This is the 19th article at Clojure Advent Calendar.
Hello there! :)
I'm a Japanese Clojurian. I released a Progressive Web App made using Clojure & ClojureScript, called "Hito Hub".
So I will write about why I made this app and why I chose Clojure.
About "Hito Hub"
"Hito Hub" is an online pairing service just for avatars living in virtual worlds such as VRChat, VirutalCast, YouTube or other platforms.
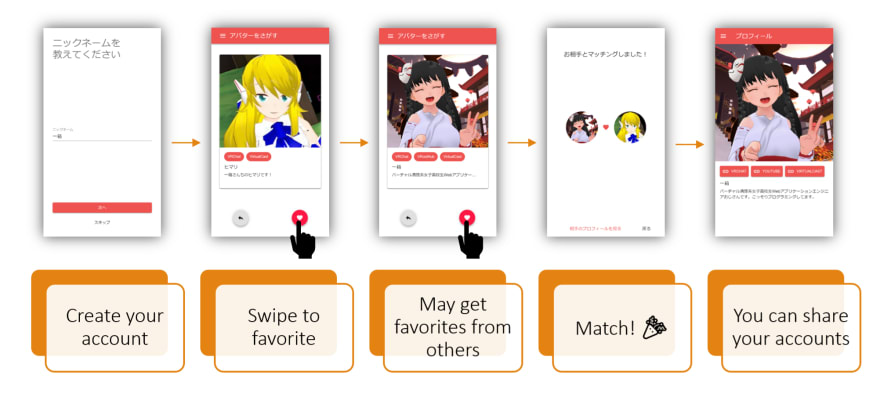
Usage of "Hito Hub" is very simple. The process of finding other avatars is as follows.
- Create your avatar's account using the wizard.
- Swipe through other avatars to favorite or skip.
- Several hours later, your avatar may get favorites from other avatars.
- When your avatar matches with another avatar, you can share your avatar's virtual world accounts 🎉
As of writing, Over 400 avatars have joined and over 8,000 favorites have been sent.
You can also use "Hito Hub" from the following URL, so please take a look!
Motivations
The biggest reason for creating "Hito Hub" was to solve the challenges felt by the Japanese community using the most popular Virtual World of VRChat.
VRChat is a service that allows you to interact with people around the world using purchased or custom avatars. Recently however, most Japanese users play within a private space. So It is very rare to see Japanese people in public spaces.
Recently, an exploit designed to steal avatars was circulated on VRChat.
 KuriGames@kurigamesalot
KuriGames@kurigamesalot Man don't steal someone's avatar on vrchat. You're taking people's hours and putting them in such bad light. People spend hours upon hours trying to make that avatar amazing and you can use some sort of program to just get it just like that... It breaks my heart man.... #vrchat18:14 PM - 05 Feb 2018
Man don't steal someone's avatar on vrchat. You're taking people's hours and putting them in such bad light. People spend hours upon hours trying to make that avatar amazing and you can use some sort of program to just get it just like that... It breaks my heart man.... #vrchat18:14 PM - 05 Feb 2018
Because of this, many Japanese users are choosing to stay in closed communities for protection against these tools.
"Hito Hub" was developed to enable interaction with avatars across closed communities, and Japanese people using VRChat for the first time, to find people who can play together.
Also, posters advertising "Hito Hub" were published VRChat's biggest market festival Virtual Market.
Why Clojure?
"Hito Hub" developed everything in Clojure across the web front end and API server.
I usually write TypeScript and Go language in my usual work, but I love Clojure and personally do almost everything with Clojure / ClojureScript.
Usually, I would develop a PWA like "Hito Hub" using TypeScript + React + Redux, but I've wanted to implement it in my favorite Language Clojure for a while.
So, while creating Simple sample implementation "Hito Hub" was the first prototype that I created to test Clojure/ClojureScript in production.
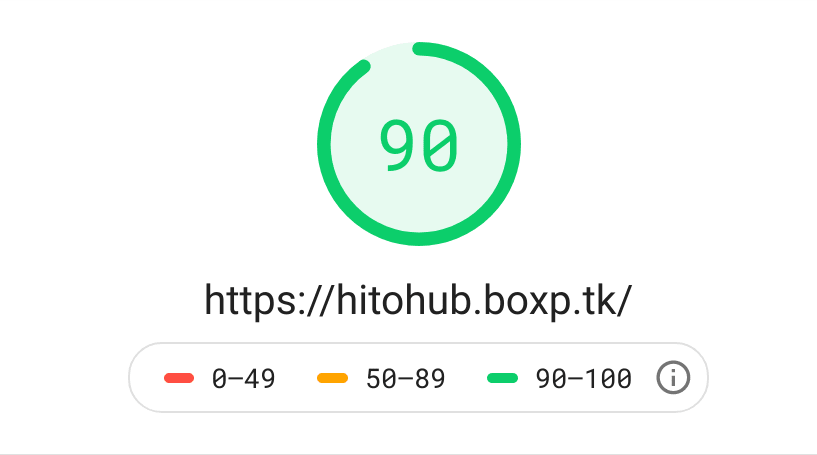
"Hito Hub" has a PageSpeed Insight score of over 90 points, and I was able to achieve a level of performance equivalent to a more traditional PWA architecture.
Next Step
Although "Hito Hub" is an app with a very limited target for avatars in Virtual World, we are going to continue development because the number of users is steadily increasing even after exceeding 400 users.
For the time being, the Hito Hub concept booth will be on display at the next Virtual Market, and by the time this article was posted, I'm probably fighting with Blender and Unity 😅
That's all!
Have a nice year:)
Thanks for proofreading @jonymul 🙏







Top comments (2)
Well done achieving this fantastic result. I too am a Go developer and I use angular for my front end work.
But I recently discovered Clojure and ClojureScript, and would love to use it in my next project. I have looked an=t many libraries and frameworks. I think re-frame attracts me the most. But was wondering about PWA, and also saw low lighthouse scores on many apps.
Such a good lighthouse score, PWA / service worker is indeed excellent work.
Can you please share which framework/libraries you used to obtain such a result? And what resources you used for PWA?
Thank you for your comment!
In a nutshell, "Hito Hub" has been built by Reagent/re-frame same as this example.
But for better performance, I built this app based on Web Fundamentals Performance Guide, This guide is essential for building Progressive Web Apps.