I. Selenium overview
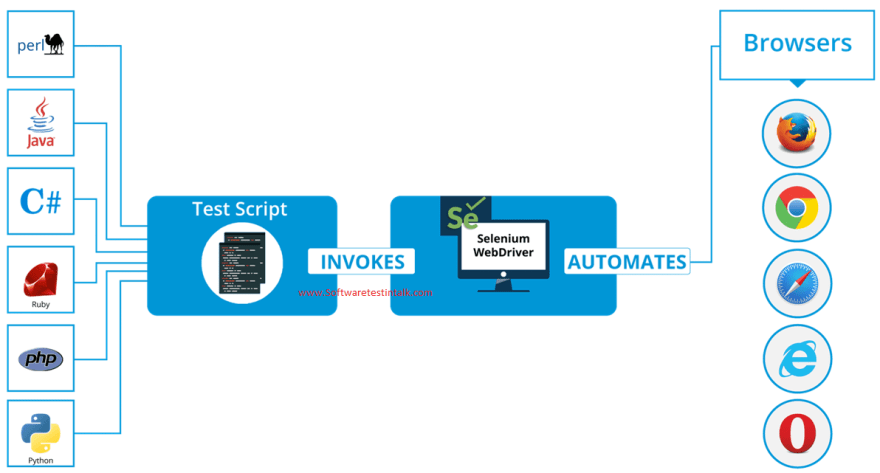
1. How selenium works
2. What is a selenium web driver
3. What are web elements:
4.Selenium Remote Controller
5.Selenium Grid
II. Locate element in selenium
1. By Id
2. By name
3. By css selector
4. By xpath
5. By javascript executor
6. How to assert element not exist
III. Selenium models
1.Page locators
2.Page elements
3.Page objects
I. Selenium overview
- How selenium works
- Selenium web driver
- Browser Driver
- Browser application
In order to execute the test in the specific browser, we need to have all these above.
In short, we communicate to browser application through selenium web driver. Then selenium web driver will send those requests to the browser itself by browser driver.
That's why we need to download the browser driver (chromedriver, coccocdriver)
Remember in order to work with coccoc, you need to rename coccocdriver to chromedriver.
- What is a selenium web driver
For details please refer to selenium webdriver in official link
But in short, Selenium WebDriver is a collection of open source APIs which are used to automate the testing of a web application.
- What are web elements:
It could be text box, radio button, text field, drop-down list, or even url
Working with web elements can be the task like: navigate to url, fill some texts in text box, choose option from drop-down list
→ Show some web elements by inspect
- Selenium Remote Controller
For more details, please visit : Selenium RC
In short, it is used before the Selenium Webdriver.
Complicated than selenium webdriver (use selenium server and selenium client)
Can interact with element even that element is disabled ( not mimic real usage of user)
- Selenium Grid
It allows for running your tests in a distributed test execution environment.
For example, specify a machine is the master
Config other machine as its nodes
Run test in other machines and master from the master machine.
For tutorial, you can refer to this : Selenium Grid tutorial - Zalenium
II. Locate element in selenium
- By Id
This is the best way to locate element
Example :
SEARCH_BOX = (By.ID, 'search')
- By name
The second best way :d
SEARCH_BOX = (By.NAME, 'search')
- By css selector
TWENTY_FOUR_H_VIDEO_ITEM = (By.CSS_SELECTOR, '[class="v-24h-media-player"]')
- By xpath
SHADOW_ROOT_CONTENT = (By.XPATH, '(//div[starts-with(@data-hveid, "4")]//div[@class="s"]//div)[6]')
- By javascript executor
Sometimes, we cannot locate element by those methods in selenium ( for example working with Shadow DOM)
→ we need to do javascript executor
For example:
element = browser.execute_script('return arguments[0].shadowRoot', selector)
whereas arugments[0] is a locator
- How to assert element not exist
_ could use find_elements and assert len = 0
_ or you can use wait for a certain element in timeout range, if not appeared → element not exist (this will be time consuming)
III. Selenium models
For best practices, we should separate element locators, web element, and page object for better code management and maintenance
-
Page locators
Store element locators
For example :
SAVIOR_EXTENSIONS_WRAPPER_ID = 'jdfkmiabjpfjacifcmihfdjhpnjpiick'
REMEMBER_LAST_CHOSEN_OPTION = (By.ID, 'prefer-last-quality')
- Page elements
Find elements with locators or javascript query.
For find element with locator
def find_profile_path_element(self, driver):
wait = WebDriverWait(driver, 20)
return wait.until(
ec.presence_of_element_located(VersionPageLocators.PROFILE_PATH_ELEMENT))
For find element with javascript query:
def select_shadow_element_by_css_selector(browser, selector):
element = browser.execute_script('return arguments[0].shadowRoot', selector)
return element
-
Page objects
Store function used to interact with web page
def stop_seeding_from_out_side_btn(self, driver):
stop_seeding_btn = self.downloads_elem.find_stop_seeding_button_out_side_displayed(driver)
stop_seeding_btn.click()
or
def verify_torrent_seed_up_arrow_not_displayed(self, driver):
elements = self.downloads_elem.should_torrent_seed_arrow_up_not_displayed(driver)
assert len(elements) == 0






Top comments (0)