What's Visual Studio Code?
Visual Studio Code is a source editor developed by microsoft for windows, linux and MacOS, it includes suppport for debugging, embedded git control, syntax highlighting, intelligent code completions, code snippets and code refractoring.
I enjoy using visual studio code for writing codes, and my favorite extensions are listed below in no particular order.
Extensions
1 Open In Browser
This extension was developed by TechER, and it allows you to open the current file in your default browser or application, finally you can open HTML pages with browsers you specify, right click and select 'open in defalult browser' after installation, pretty awesome, isn't it?.
2 Indent Rainbow
This extension makes indentation easier to read, it colorises the indentation in front of your text alternating four different colors on each step, oderwat developed this extension.
3 Bracket Pair Colorizer
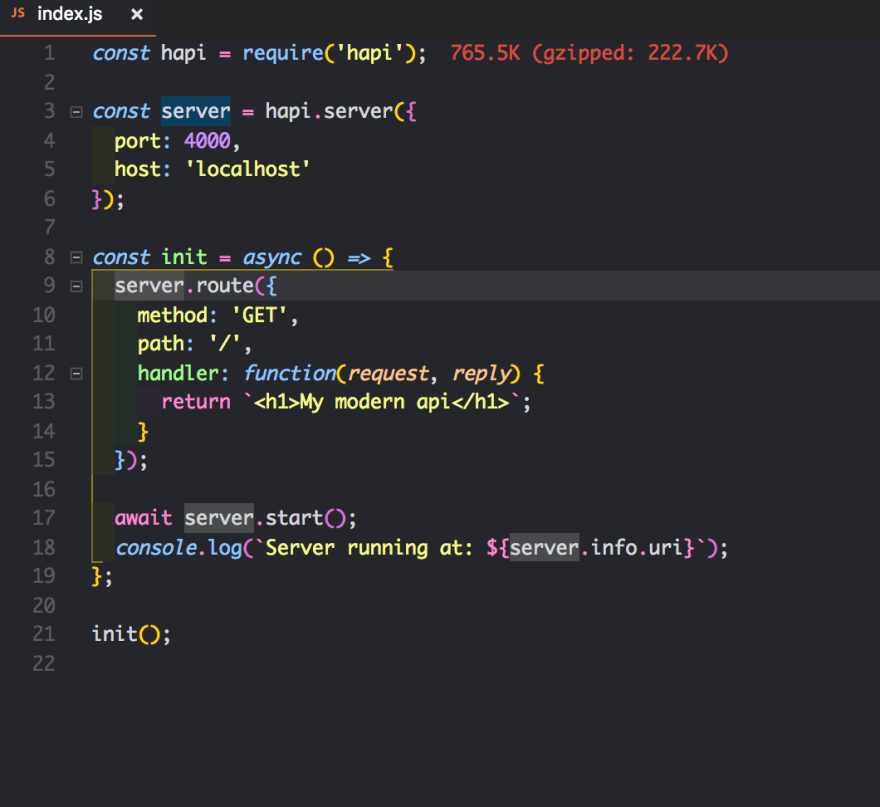
Undoubtedly my favorite extension, this extension allows matching brackets to be identified with colors, users can define which characters to match, and which colors to use, this sweet extension was developed by CoeenraadS.
4 Javascript(ES6) Code Snippets
This extension contains code snippets for Javascript in ES6 syntax, it was developed by charalampos karypidis
5 React Native Tools
This extension provides a development environment for React Native projects. Using this extension, you can debug your code, quickly run react-native commands from the command palette, and use IntelliSense to browse objects, functions and parameters for React Native APIs, it was developed by visual studio mobile tools.
6 HTML5 Boilerplate
This extension provides the standard HTML boilerplate code used in all web applications, sidthesloth developed this.
7 TS(typescript)lint
Integrates the tslint linter for the TypeScript language into VS Code, developed by egaama.
8 Angular v6 Snippets
This extension for Visual Studio Code adds snippets for Angular for TypeScript and HTML, it was developed by John Papa.
How To Install An Extension
1 Launch visual studio code
2 Launch the command Ctrl+Shift+p.
3 Type Install Extensions and select 'Extensions : Install Extensions'.
4 Type in your favorite extension and choose from the dropdown, Install it.
5 Launch the command Ctrl+Shift+p and type reload window, select it to reload visual studio code.
Thanks For Reading, Happy Coding!.



Top comments (7)
Do you know what extension allows you to highlight the scope of the function?

Thank you, man!
What theme are you using ?
I'm not sure, I got that screenshot from a blog I believe, and I just wanted to know what extension they were using. But if I have to guess, I would say that it's Material theme
Personal favorite: JS refactor
Very useful also could be ESlint if you are not into TS
Yeah, eslint is awesome as well 👍🏽