No-code tools enable users around the world to build technologies without coding. Before the advent of no-code tools, developing a simple web application was challenging and left to developers. Fortunately, this is not the case anymore. Even though no-code tools cannot solve all technical challenges, having the right no-code stack will undoubtedly make some tasks easier, faster, and more affordable.
If you think about it, you've probably already used a low-code or no-code tool. It is even more likely if you are a web creator. Even if you do not believe that you have used them, you somewhat did. Therefore, in this article, we will talk about some of the most-used no-code tools for developers to make your coding hassle-free. But first, let's talk about what no-code tools are, and their use.
What are No Code Tools?
First, let's make something crystal clear. No-code does not necessarily mean no-code. No-code is a programming method that does not fundamentally require writing code but instead works with GUI (Graphical User Interface) tools.
Coding is required, and it was done by those who developed the tool. Nevertheless, for an easier and cheaper experience for the tool's user (meaning most businesses), you can scroll, click, and drag-and-drop.
Use of No Code Tools
With today's tools, there are no limits to what you can create. There are many things you already do without realizing it's no-code. There are so many possibilities, from creating a website to developing an app. Using no-code, you can automate work or home tasks, organize data, and get paid. Do you recall when you created a survey online? That was also no-code.
No-code doesn't focus on a specific industry or field. There are many types of tools. That doesn't change the fact that all no-code applications serve a purpose - whether in one sector or another.
Let's examine the tools themselves now that you know what a no-code tool is and what use they serve.
1. Bubble
Build and launch your app in hours with Bubble, and scale your growth effectively. It's easy and functional at the same time, with a powerful toolset. Using this technology, you can build complex applications with a wide range of features without writing a single line of code. For those of you who have never coded before, this app is perfect for you.
Features:
- Easy to use and incredibly powerful
- Amazing Template Library
- Customizable with several options
- Low-cost option to start something and earn money.
2. Glide
Thanks to Glide, now you can create apps directly from Google sheets in just 5 minutes! It takes less than 5 minutes to create a mobile app with Glide. It is a spreadsheet app built using Google Sheets that is free (until you need more features). There is no need for coding experience. If your business or a business you know needs an app, you can build one quickly using this guide. Their website has some great templates and examples.
Features:
- Easy to build and saves money and time
- Simple to use (even for non-techies)
- There is no charge for using it in the beginning (until you reach a higher volume!)
3. Webflow
Creating a good, high-quality website takes a lot of time. Furthermore, in the past, you'd need coding skills to make quality responsive sites for yourself. In the past, it's been a frustrating process. However, Webflow allows you to create, test, and launch websites without writing any code (or simple HTML scripts if you choose). You can easily create responsive and attractive-looking websites with this powerful tool. It is up to you what you design.
Features:
- User-friendly
- Affordable
- Simple to use
- Excellent tutorials
- Lots of templates to accelerate development.
4. Adalo
You can create interactive applications in no time with Adalo, even if you don't know any programming languages! While Adalo is similar to Glide, it emphasizes the visual "drag-and-drop" experience so users can instantly view what they build. There are some excellent no-code tutorials to check out to learn at first and understand what Adalo can do.
Features
- User-friendly
- Swift app development
- Excellent tutorials.
- Pricing is affordable if you want to publish on the app store!
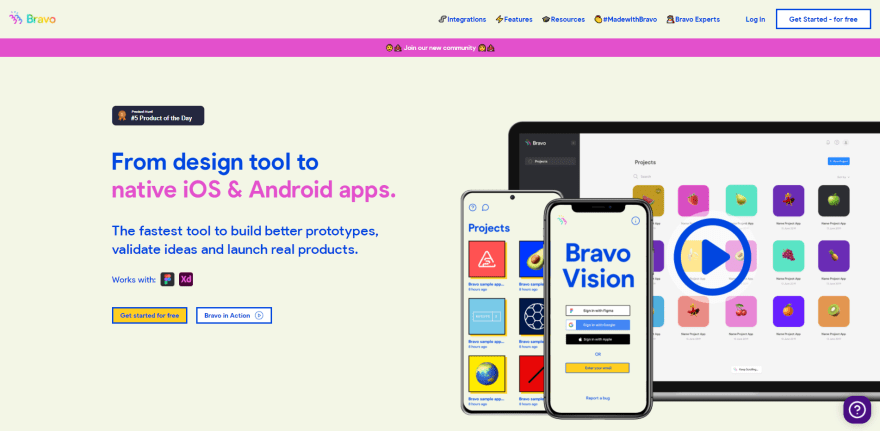
5. Bravo Studio
Bravo Studio has its priorities straight: design first and no coding. Although we appreciate a good app builder, Bravo Studio is much more than that. By integrating third-party APIs, this no-code tool helps you build even complex apps, brings together data and design, lets you test the app, and helps you publish it.
