Setting up Acode
.
We will be continuing the web development series , click the link to check out the previous series, we are going to look at html5
First of all Goto your phone's appstore search Acode

or go to their website
https://acode.foxdebug.com
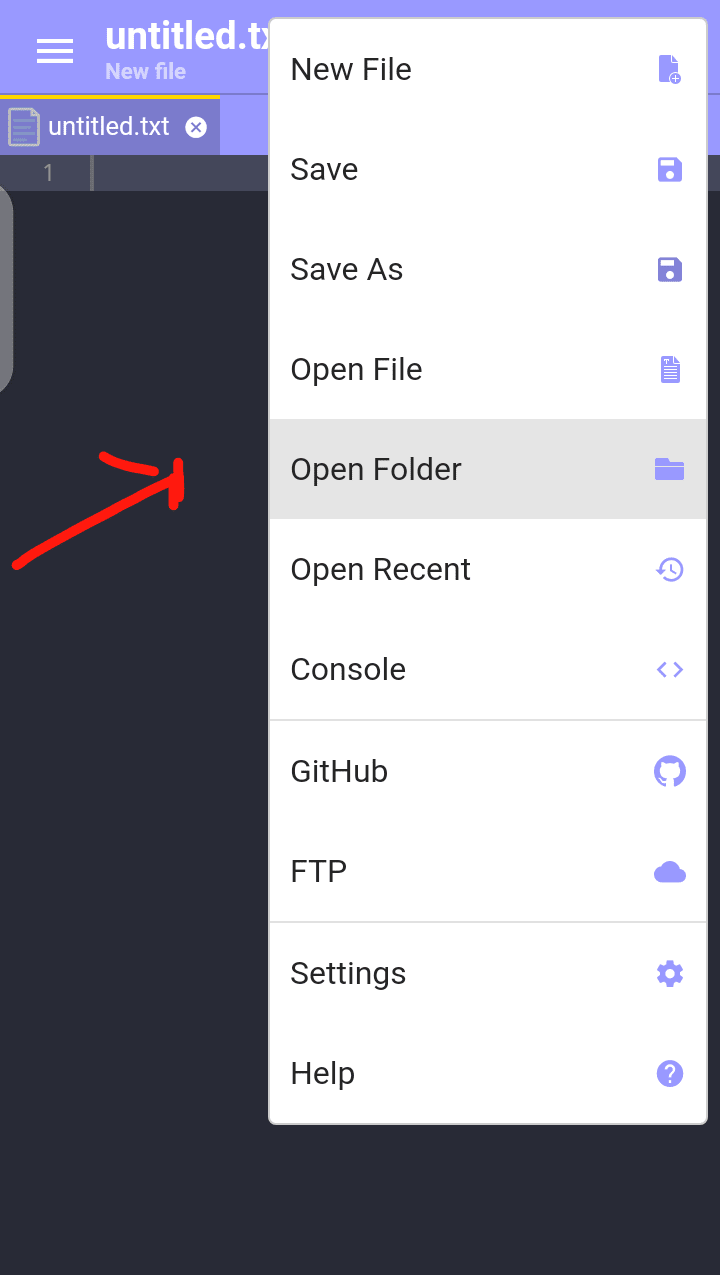
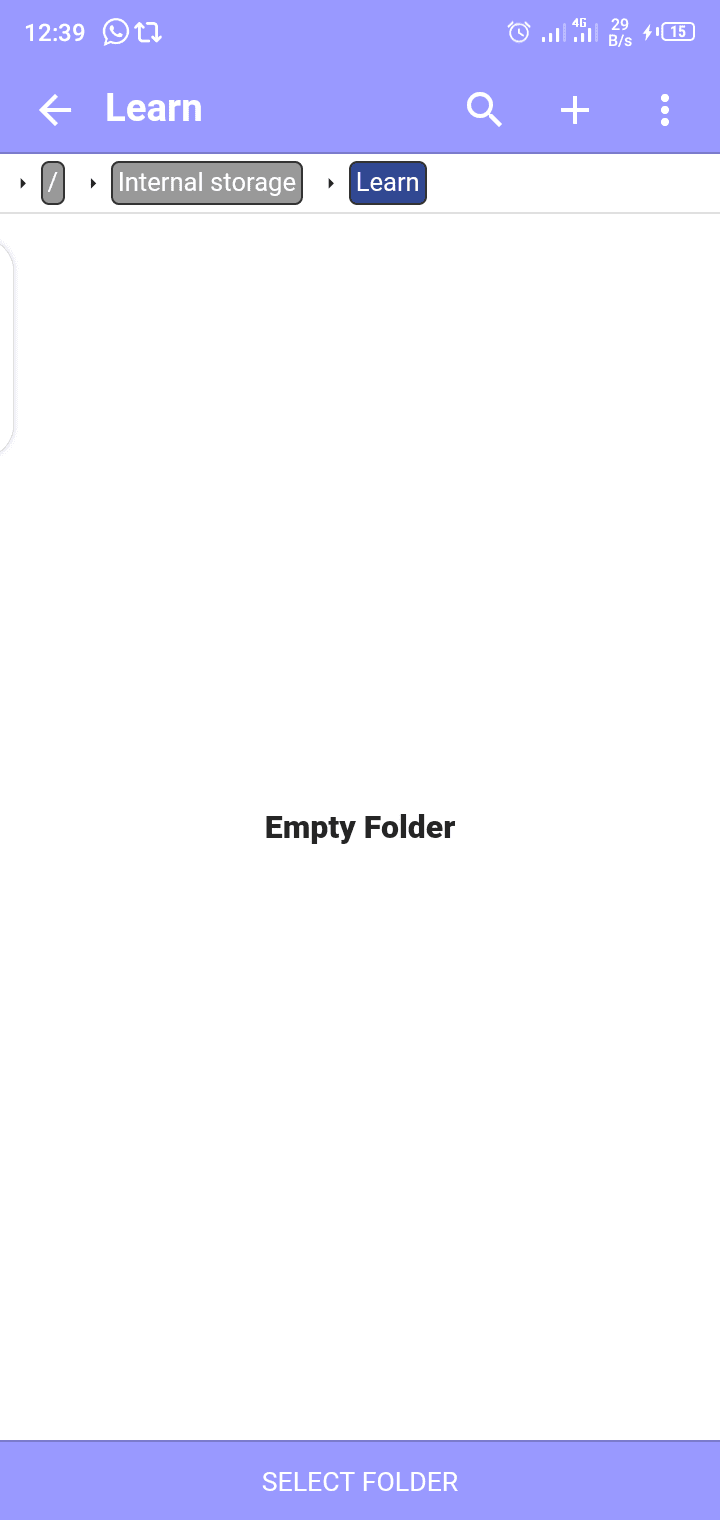
- click on open folder

