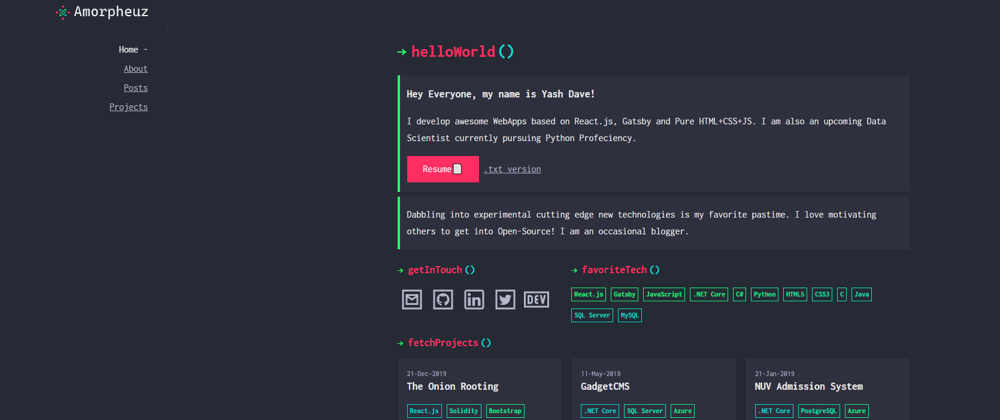
Hey Everyone, I'm very thrilled to announce that the first version of my portfolio website is ready for everyone to see! Check it out at https://amorpheuz.dev/.
I am originally a front-end developer, who has been polishing his React and Gatsby Skills throughout the past year. But my current pursues of Data Science academically ended up hampering my progress where I couldn't find time for projects. At the start of the worldwide lockdown situation, I was determined to get at least a couple of projects completed during my time at home. The first one of those finalized was my Portfolio Website.
Throughout 2020, I started coming across more and more blog posts that emphasized Blog Post Syndication. And you know what, they sold the idea to me! I started researching various things from other dev portfolios/blogs to design systems for it. The recent Blogging for Devs by @monicalent acted as a reaffirmation of my plan.
I found the Terminal theme by @PaulieScanlon to be the perfect foundation for my plan and started working on the idea. Many developers go with building their portfolio from scratch. I felt it would be better to start with a solid base/starter rather than starting from nothing. It thereby highlights my ability to integrate with others with my custom touches to the base. What I envisioned was a website that gave the visitor a feel of editing his development environment, basically their virtual home. My portfolio is the initial interpretation of the plan!
As you might have noticed already, I feel developing a portfolio is a continuous process. The milestone I have reached feels a great stable before moving ahead, and thus I have decided to showcase it to get some feedback! Please do leave your feedback in the comments. 😀
Before closing out, I would like to post a mix of my long and short term plans on what's next for my blog!

- Enable Canonical URLs after obtaining a custom domain.
- Start with syndication from my next blog post (Coming soon 😉).
- Develop custom components for third party content like DEV does with its liquid tags.
- Improve SEO with further research.
- Add support for the Hindi Language on the website, improve accessibility.
- Customize layouts and GraphQL queries to fetch more custom data.
- Add comments & interactivity to the website via serverless architecture.
- Integrate Projects & activity with GitHub API.
Follow me on Twitter at @Amorpheuz to catch up on my progress! Once again, thank you to @PaulieScanlon for providing such an awesome theme. I am looking forward to what you folks have to say about it!
P.S. Here's a link to the Heart in the footer to use, as thank you for making this far. Open with your favorite text editor and change the fill values to modify its colors!








Oldest comments (84)
That's very unique Yash. Especially the headings with function braces
Thank you ❤️ it is one of my favourite effects!
Looks great ! Nice design , would be very cool if some of the text had typing effect
I disagree - I think the typing effect is a little overdone XD But agree, the design of your site is lush!
Yup, I have been noticing the typing effect on a lot of websites haha! Thank you for the praises ❤️
One of my main goals with the site was having it load as fast possible, my current expertise(beginner level) with animations doesn't allow me to add any! I will be looking into subtle effects once I learn more. Thank you ❤️
I love the design of your portfolio site.
Thank you 😊
This is very very nice. Congrats!!
Thanks a ton 😁
Gives geeky, programmatic, robotic, and even aesthetic vibes. Overall, It's a cool and meticulous design. :)
Thank you 😄
Great portfolio.
Really awesome look and feel.
Thank you ♥
wow, beautiful.
Thank you 😁
I love the colors
Thank you! ❤
Nice design man, I really like it. Good job!!
Thanks a ton 😁
Before I read the comments, I'm gonna add my opinion... first off good job on the portfolio 👍. Who remembers color psychology?
The colors for the websites are not so perfect on the eyes in my opinion, just looking at it doesn't compell me to read. As a front-end jr dev who follows UX principles. The User Experience is very poor.
I dont mean to discourage you and I understand that you have been combered with work so you used a theme instead. Cause ik the headache when it comes to sitting down and planning your work; layouts, design, etc. Dont get me wrong the content is good but choosing colors are very crucial, colors are to attract potential clients and readers. You have to make them feel welcomed and compelled to read. In development it's not about what you like it's about who you are attracting.
I will be adding further theme switches to the website too in the coming future, a light-theme version which is preferable to many folks and easier on eyes is on top of my TO-DOs.
I will try to read a bit more about color psychology. As a UX designer, could you recommend some resources... the few I have attempted at reading left me more confused due to their abstractness than enlightened. Thank you for your inputs! 😁
Well for UX.. my resources are straight forward.
Key Components of UX for me
Observations - Observe how users in real time interact with websites and apps.
Principles - know the Principles, it gets you far if you have little to know knowledge.
Once your aware of the User Experience your good to go.
I'm glad to could help.
As Developers we are a large community and I think its good practice to highlight problems, mistakes among us and encourage.
Wow! This is great, nicely done, congrats. I love how you explain the problem in your projects. Keep it up 👍🏽
Thank you ❤
Awesome look and feel. Love the minimalist layout, geeky style and colors.
The geeky and a median between overly fancy & pure minimalist style was what I was aiming for! Thank you 😁
Hi, nice portfolio page... what I miss is links to your live projects or demos. Maybe that's intended.
I am looking at avenues where I can host those at affordable cost/free since most of them are monolithic apps requiring a database and business logic host. I see Azure as a choice since they have a certain free account which could facilitate hosting. But before I would commit to it, I would triple verify that I will not run up a bill since it would put me in an exceedingly tricky situation at home.
I would love to hear if you have some advice on how to solve this problem! Getting them hosted for visitors to review is something I would love to have. Thank you for your inputs 😁
Try Heroku and Firebase hosting. They have nice free tiers without credit cards.
That's awesome, I will check those out for hosting too! Thank you for your advice ❤
I can also recommend Digital Ocean. Not free but you can set limits really well.
I have used DigitalOcean before, while I had some free credits. I loved how easy its UI was. I think understanding limiting usage on it would be the easiest. Thank you for your advice! 😀
It's a winner
ayeee! 🏆 thank you 😁
Looks very nice. While you are looking for hosting for your projects, maybe you can just add some images so people can get an idea of what you created. Or just some links to Github repositories. Overall nice job. I love the function headers! :)
Ooof! Linking the GitHub repos, it escaped my mind, aha 😅
I will be updating them with images and repo links until I figure out how to host them! Thank you for your inputs ❤