Features
- Integrate external data directly into your app to make it come to life.
- Make your app stand out by adding Lotties, Gifs, and transitions.
- For publishing your app on both stores, Bravo Studio provides step-by-step guides.
6. Carrd
Carrd is a wise choice for entrepreneurs since it allows you to create one-page sites systematically and quickly. With its easy-to-use interface, users can build one-page sites in minutes. There are many templates available on this tool that you can customize to suit your needs. You can think of it as Webflow, but on a more simplified level.
Features
- Affordable
- Impressive templates
- Create websites easily and fast.
7. Thunkable
As we know, building an application requires a lot of planning and execution. With Thunkable, you can easily create mobile applications. It lets you drag and drop elements to build an application with intricate features. This tool makes it easy for you to implement ideas quickly with potential users if you have ideas you quickly want to test.
Features
- Easy To Use Interface
- Affordable premium features
- Drag & Drop feature
- Powerful features
8. Zapier
Zapier is a good choice if you are looking for a tool that allows you to automate your work function without writing complex code. You can use Zapier to integrate your apps and make your workflow more systematic without writing a line of code. It will help you feel more organized without writing a single line of code.
Features
- Easily automates tedious workflow tasks.
- It is relatively easy to set up (usually).
- There is an extensive selection of free options and cheap monthly recurring charges for more sophisticated automation.
9. Voiceflow
Voiceflow is probably best known for its user interface. It is a tool that you should consider if you wish to use voice applications in your application. With Voiceflow, you can create voice apps for Amazon Alexa and Google Assistant, making them accessible to everyone. Using the product is easy to use, and you can drag-and-drop boxes to create voice applications very quickly - no coding is necessary.
Features
- Advanced but intuitive
- Decent UI
- Beginners interested in building voice applications will find it extremely helpful.
10. Airtable
Using this spreadsheet and database tool does not require you to code at all. Airtable looks like a spreadsheet, but it does much more. Airtable provides a valuable workspace for your entire team, especially when it comes to project management. Besides the ease of use it offers through the blocks and labels, Airtable is fun to work with (if you've ever worked on a project, you'd know that fun UI lifts your spirits).
Features
- User-friendly
- The free version is splendid, and the premium version is quite affordable.
- Highly customizable - can be used to make practically anything.
- Build your website or app with a database.
Those were the 10 Best No Code Tools for developers in 2021. Let us know your favourite in the comments! 👇 Keep supporting ❤️

















Top comments (9)
Awesome resource! Have you tried Nodezap it can be used to create Admin Panels. It has variety of charts and widgets to choose from. You can write your own CRUD logic to manipulate data. It will also let you fetch data from the external resources using REST api.
Hey, you've got a nice list here. DronaHQ would be an apt addition to this category. It is a low-code/no-code platform with a great set of frontend development tools, a wide range of databases, and API connectors, and developers adore it as it is easily extendible with code. Why don't you give it a go and share your feedback with me? dronahq.com/
Thanks for the addition! would love to try this and share my opinion.
Disappointing that you didn't put Backendless into this mix. The depth of this platform is deep.
Thanks for the suggestion buddy! I will update the article soon.
There's also Desech Studio for visually creating html/css. It also imports from figma, adobexd, sketch, and integrates with react, angular, vue and material design.
I will check it out. Thanks for letting me know :)
This looks great Yash. You might also want to include Utilize (utilize.app) into the list.
Sure Jatin. I will check it out.