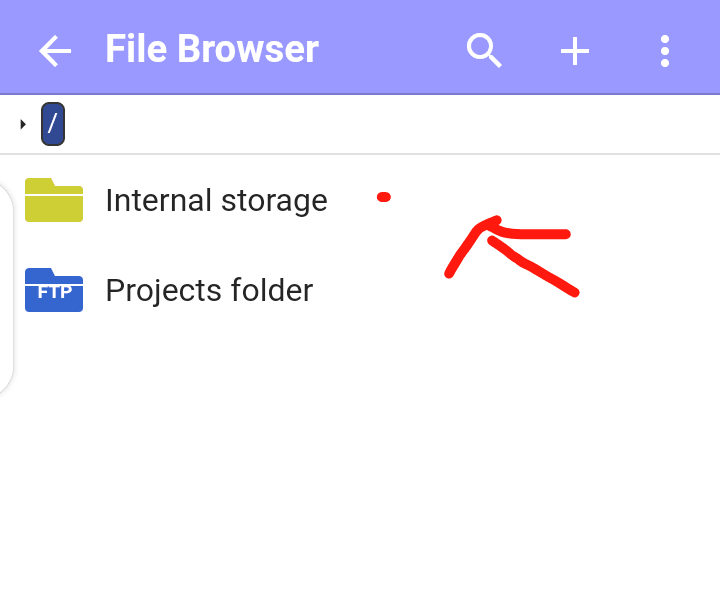
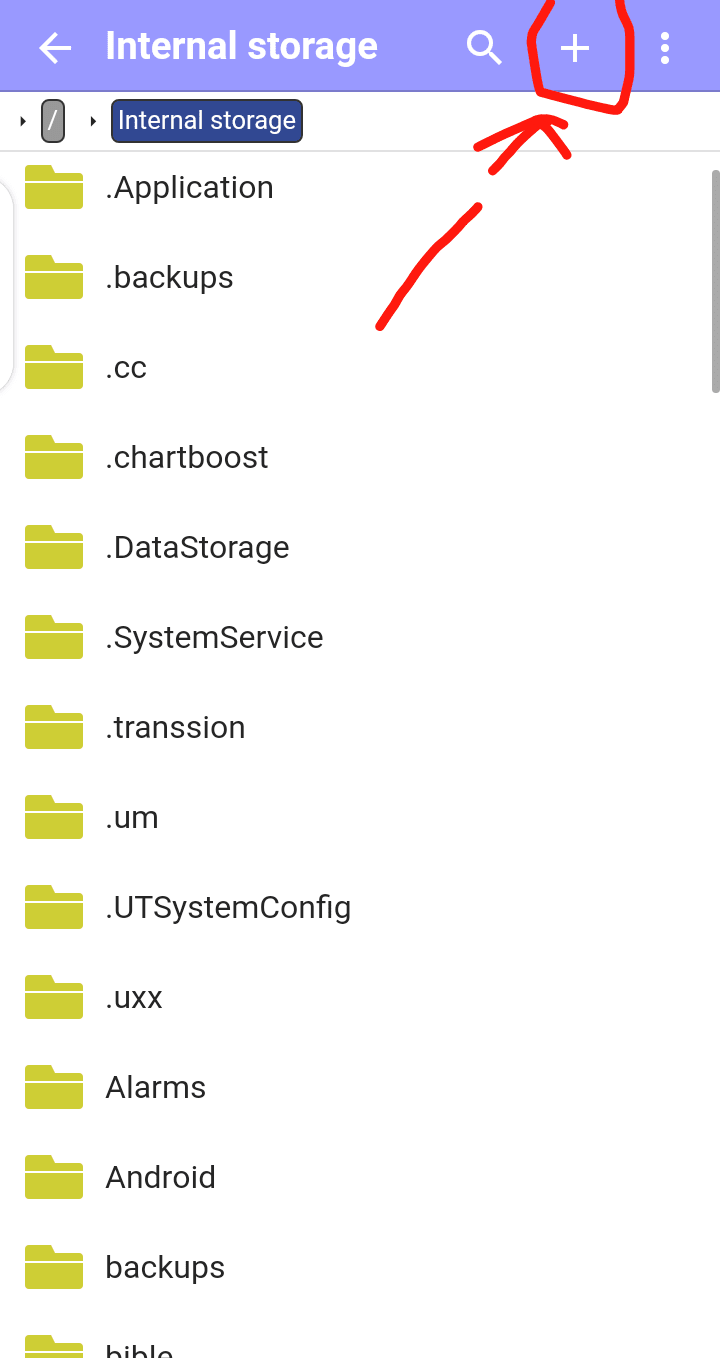
- click on internal storage

