I. Work with web elements by JavaScript in Selenium
1.Find element by JavaScript
2.Work with Shadow DOM
3.Interact with elements by javascript
II. Handle basic web elements (drop-down list, radio-button)
III. Switch between windows
IV. Combine Selenium with image recognition tools (PyAutoGUI)
I. Work with web elements by JavaScript in Selenium
For more details, you can refer to this javascript-selenium-webdriver
In general there are two ways to call javascript execute from selenium:
Execute script :
element = driver.execute_script(script_string, *args)
element = driver.execute_async_script(script_string,*args)
Notes: If you want to get element value, your script should have 'return' like : 'return arguments[0].shadowRoot'
1.Find element by JavaScript
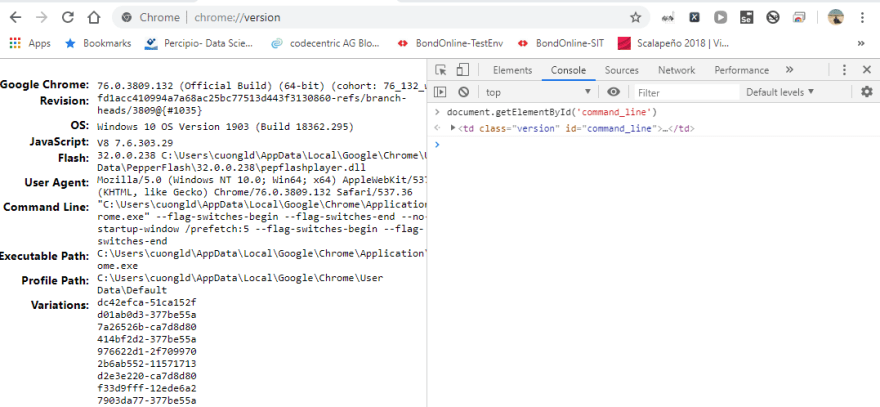
- Get element by ID:
document.getElementByID('command_line')
- Get elements by class name (return list of elements)
document.getElementsByClassName()
- Get elements by tag name (return list of elements)
document.getElementsByTagName
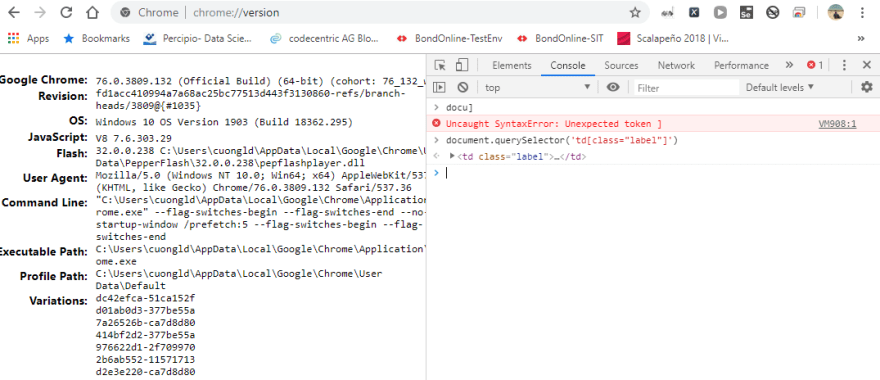
- Get element by querySelector
document.querySelector
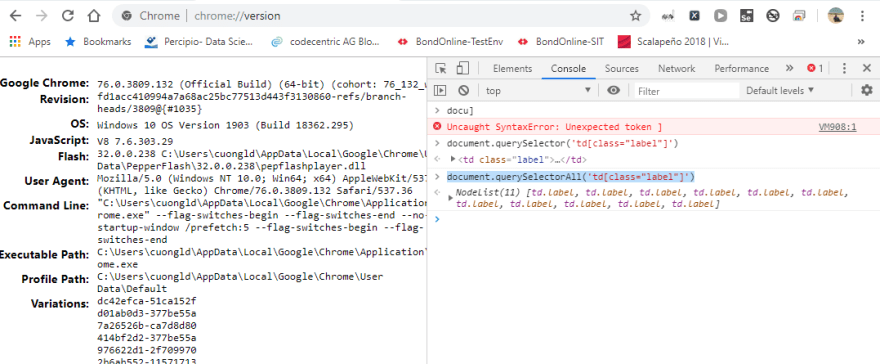
- Get elements by querySelectorAll
document.querySelectorAll('td[class="label"]')
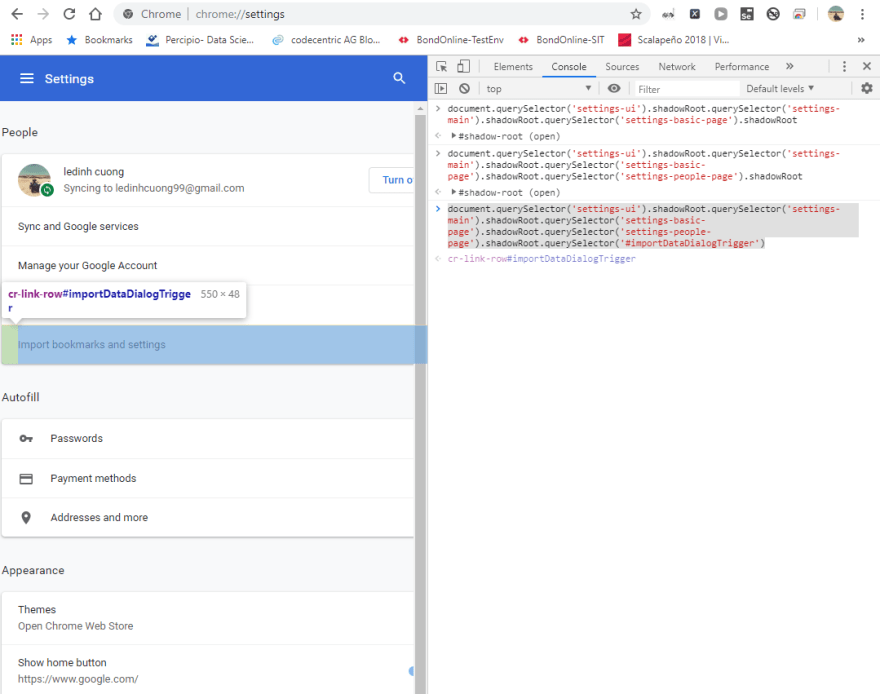
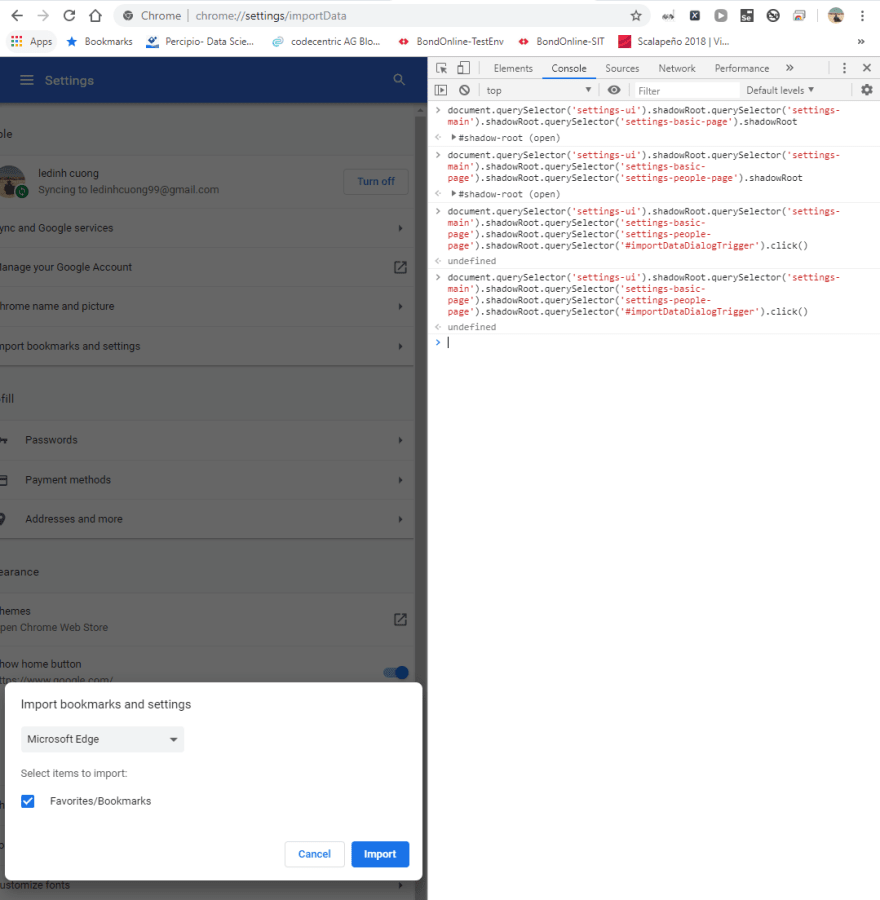
2.Work with Shadow DOM
For more details about Shadow DOM, you can refer to this shadow dowm
