
If you don't follow Steve Schroger everywhere he goes (not literally - don't be weird) - then you're missing out.
Was watching one of his recent ...
For further actions, you may consider blocking this person and/or reporting abuse


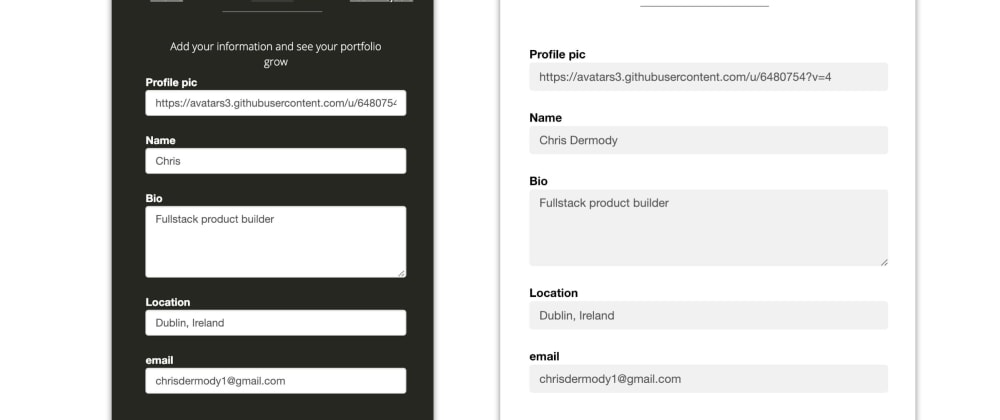
I definitely agree that small tweaks to something like bootstrap can make the world of difference. The only reservation I have about this one in particular is it looks similar to the disabled form styles getbootstrap.com/docs/4.0/componen...
Good point actually. Hadn't really considered that! :/
Sorry, I don't want to be too discouraging cause I totally agree with the spirit of the post. I guess it's not a massive deal when it comes to sites where you're not going to have any disabled forms/inputs.
Didn't take it as discouraging at all - just gave me a perspective on it I hadn't thought about.
After looking at it again though, my app is actually pre-populating those fields with data, so the user should understand that the content is editable.
Thanks for pointing it out, though :)
Looks fantastic, an XML form I just made looks a lot like your one on the left, so this gives me some good ideas. Thanks!
But what about "focused" state? IMHO, no form design can be considered complete without it. Along with disabled/read only, but that was already mentioned above.