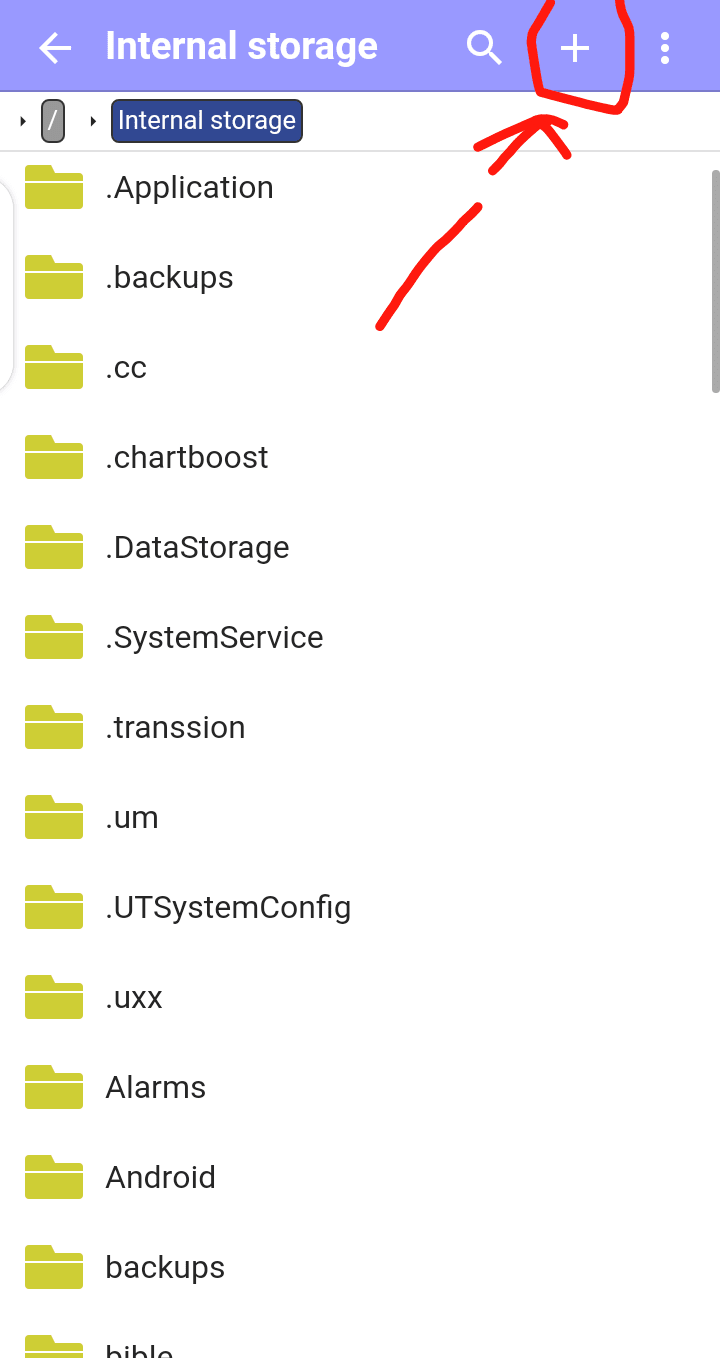
- click the plus icon

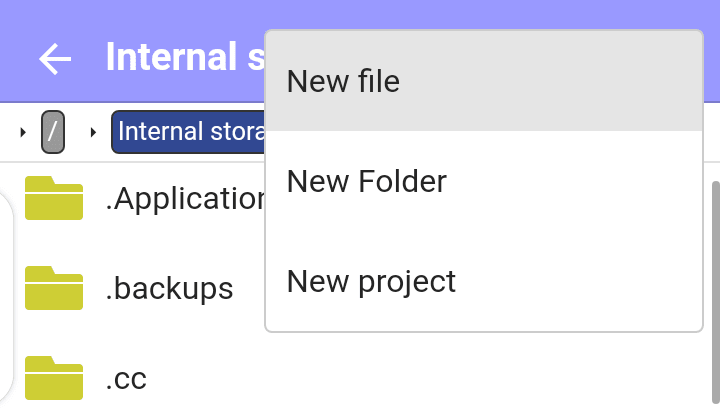
- click on new folder

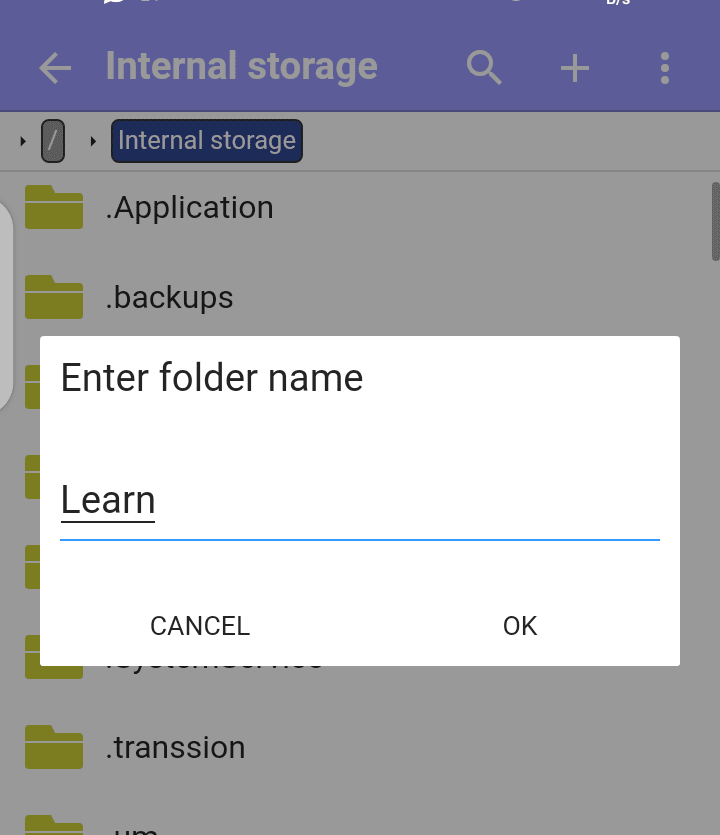
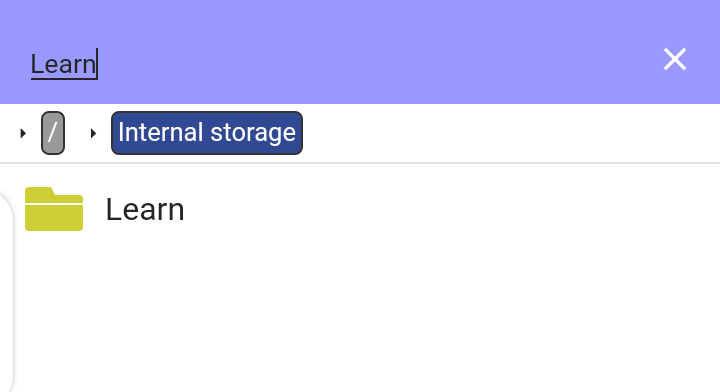