In short, they use Shadow DOM to avoid conflicts by different css, interface style
→ For dealing with these when write automation scripts, we need to extract each dom from the outside to the inside
Example:
document.querySelector('settings-ui').shadowRoot.querySelector('settings-main').shadowRoot.querySelector('settings-basic-page').shadowRoot.querySelector('settings-people-page').shadowRoot.querySelector('#importDataDialogTrigger')
3.Interact with elements by javascript
Sometimes, you cannot interact with the web element directly (like if you click, it will not recognize by direct selenium API)
In those cases, you might want to try with javascript click function:
For example:
document.querySelector('settings-ui').shadowRoot.querySelector('settings-main').shadowRoot.querySelector('settings-basic-page').shadowRoot.querySelector('settings-people-page').shadowRoot.querySelector('#importDataDialogTrigger').click()
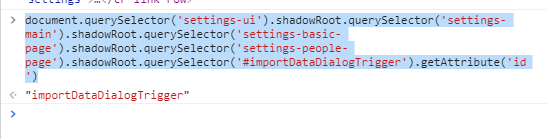
Or you might want to get attribute from element:
document.querySelector('settings-ui').shadowRoot.querySelector('settings-main').shadowRoot.querySelector('settings-basic-page').shadowRoot.querySelector('settings-people-page').shadowRoot.querySelector('#importDataDialogTrigger').getAttribute('id')
II. Handle basic web elements (drop-down list, radio-button)
1.Drop-down list:
def choose_date_birthday(self, driver, index):