- rename it to learn

- search and open the learn folder

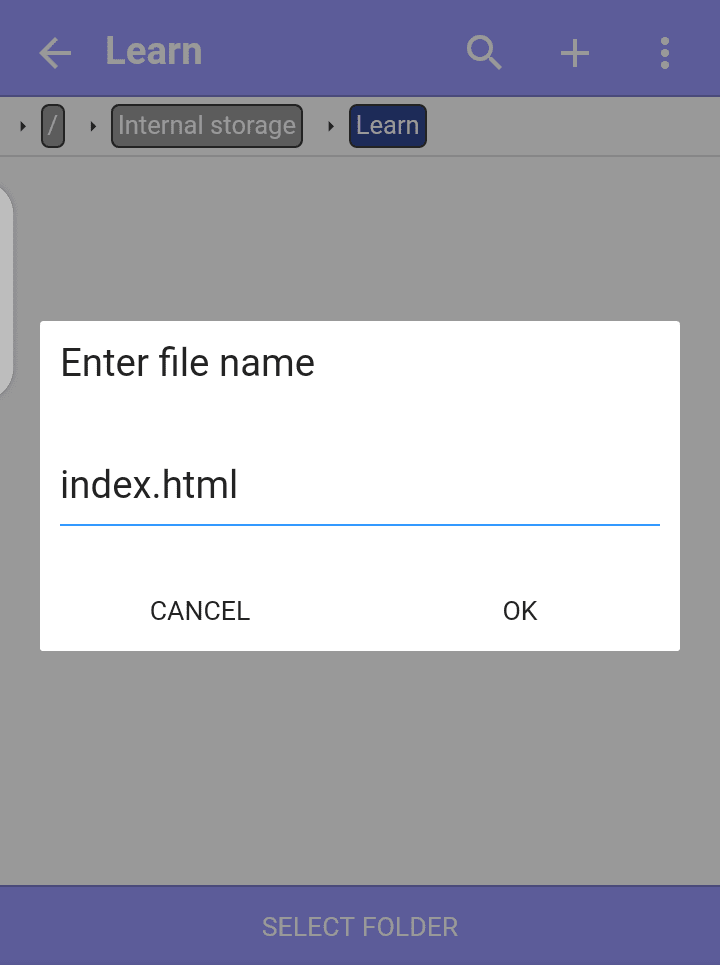
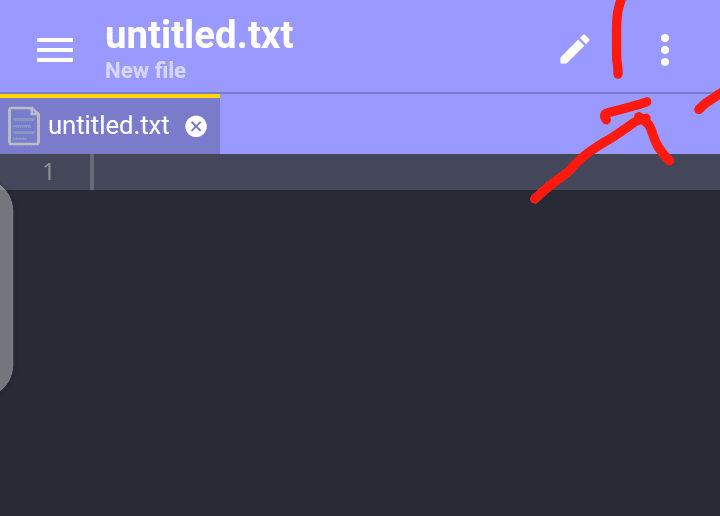
- click the plus icon again and create new file

- rename the file to index.html

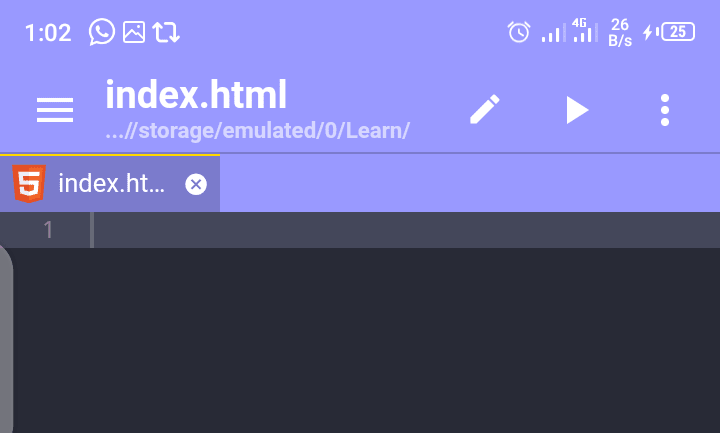
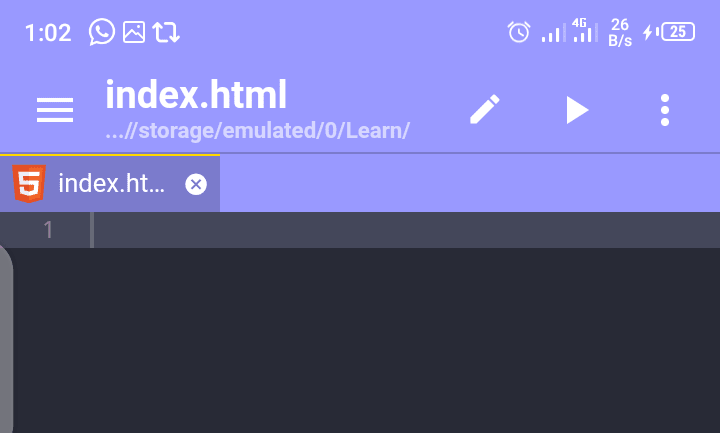
- click on select folder

- Click the hamburger menu ,then click the learn folder and your index.html

You just created your first HTML file, we will start talking about HTML tags in the next series
cover image source:
Greg Rakosy - unsplash









Oldest comments (2)
There are a lot of screenshots in this post. I think it is possible to summarize the steps into a gif.
Alright thanks 😊