select_date = Select(self.start_page_elems.find_birthday_date_drop_down_elem(driver))
return select_date.select_by_index(index)
2.Radio button:
def choose_female_sex(self, driver):
self.start_page_elems.find_female_sex_radio_button(driver).click()
III. Switch between windows
Sometimes, you need to handle multiple windows in order to execute the tests.
Selenium provide you the methods to do such things (even with iframe, or active element..)
Below is example for handling between windows for savior mobile popup.
def handle_store_button(self, browser, text_assert):
list_windows = browser.window_handles
if len(list_windows) == 2:
browser.switch_to.window(list_windows[1])
elif len(list_windows) == 3:
browser.switch_to.window(list_windows[2])
assert text_assert in browser.current_url
browser.close()
browser.switch_to.window(list_windows[0])
IV. Combine Selenium with image recognition tools (PyAutoGUI)
There are elements that selenium cannot click, in that case we need image recognition tools to deal with.
I will go through simple example with PyAutoGUI:
def test_facebook_icon(self, set_up_browser):
time.sleep(3)
coords = pyautogui.locateOnScreen('facebook_icon.PNG')
pyautogui.click(coords)









Top comments (1)
Do you know if Safari Webdriver supports Shadow DOM elements for selenium? I successfully implemented Shadow DOM elements for selenium in chrome, but no luck with Safari webdriver.